
TypeScript vs JavaScript: Key Differences, Features, and When to Use Each
In this blog, we delve into the comparison of TypeScript vs JavaScript, exploring their key differences, unique features, and use cases to help developers make an informed choice. From understanding the typescript and javascript differences to highlighting important typescript features and javascript features, we’ll cover it all.

All About TypeScript
Why Develop TypeScript in the First Place?
JavaScript, while being one of the most popular programming languages, wasn't originally designed for large-scale applications. Its dynamic nature made it prone to runtime errors, which could go unnoticed during development but result in critical failures in production. These challenges led to the creation of TypeScript, sparking the ongoing debate of TypeScript vs JavaScript.
Key reasons for developing TypeScript include:
- Static Typing: JavaScript's lack of static typing often resulted in bugs that were hard to trace. TypeScript introduced a type system to catch errors during development rather than at runtime.
- Improved Tooling: JavaScript’s dynamic behavior often limited IDE features like autocompletion and code navigation. TypeScript enhanced the development experience with better tooling support.
- Maintainability: As projects grew larger, the absence of clear contracts between modules made them difficult to scale and maintain. TypeScript’s strict type-checking resolved this issue.
- Developer Productivity: By catching errors early and offering better tooling, TypeScript significantly improved developer productivity.
TypeScript was designed as a superset of JavaScript, meaning it extends JavaScript's capabilities while being fully compatible with existing codebases.
What is TypeScript?
TypeScript is a statically typed, open-source programming language developed by Microsoft. It builds upon JavaScript by adding optional types, interfaces, and features for better code structuring while maintaining compatibility with JavaScript environments.
Think of TypeScript as a robust layer on top of JavaScript, empowering developers with tools for writing cleaner, error-free, and maintainable code.
// TypeScript Example: Static Typing
function greet(name: string): string {
return `Hello, ${name}!`;
}
console.log(greet("Alice")); // Output: Hello, Alice!
// console.log(greet(42)); // Error: Argument of type 'number' is not assignable to parameter of type 'string'With TypeScript, such type-related errors are caught during development, ensuring smoother production deployment.
Features of TypeScript
TypeScript comes with numerous features that distinguish it in the typescript vs javascript comparison. Here’s an in-depth look:
1. Static Typing
TypeScript enforces types, ensuring that variables and function parameters adhere to expected data types.
let age: number = 30;
age = "thirty"; // Error: Type 'string' is not assignable to type 'number'2. Type Inference
Even without explicitly defining types, TypeScript can infer them based on context.
let score = 100; // Inferred as number
score = "High"; // Error: Type 'string' is not assignable to type 'number'3. Interfaces and Type Aliases
These allow developers to define the structure of objects and reuse them across the codebase.
interface Car {
make: string;
model: string;
year: number;
}
const myCar: Car = { make: "Tesla", model: "Model 3", year: 2023 };4. Optional Properties
TypeScript supports optional properties, making object structures more flexible.
interface User {
name: string;
age?: number; // Optional
}
const user1: User = { name: "Alice" }; // Valid
const user2: User = { name: "Bob", age: 30 }; // Valid5. Generics
TypeScript enables generic programming, which allows functions and classes to work with different types.
function identity<T>(value: T): T {
return value;
}
console.log(identity<number>(42)); // Output: 42
console.log(identity<string>("TypeScript")); // Output: TypeScript6. Advanced ES6+ Features
TypeScript supports modern JavaScript features such as destructuring, arrow functions, and async/await, often providing them ahead of browser support.
7. Modules and Namespaces
TypeScript supports modular programming for better code organization.
Advantages of TypeScript
The advantages of using TypeScript over JavaScript are substantial, especially for larger and more complex applications. This often makes TypeScript stand out in the typescript and javascript differences debate:
- Early Error Detection: TypeScript identifies potential bugs during development, reducing runtime errors.
- Enhanced Developer Experience: Tools like IntelliSense provide autocompletion, inline documentation, and error-checking, boosting productivity.
- Improved Maintainability: Static typing and interfaces ensure that teams can work on large projects without introducing breaking changes.
- Scalability: TypeScript’s features make it easier to manage growing codebases and collaborate with large teams.
- Backward Compatibility: TypeScript compiles to JavaScript, so it works seamlessly with existing JavaScript libraries and frameworks.
