
Figma for developers: Figma Layout
Mastering layouts in Figma is a game-changer for developers. With Figma for developers, understanding how elements are structured and how they’ll behave across different screen sizes becomes much easier. Figma’s layout tools streamline this process, allowing you to create responsive designs that adapt effortlessly across devices. With features like grids, auto layout, and constraints, Figma simplifies tasks that would otherwise require complex CSS configurations.
In our previous blog, Figma for Developers: Figma Basics, we covered the essentials—navigating the interface, organizing frames, and exporting assets. Now, in Figma for Developers: Figma Layout, we’re diving deeper into how you can use Figma’s layout tools to create designs that not only look great but also translate smoothly into code.
By the end of this guide, you’ll have the practical knowledge to create scalable layouts, implement responsive behavior, and make the design-to-code handoff even more efficient. Let’s jump in!
Using Frames for Layouts
What Are Frames?
In Figma, frames are essential building blocks that act like containers for your design elements. For developers, frames can be compared to HTML divs or sections. They define the boundaries within which elements like text, images, or buttons live. Frames make it easy to organize designs and ensure consistency across layouts, especially when working with responsive designs. For developers, frames in Figma for developers are crucial because they mimic how we structure containers in code, helping translate design decisions into clear HTML/CSS setups.
How to Create a Frame
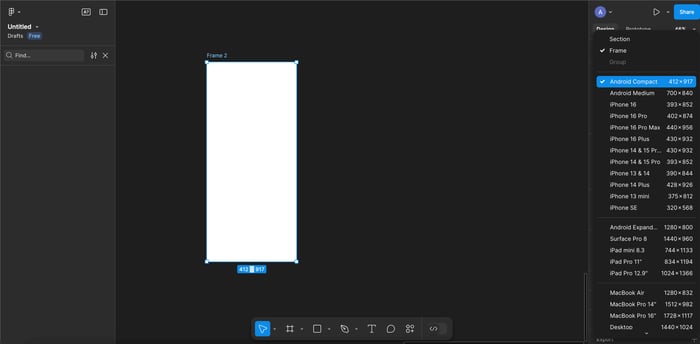
Creating a frame in Figma is simple, and it’s one of the first things you’ll do when setting up a design layout. You can create a frame using the F shortcut.
- Step 1: Press
Fon your keyboard to open the Frame tool. - Step 2: You’ll see preset frame options on the right-hand panel (e.g., desktop, mobile, tablet). Choose one based on the layout you’re working on. For example, select Desktop for web designs or iPhone 13 for mobile layouts.
- Step 3: If none of the presets match your needs, you can manually draw a custom frame by clicking and dragging on the canvas, or input specific dimensions in the properties panel on the right.

Frames help you structure your design efficiently, making it easier to implement the layout when coding later.
Practical Tip: Nesting Frames for Web-Like Containers
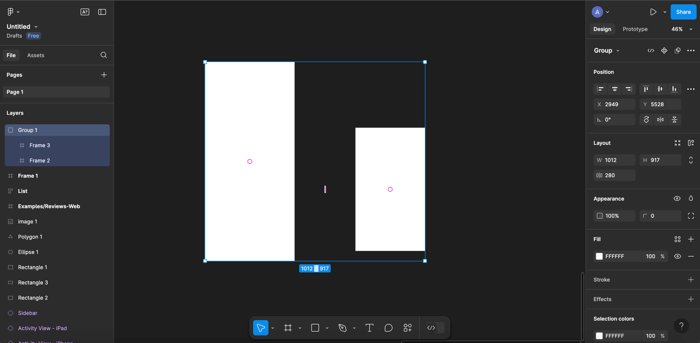
In Figma for developers, nesting frames is a powerful way to mimic containers in web development. Think of it as creating a parent container (like a div in HTML) that holds child elements. Here’s how to nest frames:
- Step 1: Create your parent frame by following the steps above.
- Step 2: Inside the parent frame, use the
Fshortcut again to create additional frames for specific sections, like a header, body content, or footer. - Step 3: Drag and drop elements (such as text boxes, buttons, or images) into each nested frame, ensuring they’re organized within the parent structure.
By nesting frames, you can simulate the structure of a web page, making it easier to manage elements and replicate the layout in your code later. This method helps keep your design organized and adaptable, especially for responsive layouts.
