Building an Amazon Clone with React and CodeParrot
If you're working on web applications using React, you probably know how time-consuming it can be to manually convert designs into React code. What if there was a way to streamline your Figma to React workflow in just a few minutes? In this Amazon clone tutorial, we're going to introduce you to CodeParrot, a VSCode extension specifically designed to make this process faster and more efficient. To showcase its functionality, we'll guide you through building an Amazon clone, giving you practical insights into how easily you can transform design files into fully functional React components.

What is CodeParrot?
CodeParrot is a VSCode extension designed to help developers convert designs into production-ready code. It supports multiple frameworks, including React, Angular, Vue, and Flutter. Whether you're building an Amazon clone in React or working on other projects, CodeParrot makes it easy to create beautiful UI components efficiently. Its versatility helps streamline Figma to React workflows or similar design-to-code processes across various platforms.
Why use CodeParrot for an Amazon Clone?
- Speed: Convert your designs to code in minutes, accelerating your Amazon clone development.
- Accuracy: Achieve pixel-perfect code that aligns with your design, ensuring your Amazon clone looks polished.
- Customization: Easily adjust components to fit your design system, keeping your Amazon clone's UI consistent.
- Enhance existing code: CodeParrot also improves your current codebase, making it perfect for refining your Amazon clone.
Installation
CodeParrot is available on the VSCode marketplace. You can install it as a VSCode extension to begin building quickly and efficiently.
- Open VSCode
Start by launching Visual Studio Code on your system. - Navigate to Extensions
In the VSCode interface, go to the Extensions view by clicking on the square icon located in the sidebar. Alternatively, you can use the shortcutCtrl+Shift+X(for Windows) orCmd+Shift+X(for macOS) to quickly access the Extensions tab. - Search for CodeParrot
In the Extensions search bar, type CodeParrot and hit Enter. - Install CodeParrot
Once you find the CodeParrot extension in the results, click the Install button. This will add CodeParrot to your VSCode environment. - Launch and Create an Account
After installation, you will see the CodeParrot icon in the sidebar. Click on it, then follow the steps to create an account. Once registered, you're ready to start using CodeParrot.

CodeParrot in Action
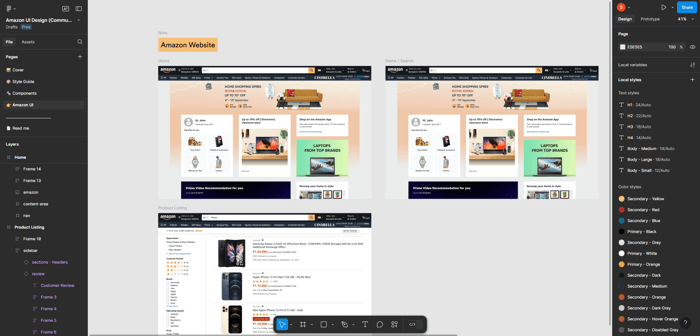
In this Amazon clone tutorial, we'll be using a sample Figma design to demonstrate how CodeParrot works, showing how it can quickly generate a fully functional Amazon clone application in React.

