

OTF vs TTF: Best Font Format for Flutter App Development
A well-designed font plays a vital role in the development of an application because usability and appearance heavily depend on it. The right selection of format for your fonts is important as it may make or break the readability of your application or significantly affect user experience. Understanding the differences between these formats is essential for developers who want to optimize both performance and aesthetics in their apps. In this blog, we’ll compare OTF vs TTF fonts, exploring their features, advantages, and how to choose the right one for your Flutter project.
Understanding OTF Fonts
OTF, or OpenType Font, is a versatile font format developed by Microsoft and Adobe. It holds capabilities as seen in both TrueType and PostScript fonts and is considered quite a robust format for the designers and the developers. OTF is better known for sophisticated typesetting capabilities, including ligatures and alternate characters with an international-character set; therefore, providing a global edge.

One of the standout features of OTF is its ability to store multiple typefaces in a single file, offering developers flexibility when using different font styles within the same project. This is especially beneficial for applications that need to support a wide variety of fonts and styles without compromising on quality or performance. The flexibility offered by OTF is often the reason for having visually rich applications that demand high typography and design precision.
Understanding TTF Fonts
TTF, or TrueType Font, was initially developed by Apple in the 1980s as a direct competitor to Adobe's PostScript fonts. It quickly became one of the most widely used font formats, appreciated for its simplicity and ease of use. TTF is known for its compact structure, which includes all font data in a single file, making it highly portable and compatible across different platforms, including Windows, macOS, and mobile devices.
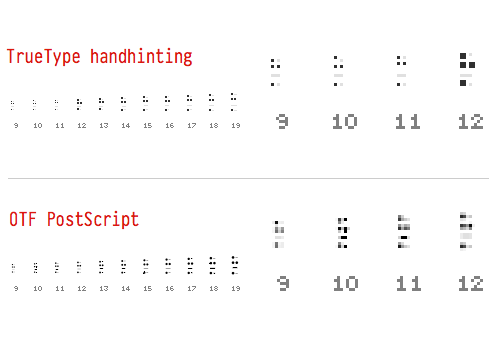
One key advantage of TTF is that it allows designers to tweak the details of rasterization—how the font is displayed on screen and in print. This flexibility lets designers fine-tune font rendering to achieve the best possible look on various devices, offering more control over the visual outcome. Because of its simplicity and broad compatibility, TTF remains a reliable option for apps needing fast font loading and cross-platform consistency, making it a popular choice in many Flutter projects.
Key Differences Between OTF and TTF
Font Format and Structure
The main difference between OTF vs TTF lies in their structure. OTF builds on TTF by incorporating both TrueType and PostScript font technologies. This allows OTF to support advanced typographic features and multiple typefaces within a single file. TTF, on the other hand, follows a simpler structure, designed to keep the font file lightweight and easier to implement, making it highly compatible across various platforms. 
Typographic Flexibility
When comparing OTF vs TTF , OTF is designed for more complex typography. It supports advanced typesetting features such as ligatures, alternate characters, and a wide range of language sets. This makes it the go-to option for designers looking to create rich, detailed typography. TTF, while not as feature-rich, offers flexibility by allowing designers to tweak rasterization, controlling how the font appears on different screens and in print. This ability to fine-tune its display gives TTF an edge in customization.
Rendering & Performance
OTF is typically preferred for projects that require complex, high-quality typography, as it supports more advanced rendering capabilities. However, this comes at the cost of slightly larger file sizes and potentially slower performance. TTF, with its simpler structure, is faster to render, making it more suitable for resource-limited environments, such as mobile apps or low-powered devices. TTF’s streamlined performance ensures quicker loading times and less memory consumption, making it a solid choice when performance is critical.
Evaluating OTF vs TTF in Flutter
Performance
When it comes to OTF vs TTF performance in Flutter, TTF is generally more lightweight and faster to render, making it an ideal choice for mobile apps where resource efficiency is critical. Its simpler structure allows for quicker font rendering, which helps maintain smooth performance, especially on devices with limited processing power.
File Size
TTF's smaller file size contributes to faster loading times, reducing the overall app size. This can improve user experience by minimizing installation times and lowering memory usage, particularly in performance-sensitive applications.
Cross-Platform Rendering
Both OTF and TTF fonts are widely supported across Flutter's multiple platforms, including iOS, Android, and web. However, it’s essential to test fonts on all target platforms to ensure consistent rendering and maintain visual fidelity across different devices. While both formats work well, each platform may have slight differences in font rendering, making testing a crucial step.
Choosing the Right Font Format for Your Project
If your project needs advanced typography features like ligatures, alternate characters, or support for various languages, OTF is your best bet. It’s built for handling intricate design elements, making it perfect for apps that focus on detailed visual presentation or require diverse language support.
For performance-sensitive apps, especially those targeting mobile devices, TTF stands out. Its smaller file size and faster rendering make it ideal when speed and efficiency matter. If your goal is to ensure your app runs smoothly with minimal load times, TTF will likely be the better fit.
No matter which font format you choose, licensing is crucial. Always ensure that the fonts you’re using are licensed appropriately for your project, especially if it’s a commercial application. Keep an eye on the font's usage rights to avoid legal issues down the line.
Conclusion
In the battle of OTF vs TTF, your decision comes down to the needs of your project. OTF shines when you need advanced typography and flexibility in design, while TTF offers better performance and faster loading, making it a strong contender for performance-driven applications. Understand your project’s needs and choose the font format that aligns with your goals—ensuring the best user experience possible.
- Learn more about font usage in Flutter.
- Explore how to add custom fonts to your Flutter app.
- Check out the official Flutter typography guide.
Related articles

Development using CodeParrot AI