Working with Layout Grids
Figma’s layout grids are essential for creating organized and responsive designs, much like how CSS Grid works for developers. By using grids, you can ensure that your design elements are properly aligned, making it easier to translate those designs into pixel-perfect code. For developers, grids help visualize structure, making them an indispensable part of Figma for developers.
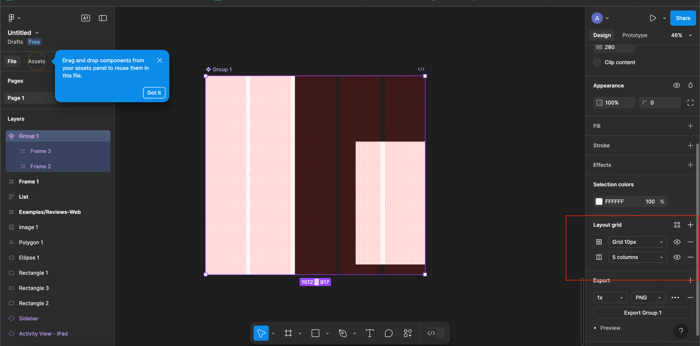
Enabling Layout Grids
To start working with grids in Figma, you’ll need to enable them for your frame.
- Step 1: Select the frame where you want to apply the grid.
- Step 2: Press
Ctrl + G(Windows) orCmd + G(Mac) to toggle the grid on. Alternatively, you can manually enable grids by selecting the frame and navigating to the right-hand Properties panel. - Step 3: In the Layout Grid section, click the + icon to add a grid to your frame.

Once you’ve added a grid, you’ll see guiding lines on the frame, helping you align design elements more easily.
Setting Grid Types
Figma offers three types of grids—columns, rows, and grid, each serving different purposes. Here’s how to configure them:
Column Grid: Ideal for creating responsive designs, much like a grid system in web development. To set it up, go to the Grid Type dropdown in the right-hand panel and select Columns. You can then define the number of columns and gutter width (spacing between columns).
Row Grid: Useful for vertically aligning content or dividing your design into horizontal sections. Choose Rows from the Grid Type dropdown, and adjust the number of rows and the spacing as needed.
Grid: This creates a square-based grid, perfect for aligning elements in both horizontal and vertical directions. It’s commonly used for icon or button placement.
Each grid type can be customized based on your project requirements, and you can combine multiple grids on a single frame for more complex layouts.
Practical Application: Using Grids for Responsive Design
For developers, Figma grids serve a similar purpose to CSS Grid—they help ensure that elements are properly aligned across different screen sizes. You can align text, buttons, images, and other design components consistently within a grid, making it easy to convert this structure into code later.
Here’s how to apply grids practically:
- Step 1: Create a desktop frame (
F) and enable a column grid with 12 columns, which is a common grid setup for web design. - Step 2: Place your elements (header, body text, images, buttons) within the grid, ensuring that each element snaps to the grid’s columns. This will give you a well-structured, responsive layout.
- Step 3: For mobile layouts, create a mobile frame and adjust the grid (e.g., switch to a 4-column grid). You’ll notice how easily you can reorganize the elements to fit within the smaller screen size while maintaining the design’s integrity.
Example: Creating a Basic Webpage Layout Using Grids
Let’s create a basic webpage layout using a grid system:
- Step 1: Start by creating a desktop frame (1280px width) and add a 12-column grid.
- Step 2: Add a header that spans the first and last columns (full-width).
- Step 3: Place two columns of text below the header, aligning them within specific columns to create a balanced layout.
- Step 4: Add an image on the right side and ensure it spans across multiple columns, leaving room for text on the left.
- Step 5: Align the footer at the bottom of the frame, snapping it to the full width of the grid.
This method allows you to create a consistent, responsive layout that can easily be converted to code using CSS Grid or Flexbox, making it an essential part of the Figma for developers workflow.
Using Auto Layout
What is Auto Layout?
Auto Layout in Figma is a powerful feature that allows developers to structure elements dynamically, similar to how Flexbox works in CSS. Auto Layout enables elements to resize and reflow based on their content, making it easier to build responsive designs. For developers, understanding Auto Layout in Figma is key to creating dynamic components like buttons, cards, or forms that adapt to different screen sizes and content variations. In short, it ensures flexibility and consistency, crucial elements in Figma for developers.
How to Add Auto Layout
Adding Auto Layout is straightforward, and it’s one of the best tools for keeping your designs scalable:
- Step 1: Select the layer or group of elements you want to apply Auto Layout to (e.g., a text box and a button).