- Community and Ecosystem: With a vast developer community and strong adoption by major frameworks like Angular, TypeScript has become a go-to choice for modern development.
All About JavaScript
Why Use JavaScript?
JavaScript has been the cornerstone of web development since its inception in 1995. It was designed to make web pages interactive and has grown into one of the most versatile and widely-used programming languages in the world.
Key reasons to use JavaScript:
- Ubiquity: JavaScript is supported by all modern web browsers, making it ideal for front-end development.
- Versatility: It can be used across the stack (frontend, backend, and even mobile and desktop applications).
- Rich Ecosystem: With libraries like React, Angular, and Vue, JavaScript is at the heart of most web applications.
- Community Support: A massive developer community ensures robust resources, tools, and frameworks for every need.
What is JavaScript?
JavaScript is a lightweight, interpreted, and dynamic programming language designed primarily for building web applications. It enables developers to create dynamic and interactive web pages, manipulate the DOM (Document Object Model), and even handle asynchronous operations like API calls.
Unlike TypeScript, JavaScript doesn’t require compilation and can be directly run in browsers or JavaScript environments like Node.js. This simplicity has contributed to its widespread adoption.
// JavaScript Example: Manipulating the DOM
document.getElementById("greet").addEventListener("click", () => {
alert("Hello, JavaScript!");
});In this example, JavaScript adds interactivity by listening for a button click and triggering an alert.
Features of JavaScript
JavaScript comes packed with features that make it essential for web development. Here's how it compares in the typescript vs javascript debate:
1. Dynamic Typing
Variables in JavaScript are not bound to a specific type.
let value = 42; // Initially a number
value = "A string"; // Now a string2. Event-Driven Programming
JavaScript allows easy handling of user interactions with event listeners.
document.getElementById("btn").addEventListener("click", () => {
console.log("Button clicked!");
});3. Asynchronous Programming
JavaScript supports asynchronous operations using callbacks, promises, and async/await.
fetch("https://api.example.com/data")
.then((response) => response.json())
.then((data) => console.log(data));4. Prototypal Inheritance
JavaScript uses prototypes instead of classical inheritance, making it flexible for object creation.
const car = {
drive() {
console.log("Driving...");
},
};
const sportsCar = Object.create(car);
sportsCar.drive(); // Output: Driving...5. Cross-Platform Development
JavaScript can be used on both the client and server (via Node.js), and frameworks like Electron enable building desktop apps.
6. Rich Library and Framework Support
Libraries like React, Vue.js, and frameworks like Angular extend JavaScript’s functionality, making it suitable for any project.
Advantages of JavaScript
While TypeScript brings static typing to the table, JavaScript’s simplicity and versatility keep it a dominant force. Here’s why:
- Ease of Use: JavaScript is easy to learn and doesn’t require a build step, making it accessible for beginners.
- Dynamic Nature: JavaScript’s flexibility allows for rapid prototyping and iteration.
- Browser Support: It’s supported natively by all major browsers without any additional setup or configuration.
- Speed: JavaScript executes directly in the browser, making it faster than server-side languages for certain tasks.
- Interoperability: JavaScript works well with other technologies, integrating seamlessly with HTML and CSS for front-end development.
- Community and Ecosystem: JavaScript has a vast ecosystem, including libraries, frameworks, and tools for everything from simple UI elements to complex server-side logic.
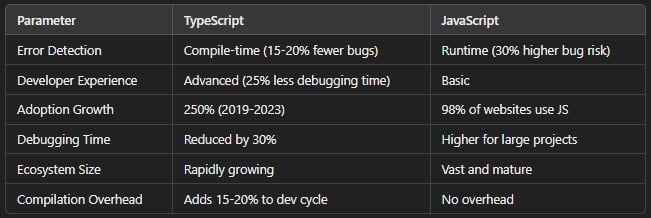
TypeScript vs JavaScript: Comprehensive Comparison
When choosing between TypeScript vs JavaScript, it's essential to compare them across parameters with quantitative data where possible. This detailed comparison will help you understand their strengths and weaknesses better.
1. Typing System
- TypeScript: Statically typed, meaning the type of a variable is checked at compile time. This reduces errors during runtime and ensures better code quality. According to a survey by Stack Overflow (2023), 85% of TypeScript users report fewer bugs in production due to its type safety.
let price: number = 100; price = "100"; // Error: Type 'string' is not assignable to type 'number' - JavaScript: Dynamically typed, meaning the type of a variable is determined at runtime. While this makes coding faster, it increases the chances of type-related bugs. In the same survey, 48% of JavaScript users report difficulty in debugging type-related issues.
