

Tailwind Flex: A Beginner's Guide to Flexbox Utilities
Tailwind Flex offers an efficient way to create responsive layouts without writing complex CSS. By using simple utilities like flex, flex-row, and flex-col etc., you can align and arrange elements with ease. Tailwind Flex is ideal for developers looking to simplify layout creation while maintaining full control over alignment, direction, and spacing—all with minimal code.

Understanding the Flex Container in Tailwind Flex
The foundation of using Tailwind Flex begins with the concept of the flex container. To make any element a flex container, simply add the flex class to it. For example:
<div class="flex">
<!-- Your content here -->
</div>By doing this, you turn the div into a flex container, which acts as the parent element. Any elements placed inside this container automatically become flex items. This is crucial because these flex items will now respond to the different flex properties you apply to the container or themselves.
Understanding Flex Basis
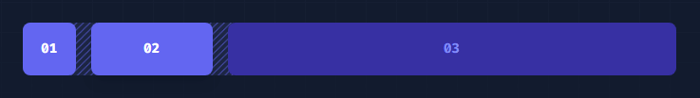
Flex Basis allows you to control the initial size of flex items before the remaining space is distributed. With Tailwind, you can easily set this using basis-* utilities to specify how much space each flex item should initially occupy.
Consider the following example:

<div class="flex flex-row">
<div class="basis-1/4">01</div>
<div class="basis-1/4">02</div>
<div class="basis-1/2">03</div>
</div>In this snippet, we have a flex container with three child elements. The first two items (01 and 02) are set with basis-1/4, which means each of them will initially take up a quarter of the container’s width. The third item (03) has basis-1/2, making it occupy half of the container.
By using the basis-* utilities, you can easily control how flex items are distributed within the container, allowing you to create layouts that are both flexible and visually balanced.
Understanding Flex Direction: Row and Column
When working with Tailwind Flex, direction refers to how items are arranged within the flex container. Tailwind provides simple utilities for this, allowing you to specify whether items should be positioned in a row or column, and even reverse their direction if needed.
Row
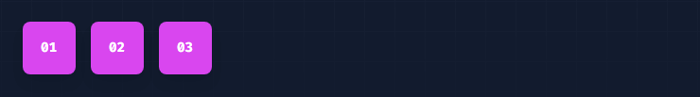
To position flex items horizontally, use the flex-row utility. This will align items from left to right, just like how text is normally read:

<div class="flex flex-row">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Row Reversed
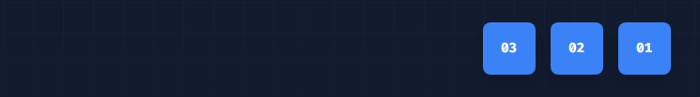
If you need to position flex items horizontally in the opposite direction—from right to left—use flex-row-reverse:

<div class="flex flex-row-reverse">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Column
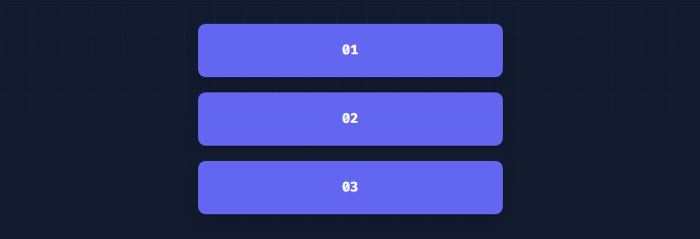
To position flex items vertically, use the flex-col utility. This makes the items stack from top to bottom:

<div class="flex flex-col">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Column Reversed
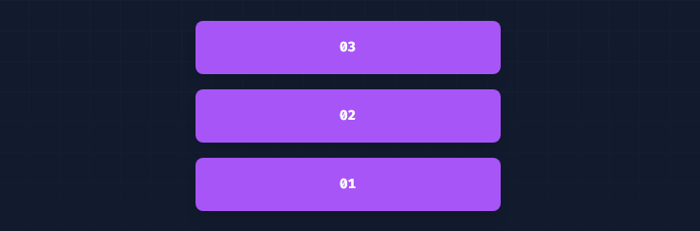
If you need items to stack vertically in the opposite direction—from bottom to top—use flex-col-reverse:

<div class="flex flex-col-reverse">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Understanding Flex Wrap
Flex wrapping is all about controlling how flex items behave when there isn't enough space in the flex container. Tailwind provides simple utilities for managing whether items should wrap or not, making it easy to adjust the layout for different screen sizes and scenarios.
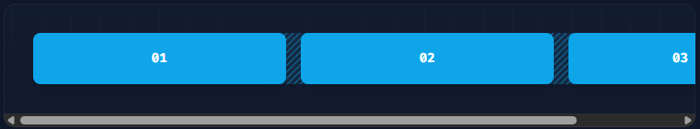
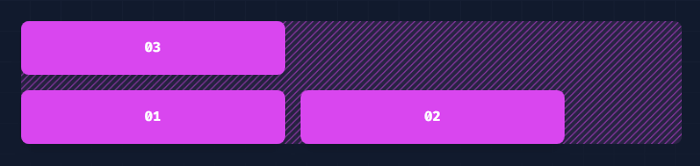
Don’t Wrap
To prevent flex items from wrapping, use the flex-nowrap utility. This forces all items to stay in a single line, even if it causes some items to overflow beyond the container:

<div class="flex flex-nowrap">
<div>01</div>
<div>02</div>
<div>03</div>
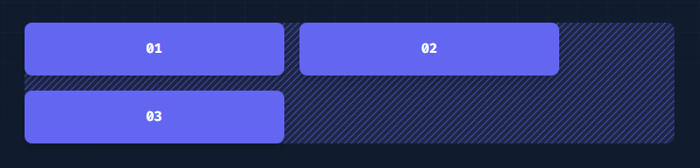
</div>Wrap Normally
To allow flex items to wrap normally when there's insufficient space, use the flex-wrap utility. This allows items to flow onto the next line:

<div class="flex flex-wrap">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Wrap Reversed
To wrap flex items in the reverse direction, use flex-wrap-reverse. This means that items will wrap to the next line, but in the opposite direction:

<div class="flex flex-wrap-reverse">
<div>01</div>
<div>02</div>
<div>03</div>
</div>Understanding Flex Growth and Shrink
Tailwind Flex offers several utilities to control how flex items grow or shrink within a flex container. This helps in fine-tuning how elements respond to available space, allowing for more precise layout behavior.
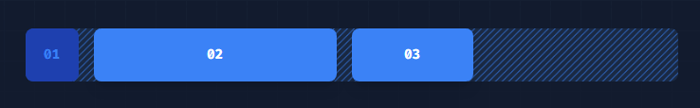
Initial
The flex-initial utility allows a flex item to shrink but not grow, while respecting its initial size. This is useful when you want items to reduce their size if necessary, but not expand:

<div class="flex">
<div class="flex-none w-14">01</div>
<div class="flex-initial w-64">02</div>
<div class="flex-initial w-32">03</div>
</div>In this example, items 02 and 03 can shrink if needed, but they won't grow beyond their initial size.
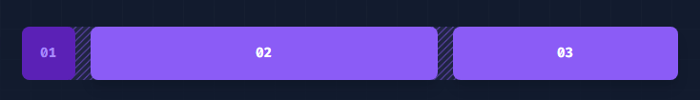
Flex 1
To let a flex item grow and shrink freely, ignoring its initial size, use the flex-1 utility. This makes the item flexible in response to the container space:

<div class="flex">
<div class="flex-none w-14">01</div>
<div class="flex-1 w-64">02</div>
<div class="flex-1 w-32">03</div>
</div>In this example, items 02 and 03 will expand or shrink to fill the available space, making the layout responsive and adaptable.
Auto
The flex-auto utility allows a flex item to grow and shrink while taking into account its initial size. This means that items will adjust their size based on available space but still prioritize their original dimensions:

<div class="flex">
<div class="flex-none w-14">01</div>
<div class="flex-auto w-64">02</div>
<div class="flex-auto w-32">03</div>
</div>In this setup, items 02 and 03 grow or shrink to fit the available space while retaining a focus on their initial width.
None
To prevent a flex item from growing or shrinking, use the flex-none utility. This ensures that an item keeps its specified size regardless of the available space:

<div class="flex">
<div class="flex-none w-14">01</div>
<div class="flex-none w-32">02</div>
<div class="flex-1">03</div>
</div>Here, items 01 and 02 retain their sizes without growing or shrinking, while item 03 adjusts to fill the available space.
Flex Grow
The Flex Grow utilities allow you to control whether and how much flex items grow to fill available space.
Grow
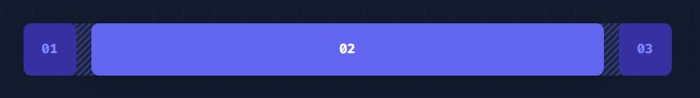
To allow a flex item to grow and fill any available space, use the grow utility:

<div class="flex">
<div class="flex-none w-14 h-14">01</div>
<div class="grow h-14">02</div>
<div class="flex-none w-14 h-14">03</div>
</div>In this example, item 02 grows to take up any available space between items 01 and 03, which have fixed sizes.
Don’t Grow
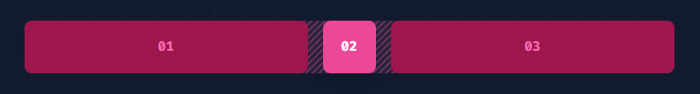
To prevent a flex item from growing, use the grow-0 utility:

<div class="flex">
<div class="grow h-14">01</div>
<div class="grow-0 h-14">02</div>
<div class="grow h-14">03</div>
</div>Here, item 02 does not grow and maintains its initial size, while items 01 and 03 grow to fill the remaining space.
Flex Shrink
The Flex Shrink utilities allow you to control whether and how much flex items shrink when there is insufficient space.
Shrink
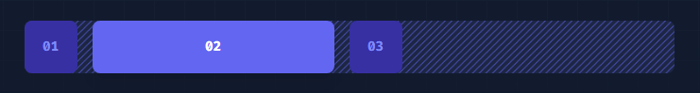
To allow a flex item to shrink as needed, use the shrink utility:

<div class="flex">
<div class="flex-none w-14 h-14">01</div>
<div class="shrink w-64 h-14">02</div>
<div class="flex-none w-14 h-14">03</div>
</div>In this example, item 02 will shrink if there isn’t enough space in the container, while items 01 and 03 keep their fixed sizes.
Don’t Shrink
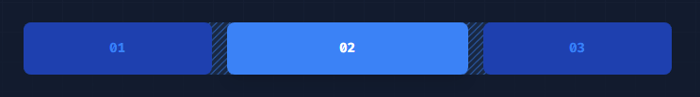
To prevent a flex item from shrinking, use the shrink-0 utility:

<div class="flex">
<div class="flex-1 h-16">01</div>
<div class="shrink-0 h-16 w-32">02</div>
<div class="flex-1 h-16">03</div>
</div>Here, item 02 does not shrink and retains its width, while items 01 and 03 can shrink or expand as needed.
Conclusion
Tailwind Flex is an essential tool for building responsive, flexible layouts with ease. By utilizing simple utility classes like flex-row, flex-col, flex-wrap, and flex-initial, you can control the alignment, direction, wrapping, and sizing of your flex items without writing complex CSS. Its utility-first approach saves time and allows for easy customization, making web development faster and more intuitive. For more details, check the official Tailwind documentation.
Related articles

Development using CodeParrot AI




