

Getting Started with React Toastify: Enhance Your Notifications
In today’s fast-paced web applications, delivering real-time feedback is key to keeping users engaged and informed. Enter React Toastify—a lightweight, customizable library that makes adding sleek, non-intrusive notifications to your React apps a breeze. Unlike clunky browser alerts that interrupt the user experience, Toastify delivers elegant toast notifications that seamlessly blend into your app’s workflow.
Whether you’re confirming a successful action, flagging an error, or simply keeping users in the loop, This library empowers you to communicate effectively without disrupting the user’s journey. Ready to elevate your app’s user experience? Let’s dive into why Toastify is the go-to solution for modern developers.
Why Use React Toastify?
Toastify is a powerful library for adding sleek and customizable toast notifications to React applications. Unlike intrusive browser alerts, It ensures notifications appear subtly without disrupting user interactions.
Key Benefits:
- Easy Integration: Toastify requires minimal setup and has an intuitive API, making it beginner-friendly.
- Customizable Design: Modify styles, transitions, and positions (e.g., top-right, bottom-left) to match your application’s UI.
- Non-Intrusive Notifications: Notifications are non-blocking, allowing users to interact with the page while staying informed.
- Flexible Dismissal Options: Choose automatic dismissal or manual close for better control.
Installation and Setup
Getting started with Toastify is straightforward and requires just a few steps. Here’s how you can install and set it up in your React project:
Step 1: Install React-Toastify
First, you need to add the package to your project. Use the following command in your terminal:
npm install react-toastify
Step 2: Import and Use React Toastify in Your Project
Once the package is installed, you need to import Toastify and its core components into your React project. At a minimum, you should import the ToastContainer, which is responsible for rendering the toast notifications on the screen.
Here’s how to set it up:
- Import
ToastContainerand toast into your component. - Ensure the
ToastContaineris included in your component’s JSX. - Trigger a toast notification using the toast function.
Example:
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
const App = () => {
const notify = () => toast("This is a toast notification!");
return (
<div>
<h1>ReactToastify Example</h1>
<button onClick={notify}>Show Notification</button>
<ToastContainer />
</div>
);
};
export default App;
 Importing and Using Toastify in Your Project
Importing and Using Toastify in Your Project
 Importing and Using Toastify in Your Project
Importing and Using Toastify in Your Project
Step 3: Add Toast Styles
Don’t forget to import the ReactToastify.css file to apply the default styling for your notifications:
import 'react-toastify/dist/ReactToastify.css';
Now, when you click the button, a toast notification will appear on the screen. The ToastContainer can be positioned anywhere in your app, and the toasts will automatically appear within it. You can further customize the appearance and behavior of the toast, which we will explore in the following sections.
Basic Usage of React Toastify
Once you have React- Toastify set up, you can easily trigger various types of notifications based on user actions. Let's explore how to use it to display different toast notifications for success, error, info, and warning messages.
Example 1: Triggering a Success Notification
A common use case for a success notification is after a form submission. You can trigger it using the following code:
toast.success("Form submitted successfully!");
 Success Notification in React Toastify
Success Notification in React ToastifyThis will display a success message styled with a green icon, indicating a positive action.
Example 2: Error Notification
You can also display an error message when something goes wrong, such as a failed API call or form validation error:
toast.error("Something went wrong. Please try again!");
This shows a red-colored toast indicating an issue that requires the user's attention.
 Error Notification in Toastify
Error Notification in ToastifyExample 3: Info Notification
Info notifications are useful when you want to inform the user about a status or update without implying success or failure. For example:
toast.info("New updates are available!");
 Info Notification in Toastify Example 4: Warning Notification
Info Notification in Toastify Example 4: Warning Notification
 Info Notification in Toastify
Info Notification in Toastify If you need to alert the user to potential issues or important warnings, you can use the warning notification:
toast.warn("Your session is about to expire!");
This shows an orange toast, typically used for warnings or cautions.
 Warning Notification in Toastify
Warning Notification in Toastify You can use the snippet below to show all the toasts together in toastify.
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
const App = () => {
const showToasts = () => {
toast.success("Form submitted successfully!");
toast.error("Something went wrong. Please try again!");
toast.info("New updates are available!");
toast.warn("Your session is about to expire!");
};
return (
<div>
<h1>ReactToastify Notifications</h1>
<button onClick={showToasts}>Show All Notifications</button>
<ToastContainer />
</div>
);
};
export default App;
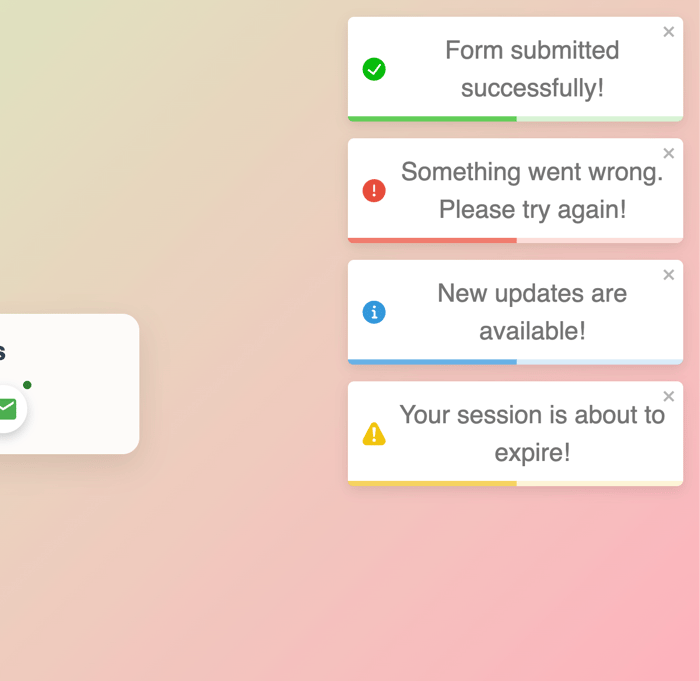
With this code, clicking the button will trigger all types of notifications, allowing you to see how each one looks and behaves in your application.