2. Error Detection
- TypeScript: Errors are detected during development (compile time), ensuring fewer bugs in production. A report by GitHub (2023) shows that projects using TypeScript reduce production errors by 15-20% on average.
function multiply(a: number, b: number): number { return a * b; } multiply(5, "10"); // Error: Argument of type 'string' is not assignable to parameter of type 'number' - JavaScript: Errors are detected only during execution (runtime), which can lead to unexpected application crashes. Studies indicate that JavaScript applications have a 30% higher chance of runtime errors compared to TypeScript.
3. Tooling and Developer Experience
- TypeScript: Offers advanced tooling, including IntelliSense, autocompletion, and inline error detection. Developers using TypeScript spend 25% less time debugging according to JetBrains' Developer Survey (2023).
interface User { name: string; age: number; } const user: User = { name: "Alice", age: 25 }; user. // IntelliSense suggests 'name' and 'age' - JavaScript: While modern editors provide support, the lack of static typing limits autocompletion and error checking. Debugging time is significantly higher for large JavaScript projects.
4. Ease of Learning
- TypeScript: Requires additional knowledge of JavaScript and static typing, making it slightly harder to learn. A survey by Stack Overflow (2022) found that 65% of developers find TypeScript’s learning curve moderate to steep.
- JavaScript: Easier to pick up for beginners. As per the same survey, 82% of developers start their programming journey with JavaScript due to its simplicity and lack of a compilation step.
5. Code Maintainability
- TypeScript: By using static types, interfaces, and modules, TypeScript significantly improves maintainability. Teams using TypeScript report a 30% reduction in time spent on debugging and refactoring codefor large-scale projects.
interface Product { id: number; name: string; price: number; } const getProduct = (id: number): Product => { return { id, name: "Sample Product", price: 99.99 }; }; - JavaScript: Lacks static typing, making it harder to maintain as the codebase grows. Large projects often require additional tools like ESLint to enforce structure, but these don't match TypeScript's native capabilities.
6. Compatibility
- TypeScript: Requires a build step to compile into JavaScript, introducing overhead in the development workflow. On average, compilation adds 15-20% more time to the development cycle for smaller projects.
- JavaScript: Can be executed directly in any browser or runtime environment without additional setup, making it faster for rapid prototyping.
7. Performance
- TypeScript: The compilation step adds a slight overhead, but the resulting JavaScript runs with the same efficiency. However, developers save up to 20% runtime debugging effort in large projects due to early error detection.
- JavaScript: Slightly faster for small-scale projects due to the lack of a compilation step, but runtime errors can impact performance for larger applications.
8. Community and Ecosystem
- TypeScript: Rapidly growing, with usage increasing by 250% between 2019 and 2023, as reported by GitHub’s Octoverse report. Frameworks like Angular natively support TypeScript.
- JavaScript: Has been the backbone of web development for decades, with 98% of websites relying on JavaScript in some form. Its ecosystem is mature, with a vast library of tools and frameworks.
9. Adoption Trends
- TypeScript: Favored for enterprise and large-scale projects due to its robust tooling. 75% of developers working on applications with over 100,000 lines of code prefer TypeScript.
- JavaScript: Still dominates smaller projects and startups where speed and simplicity are prioritized. It remains the most used programming language in the world according to Stack Overflow’s 2023 Developer Survey.
Here is quick summary of all that we discussed in this section of TypeScript vs JavaScript:

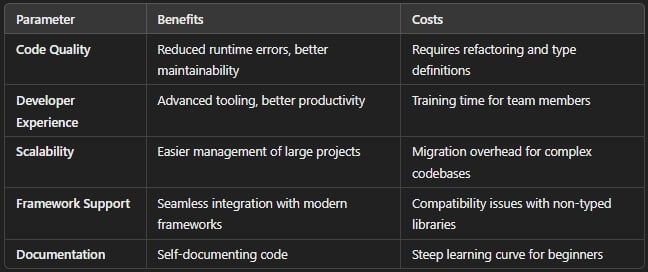
Should You Consider Migrating to TypeScript?
While discussing about TypeScript vs JavaScript, let us also talk about migrating your project to TypeScript. Migrating from JavaScript to TypeScript can bring significant benefits, but it’s not a decision to be made lightly. It requires careful consideration of your project’s complexity, team expertise, and long-term goals.