Here’s the link to the Figma file for the Amazon clone.
How Does CodeParrot Work with Figma?
A Figma Selection refers to a group of layers within your Figma design that you want to convert into code. This selection could be any UI component or section of your design that you plan to implement in your project, such as the layout for an Amazon clone. Once you've selected a group of layers, you can generate a link to that selection and use it with CodeParrot to instantly convert the design into code.
Once you're signed in to CodeParrot, you’ll find an option labeled "Select from Figma" within the CodeParrot extension UI. By clicking this option, you'll be prompted to enter the link to your Figma selection. This allows CodeParrot to pull the design directly from Figma and instantly convert it into React components.
Here’s how to copy the link to a Figma Selection:
- Open your Figma design
Navigate to your Figma file where the Amazon clone design is located. - Select the layers
Highlight the specific group of layers you want to convert to code. - Copy the link
Right-click on the selected layers and choose "Copy link to selection" from the menu. This link can now be used in CodeParrot to generate React components for your Amazon clone.
Converting a Component Into Code
Importing the Selection to CodeParrot
- Open the CodeParrot extension
Navigate to the CodeParrot extension in VSCode. - Select "Select From Figma"
Choose the "Select From Figma" option from the extension's menu. - Paste the Figma link
Paste the link you copied from your Figma selection into the input field. - Submit the link
Click Submit and you’ll see a thumbnail preview of the component you want to generate.
Specifying the Coding Standards
Once the component preview is visible, CodeParrot allows you to customize coding standards like style, naming conventions, and more for consistency in your Amazon clone project. You can also select your preferred framework (React, React Native, Angular, etc.) and language (JavaScript or TypeScript) from the menu.
Click the settings icon above the input field to adjust these preferences. In this tutorial, we’ll use React and TypeScript to build the Amazon clone, ensuring clean and scalable code.
Specifying Libraries and Referencing Files
Within the coding standards, you can also define the specific libraries you'd like to use for your components. For instance, if you prefer to use react-native-svg for icons or any other library, you can easily specify this during the setup.
Additionally, you can customize how imports are handled. In our case, to streamline the process, we can specify the path for SVG imports as ../../assets. This ensures that for any future components generated, the correct path will be used automatically, saving time and reducing errors in your workflow.
Generating the Code
Once you've defined the coding standards, you can further customize your component in the input field and click the Submit icon to generate the code. This process works smoothly across different design-to-code scenarios, including Figma to React workflows.
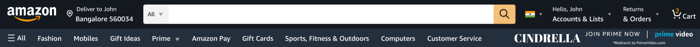
For the Amazon clone project, we’ll begin by building the core components of the user interface. Using CodeParrot, we generated the Navbar component, which produced a Navbar.tsx file, allowing us to easily integrate it into our application.
Building the Navbar Component
In this part of the blog, we'll be creating the Navbar component from the design. To do this, we'll select the entire component in Figma, copy it as a "Link to selection," and paste it into CodeParrot.
After specifying the coding standards, we can generate the code for the Navbar component, making it ready to integrate into the project.
Here is the generated Navbar component:

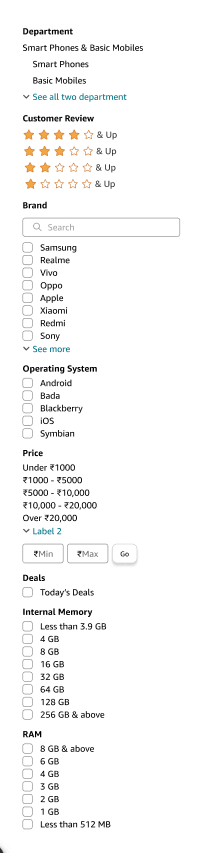
Building the Filters Section Component
Creating the filters section component is similar to the previous components. Begin by selecting the entire filters section in Figma, copying it as a "Link to selection," and pasting it into CodeParrot.
Here is the generated Filters Section component:

Building the Product Listing Page
Creating the product listing page follows the same process as building the Navbar component. Start by selecting the entire component in Figma, copy it as a "Link to selection," and paste it into CodeParrot.
After specifying the coding standards, you can generate the code for the product listing page. While there may be some minor styling issues, these can be easily adjusted with a bit of CSS to ensure everything looks just right.
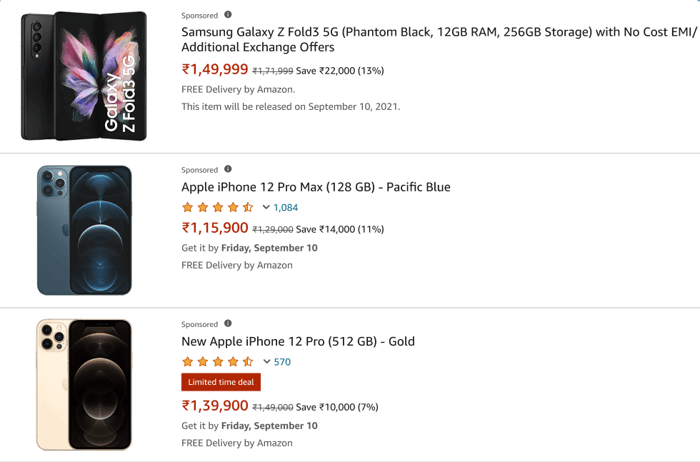
Here is the generated Product Listing Page component:
Conclusion
CodeParrot is a powerful tool that can significantly streamline your workflow when converting Figma designs into code, especially for projects like building complex applications. It helps you save time and maintain accuracy in your components.
For more information, visit the CodeParrot website or refer to the CodeParrot documentation to explore all the features and capabilities of this extension.
Related articles

Development using CodeParrot AI