 Toastify all Notifications
Toastify all NotificationsCustomizing Toast Notifications
One of the great features of Toastify is its flexibility in customizing toast notifications to fit the look and feel of your application. You can easily adjust the position, duration, and even styling to suit your needs. Let’s walk through some of these customizations.
Customizing Position
Toastify allows you to position toast notifications in various locations on the screen. By default, toasts are displayed in the top-right corner, but you can customize their position using the position property of the ToastContainer or while triggering individual toasts.
Available positions:
top-right(default)top-centertop-leftbottom-rightbottom-centerbottom-left
Here’s an example of how to change the position of toasts globally via the ToastContainer:
<ToastContainer position="bottom-left" />
 customizing toast notifications in Toastify
customizing toast notifications in Toastifytoast.success("Operation successful!", {
position: "top-center"
});
This will display the success notification at the top-center of the screen.
Adjusting the Auto-Dismiss Timer
toast.info("This will disappear in 3 seconds!", {
autoClose: 3000
});
If you want the toast to stay on screen until the user manually dismisses it, set autoClose to false:
toast.warn("This requires manual dismissal.", {
autoClose: false
});
Customizing Toast Styling
Toastify provides the flexibility to style your toasts either through CSS classes or inline styles. You can pass a custom CSS class to the className or bodyClassName options to style the overall toast or its content. Here’s an example of using a custom CSS class to style a toast:
toast("Custom styled toast!", {
className: "custom-toast",
bodyClassName: "custom-toast-body",
autoClose: 5000
});
In your CSS file, you can define the styling:
.custom-toast {
background-color: #333;
color: #fff;
}
.custom-toast-body {
font-size: 18px;
}
 Custom Styled toast in Toastify
Custom Styled toast in ToastifyAdvanced Features of React Toastify
Toastify offers useful features to enhance the functionality of your toast notifications. Here's how you can leverage progress bars, custom icons, transitions, and event listeners.
Progress Bars in Toast Notifications
By default, React-Toastify includes a progress bar that indicates how long the toast will stay visible. To disable the progress bar:
toast.info("No progress bar", { hideProgressBar: true });
 Toastify notification without progress barCustom Icons and Transitions
Toastify notification without progress barCustom Icons and Transitions
 Toastify notification without progress bar
Toastify notification without progress barYou can replace default icons with custom icons for a more personalized look:
toast("Custom Icon", { icon: "🔥" });
To apply custom transitions like Bounce:
toast("Bounce Animation", { transition: Bounce });
Adding Event Listeners to Toasts
Toastify allows you to add event listeners to handle custom actions, such as on click:
toast.info("Click me!", { onClick: () => alert("Toast clicked!") });
You can also trigger actions when a toast is closed:
toast.success("Success!", { onClose: () => console.log("Toast closed") });
Best Practices for Using Toastify
To ensure that toast notifications enhance rather than hinder the user experience, it's important to follow best practices. Here are some guidelines to consider:
- Use Notifications Sparingly: While notifications can be helpful, overusing them can frustrate or distract users. Reserve toast notifications for important updates, such as confirming successful actions (e.g., form submissions) or displaying error messages that require attention.
- Choose the Right Notification Type: Use appropriate toast types (success, error, info, warning) to convey the correct tone. For instance, success messages should be used for completed actions, while warnings should be reserved for potential issues.
- Avoid Blocking User Actions: Since toasts are non-intrusive, they should not block important user interactions. Display notifications in a way that doesn’t prevent users from continuing their tasks.
- Customize Timing Based on Context: Set reasonable auto-dismiss times for toasts. Error messages might need to stay longer, while success notifications can disappear quickly. For critical issues, consider letting users manually dismiss the notification.
Conclusion
React Toastify makes implementing notifications in React applications seamless and efficient, offering a flexible solution for delivering real-time feedback to users. With its customizable design, positioning options, and support for advanced features like progress bars and event listeners, it simplifies the notification process while allowing for great control over the user experience.
By following best practices and using toast notifications wisely, you can enhance user interaction without overwhelming them. For more detailed information and advanced use cases, be sure to check out the official documentation.
Related articles

Development using CodeParrot AI