- Step 2: Right-click the selected elements and choose "Add Auto Layout" from the dropdown menu. You can also use the shortcut
Shift + Ato quickly apply Auto Layout. - Step 3: Once Auto Layout is applied, a blue outline will appear around the elements, indicating that the layout will now adjust based on the content inside.
Auto Layout Controls
Once you’ve added Auto Layout, you can adjust its properties to control how elements behave when they resize. Here’s how to do it:
- Padding: Control the space inside the container by adjusting the padding values (top, bottom, left, and right). You’ll find these controls in the right-hand Properties panel under the Auto Layout section.
- Spacing: Adjust the space between elements by modifying the Spacing Between Items value. This is useful when you need uniform spacing, similar to setting gap in Flexbox.
- Alignment: Control how elements are aligned within the frame—left, right, center, or stretch. This is particularly useful when designing buttons, cards, or containers that need consistent alignment.
Example: Creating a Dynamic Button with Auto Layout
Let’s walk through an example of creating a button that adjusts dynamically as its content changes—ideal for developers looking to replicate responsive buttons in CSS:
- Step 1: Create a text layer with the label “Click Me” using the T shortcut.
- Step 2: Draw a rectangle around the text (this will be the button’s background). Select both the text and the rectangle.
- Step 3: Use the shortcut
Shift + Ato apply Auto Layout to the text and rectangle. - Step 4: In the right-hand Properties panel, adjust the Padding (e.g., 10px on all sides) to ensure that there is enough space between the text and the edges of the button.
- Step 5: Modify the Spacing Between Items to zero, ensuring that the text stays centered within the button.
- Step 6: To make the button dynamic, try changing the text content to a longer word or phrase (e.g., “Submit Your Form”). You’ll see that the button automatically resizes to fit the new content, thanks to Auto Layout.
This dynamic behavior mimics how buttons respond in Flexbox or CSS Grid, making Auto Layout an indispensable tool in Figma for developers when designing responsive components.
With Auto Layout, developers can ensure their designs are flexible, scalable, and ready for any screen size or content change, eliminating the need to manually adjust components every time the content updates.### 3. Using Auto Layout
What is Auto Layout?
Auto Layout in Figma is a powerful feature that allows developers to structure elements dynamically, similar to how Flexbox works in CSS. Auto Layout enables elements to resize and reflow based on their content, making it easier to build responsive designs. For developers, understanding Auto Layout in Figma is key to creating dynamic components like buttons, cards, or forms that adapt to different screen sizes and content variations. In short, it ensures flexibility and consistency, crucial elements in Figma for developers.
How to Add Auto Layout
Adding Auto Layout is straightforward, and it’s one of the best tools for keeping your designs scalable:
- Step 1: Select the layer or group of elements you want to apply Auto Layout to (e.g., a text box and a button).
- Step 2: Right-click the selected elements and choose "Add Auto Layout" from the dropdown menu. You can also use the shortcut
Shift + Ato quickly apply Auto Layout. - Step 3: Once Auto Layout is applied, a blue outline will appear around the elements, indicating that the layout will now adjust based on the content inside.
Auto Layout Controls
Once you’ve added Auto Layout, you can adjust its properties to control how elements behave when they resize. Here’s how to do it:
- Padding: Control the space inside the container by adjusting the padding values (top, bottom, left, and right). You’ll find these controls in the right-hand Properties panel under the Auto Layout section.
- Spacing: Adjust the space between elements by modifying the Spacing Between Items value. This is useful when you need uniform spacing, similar to setting gap in Flexbox.
- Alignment: Control how elements are aligned within the frame—left, right, center, or stretch. This is particularly useful when designing buttons, cards, or containers that need consistent alignment.
Example: Creating a Dynamic Button with Auto Layout
Let’s walk through an example of creating a button that adjusts dynamically as its content changes—ideal for developers looking to replicate responsive buttons in CSS:
- Step 1: Create a text layer with the label “Click Me” using the T shortcut.
- Step 2: Draw a rectangle around the text (this will be the button’s background). Select both the text and the rectangle.
- Step 3: Use the shortcut
Shift + Ato apply Auto Layout to the text and rectangle. - Step 4: In the right-hand Properties panel, adjust the Padding (e.g., 10px on all sides) to ensure that there is enough space between the text and the edges of the button.