Why Consider Migrating to TypeScript?
- Improved Code Quality and Maintainability: TypeScript’s static typing enforces stricter coding practices, reducing errors and making the codebase easier to understand.
- Enhanced Tooling and Developer Productivity: Modern IDEs leverage TypeScript to provide features like autocompletion, error detection, and inline documentation. This can lead to a 25% reduction in debugging time, as reported in developer surveys.
- Scalability for Large Projects: If your project is growing or involves multiple developers, TypeScript’s type system and modular structure make it easier to scale. Teams working on codebases with over 100,000 lines often report 30% less time spent on refactoring when using TypeScript.
- Seamless Integration with Modern Frameworks: Frameworks like Angular are built with TypeScript in mind, while others like React and Vue have strong TypeScript support. Migrating enables you to leverage advanced features in these frameworks effectively.
- Better Documentation and Onboarding: TypeScript serves as a form of self-documenting code. Types and interfaces clarify how functions and objects should be used, making onboarding for new developers faster and smoother.
When Migration Might Not Be a Good Idea
- Small or Short-Term Projects: If your project is small or has a short lifespan, the overhead of migrating to TypeScript might not be justified. The setup and learning curve could outweigh the benefits.
- Limited Team Expertise: If your team lacks experience with TypeScript, the migration could lead to reduced productivity and frustration. Training time and resources need to be factored in.
- Legacy Codebases with Poor Documentation: Migrating a legacy codebase with poorly documented JavaScript could be a monumental task. Identifying types for dynamic or loosely structured code can slow the process significantly.
- Rapid Prototyping Needs: TypeScript’s compilation step can slow down iterations during rapid prototyping. In such cases, JavaScript’s flexibility and speed are often more advantageous.
- Dependency on Non-Typed Libraries: If your project relies heavily on third-party JavaScript libraries that lack TypeScript typings, you might encounter compatibility issues. While you can write custom type declarations, this adds to the workload.
Here is quick summary of all that we discussed in this section of TypeScript vs JavaScript:

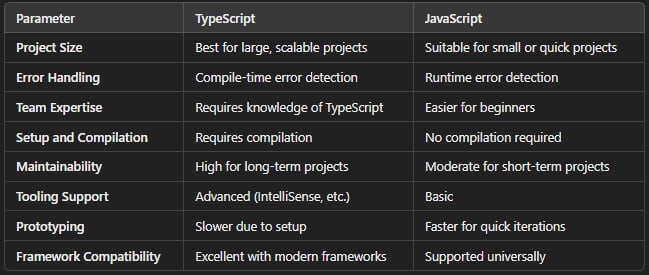
TypeScript vs JavaScript: Which is Best for Your Project?
Choosing between TypeScript vs JavaScript depends on your project’s complexity, goals, and team expertise. Here’s a quick guide to help you decide:
When to Choose TypeScript:
- Large or Complex Projects: If your project involves a large codebase or multiple developers, TypeScript’s type system and scalability make it a better choice.
- Enterprise Applications: TypeScript is ideal for applications that demand long-term maintenance and robustness.
- Framework Integration: If using frameworks like Angular or modern React, TypeScript offers advanced features and better compatibility.
- Error Reduction: When early error detection and code reliability are critical.
When to Stick with JavaScript:
- Small or Short-Term Projects: For quick prototypes or minimal codebases, JavaScript’s simplicity and lack of setup are more efficient.
- Teams with Limited TypeScript Experience: If your team is unfamiliar with TypeScript, the learning curve may slow down progress.
- Dependency on Untyped Libraries: For projects relying heavily on non-typed JavaScript libraries, staying with JavaScript can save time.
- Rapid Development: When speed of iteration is a priority, JavaScript’s flexibility is advantageous.
Here is quick summary of all that we discussed in this section of TypeScript vs JavaScript:

Conclusion
In the TypeScript vs JavaScript debate, the right choice depends on your project needs. Use TypeScript for large, scalable, and maintainable projects, leveraging features like static typing and better error handling. Stick with JavaScript for small, quick prototypes or when flexibility and speed are priorities.
Explore more about typescript features here and javascript features here to make an informed decision. Whether it’s TS vs JS, align your choice with your development goals!
Related articles

Development using CodeParrot AI