

Using environment variables in React and Vite
Environment variables are a powerful way to manage secrets and configuration settings in your applications. They allow you to store sensitive information like API keys, database credentials, and other configuration settings outside of your codebase. This makes it easier to manage your application's configuration and reduces the risk of exposing sensitive information in your code. When working with React, understanding how to use environment variables in React can greatly enhance your application's security and flexibility.
This becomes highly useful when you are planning to make your code open-source or share it with others. In this article, we will learn how to use environment variables in React and Vite to manage secrets and configuration settings in your applications.
Using environment variables in React
- Create a
.envfile in the root of your React project. You can create this file manually or use thetouchcommand in your terminal.
touch .env- Add your environment variables to the
.envfile. Prefix your variables withREACT_APP_to make them available in your React application.
REACT_APP_API_KEY=your-api-key
REACT_APP_API_URL=https://api.example.com- Access your environment variables in your React components using
process.env.
const apiKey = process.env.REACT_APP_API_KEY;
const apiUrl = process.env.REACT_APP_API_URL;
console.log("API Key:", apiKey);
console.log("API URL:", apiUrl);- Remember to restart your development server after adding or updating environment variables in your
.envfile.
Using environment variables in Vite
Vite provides built-in support for environment variables using the .env files. You can create different .env files for different environments like development, production, and testing.
- Create a
.envfile in the root of your Vite project. You can create this file manually or use thetouchcommand in your terminal.
touch .env- Add your environment variables to the
.envfile. Prefix your variables withVITE_to make them available in your Vite application.
VITE_API_KEY=your-api-key
VITE_API_URL=https://api.example.com- Access your environment variables in your Vite application using
import.meta.env.
const apiKey = import.meta.env.VITE_API_KEY;
const apiUrl = import.meta.env.VITE_API_URL;
console.log("API Key:", apiKey);
console.log("API URL:", apiUrl);- Remember to restart your development server after adding or updating environment variables in your
.envfile.
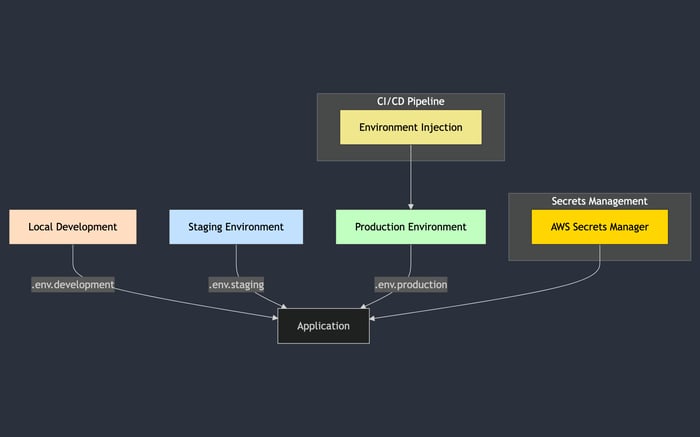
Using Environment Variables in Production
When deploying your React or Vite application to production, managing environment variables becomes crucial for maintaining security and flexibility. Here’s how to handle them effectively:
Separate Configuration for Environments
Create distinct .env files for different environments, such as development, staging, and production. This ensures that your application uses the correct settings for each environment.
- .env.development: For local development
- .env.production: For live production
Pro Tip: Use .env.local for machine-specific settings that shouldn’t be shared.
Secure Management of Secrets
Ensure that sensitive information like API keys and database credentials are kept secure:
- Use Secret Management Tools: Consider using tools like AWS Secrets Manager, Azure Key Vault, or HashiCorp Vault to manage sensitive data.
- Access Control: Limit who can view and modify these secrets.
Automate with CI/CD
Incorporate environment variable management into your CI/CD pipelines:
- Environment Injection: Inject environment-specific variables during the build process.
- Secrets Management: Use your CI/CD tool’s secret management feature to securely handle environment variables.

Benefits of using Vite for environment variables
Vite uses .env files to load environment variables. You can create different .env files for different environments:
.env: Loaded in all cases..env.local: Loaded in all cases, ignored by git..env.[mode]: Loaded only in the specified mode (e.g., .env.production)..env.[mode].local: Loaded only in the specified mode, ignored by git.
TypeScript Support
For TypeScript projects, you can enhance IntelliSense by defining custom environment variables. Create a vite-env.d.ts file in your src directory:
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_APP_TITLE: string;
// more env variables...
}
interface ImportMeta {
readonly env: ImportMetaEnv;
}If your code relies on types from browser environments such as DOM and WebWorker, you can update the lib field in tsconfig.json.
{
"lib": ["WebWorker"]
}Note
- Environment variables prefixed with
REACT_APP_are automatically embedded into the build by Create React App. You don't need to use a package likedotenvto load environment variables in your React application. - Vite automatically loads environment variables from
.envfiles and makes them available in your application usingimport.meta.env. You don't need to use a package likedotenvto load environment variables in your Vite application. - Make sure to add your
.envfiles to your.gitignorefile to prevent them from being committed to your version control system.
Using environment variables in React and Vite is a great way to manage secrets and configuration settings in your applications. It allows you to store sensitive information outside of your codebase and makes it easier to manage your application's configuration. I hope this article helps you understand how to use environment variables in React and Vite. Happy coding! 🚀
Related articles

Development using CodeParrot AI