- Step 5: Modify the Spacing Between Items to zero, ensuring that the text stays centered within the button.
- Step 6: To make the button dynamic, try changing the text content to a longer word or phrase (e.g., “Submit Your Form”). You’ll see that the button automatically resizes to fit the new content, thanks to Auto Layout.
This dynamic behavior mimics how buttons respond in Flexbox or CSS Grid, making Auto Layout an indispensable tool in Figma for developers when designing responsive components.
With Auto Layout, developers can ensure their designs are flexible, scalable, and ready for any screen size or content change, eliminating the need to manually adjust components every time the content updates.
Constraints and Resizing
Understanding Constraints
Constraints in Figma are crucial for making elements responsive, much like how developers use CSS to control the positioning and resizing of elements in a webpage. Constraints allow you to pin elements to specific edges of a frame (top, bottom, left, right), ensuring that they resize or stay fixed in place as the frame itself changes in size. For developers, this is similar to using CSS media queries to adjust the layout based on screen size, making it a must-have tool in Figma for developers for building adaptable layouts.
For example, you can pin a navigation bar to the top of a webpage frame and ensure it remains fixed even when the page is resized. Similarly, a button can be pinned to the bottom-right corner of a form, ensuring that it stays in place as the form expands or contracts.
How to Apply Constraints
Applying constraints to elements is simple:
- Step 1: Select the element you want to apply constraints to, such as a button or a navigation bar.
- Step 2: In the right-hand Properties panel, find the Constraints section.
- Step 3: Here, you’ll see options to pin the element to specific edges—Top, Bottom, Left, Right. Select the edges you want the element to stay fixed to, or leave them unchecked if you want the element to resize with the frame.
- Step 4: For responsive designs, you can also set the element to Scale proportionally with the frame. This means the element will resize itself in proportion to the frame’s dimensions as it grows or shrinks.
Example: Creating a Navigation Bar That Resizes with the Frame
Let’s create a responsive navigation bar that adjusts when the frame size changes, much like how a navigation bar behaves on a responsive website:
- Step 1: Create a new frame for your webpage (e.g., 1280px wide) and draw a rectangle at the top of the frame to act as your navigation bar.
- Step 2: Place navigation elements like text or buttons inside the rectangle. Select all of the elements inside the navigation bar and apply Auto Layout (
Shift + A) to ensure they align properly. - Step 3: Select the navigation bar (the outer rectangle) and go to the Constraints section in the right-hand panel.
- Step 4: Set the constraints to Top and Left/Right to ensure the navigation bar stays pinned to the top of the frame and stretches horizontally as the frame resizes. Leave the Bottom constraint unchecked so that the height of the navigation bar remains fixed.
- Step 5: Resize the frame to simulate a smaller screen size (e.g., 768px width). The navigation bar should now automatically stretch or shrink with the frame, while its contents stay properly aligned.
Practical Tip: Constraints for Responsive Layouts in Various Screen Sizes
Constraints are invaluable when creating responsive layouts in Figma for developers. They help mimic how a design will behave on different screen sizes, just as media queries do in CSS. For example:
- Buttons: Pin buttons to the bottom-right corner of a form so they stay in position regardless of screen size.
- Headers and Footers: Pin headers to the top and footers to the bottom of a webpage, allowing the content in between to expand and shrink as needed.
- Images and Cards: Use the Scale option to ensure that images or cards resize proportionally with the screen size.
By using constraints effectively, developers can ensure their designs are ready to be implemented responsively across multiple screen sizes, significantly reducing the need for manual adjustments later in the coding phase.
Managing Sections for Better Organization
Why Use Sections
As your design projects grow more complex—especially in multi-page projects like websites or mobile apps—keeping everything organized becomes essential. Sections in Figma provide a way to group and manage related frames, making it easier to navigate through large designs. For developers, using sections ensures that each part of a design is structured logically, which is similar to how developers organize files and folders in code.
Think of sections as containers for entire views or screens, like grouping all frames related to a mobile app’s login, home, or profile screens in one section. This not only keeps the workspace tidy but also helps you or your team easily find specific design components when needed.
Creating a Section
Creating and organizing sections in Figma is straightforward:
- Step 1: Select the frames you want to group into a section (e.g., multiple screens of a mobile app).
- Step 2: Use the shortcut
Shift + Sto create a new section around the selected frames. Alternatively, right-click the frames and select “Create Section” from the dropdown menu. - Step 3: The section will be automatically generated, visually grouping your selected frames with a labeled box around them.
- Step 4: You can rename the section by double-clicking the section title, making it easier to identify (e.g., "Login Screens" or "Home Layout").
Sections help you visually break down large projects into manageable parts, which is invaluable when handling multiple design screens or pages.
Practical Use Case: Organizing a Mobile App Layout with Multiple Sections
Let’s say you’re designing a mobile app with three main screens: login, home, and profile. Each screen has multiple frames for different states (e.g., login success, home with various content, profile editing).
Here’s how you can organize the project using sections:
- Step 1: Create individual frames for each screen (login, home, profile) and their associated states. For example, you might have a login form, a success page, and error pages within the Login section.
- Step 2: Select all the frames related to the Login screen.
- Step 3: Press
Shift + Sto group them into a section and rename it "Login Section." - Step 4: Repeat the process for the Home and Profile screens, creating separate sections for each.
- Step 5: You can easily collapse sections to declutter your workspace when focusing on a particular part of the project.
By organizing your app layout this way, you’ll have a clearer structure, making it much easier to navigate between the different screens. This is especially useful when working on complex projects with multiple team members, as it keeps the design logically structured and accessible.
Using sections in Figma for developers ensures that your designs are not only visually well-organized but also easier to interpret and implement when transitioning to code.
Keyboard Shortcuts for Faster Layout Work
Mastering keyboard shortcuts in Figma can significantly speed up your workflow, helping you focus more on design and less on repetitive tasks. For developers, knowing the right shortcuts will allow you to quickly organize layouts, apply auto layouts, toggle grids, and more. Below are some essential shortcuts to make working with Figma for developers more efficient.
Essential Shortcuts for Layout Work
Here are the key shortcuts you’ll need to work faster in Figma:
F– Create Frame: Quickly open the frame tool to start designing a new layout or screen.Ctrl + G(Windows) /Cmd + G(Mac) – Toggle Layout Grid: Turn layout grids on and off for better element alignment and spacing control.Shift + A– Add Auto Layout: Apply auto layout to selected elements to make them responsive and dynamic, like flexbox in CSS.Ctrl + D(Windows) /Cmd + D(Mac) – Duplicate Frames/Elements: Quickly duplicate selected frames or elements, making it easy to reuse designs.Shift + S– Create Section: Group related frames into sections to keep your workspace organized, especially for multi-page or multi-screen projects.
Practical Tips for Speeding Up Layout Work
Using these shortcuts not only helps you work faster but also keeps your designs more organized. Here’s how they can improve your workflow:
- Efficient Frame Creation: With the
Fshortcut, you can immediately start creating new frames for different screens (desktop, mobile, etc.), without needing to navigate through menus. - Quick Grid Toggles: Use
Ctrl + Gto switch between grid views, allowing you to snap elements into place or turn off grids when you need a clearer view. - Auto Layout Mastery: Applying auto layout (
Shift + A) with a single shortcut lets you instantly align and space elements dynamically, making your designs adaptable to different content sizes without extra effort. - Duplicating for Reuse:
Ctrl + Dmakes duplicating elements a breeze, which is especially useful when creating multiple buttons, cards, or repeating UI components. - Streamlined Organization: By grouping frames into sections (
Shift + S), you can quickly collapse and expand parts of your design, keeping the workspace tidy and reducing visual clutter.
Leveraging these shortcuts will significantly reduce the time spent on repetitive actions, allowing you to focus on perfecting the layout and making the design-to-code transition smoother. In Figma for developers, efficient use of shortcuts directly translates into a faster and more organized development process.
Conclusion
In this post, we explored how Figma for developers utilizes frames, auto layout, and constraints as essential tools. Frames help structure designs similarly to how you would build layouts in code, while Auto Layout ensures components are responsive to changing content. Constraints make elements flexible and adaptable across various screen sizes, streamlining the process of translating designs into responsive code—making Figma for developers a powerful tool in the development workflow.
Now, it’s time to practice using these layout techniques. Experiment with grids, Auto Layout, and constraints in Figma for developers to create responsive designs and make your design-to-code handoff smoother.
Next, we’ll dive into Figma Styles, Typography, and Variables to help you build consistent and reusable designs. Stay tuned!
Related articles

Development using CodeParrot AI