

Mastering Responsive Layouts with Tailwind Grid
Introduction
Imagine browsing a website on your phone, only to find misaligned images and unreadable text—frustrating, right? This highlights the importance of responsive design, and the Tailwind Grid system is here to simplify it. Tailwind CSS, a utility-first framework, offers predefined classes that make crafting responsive layouts effortless, without complex CSS. With Tailwind Grid, you can quickly create layouts that seamlessly adapt from four desktop columns to a single mobile column, ensuring usability and satisfaction across all screen sizes.
Setting Up Tailwind CSS with React
Step 1: Initialize a New React App Using Vite
First, create a new React project with Vite by running the following commands in your terminal:
npm create vite@latest my-tailwind-app --template react
cd my-tailwind-app
npm install
This initializes a React project with Vite as the build tool.
Step 2: Install Tailwind CSS via npm
Next, install Tailwind CSS along with its dependencies:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
The command initializes the necessary tailwind.config.js and postcss.config.js files.
Step 3: Configure tailwind.config.js
In your tailwind.config.js, specify the paths to all your React components, ensuring Tailwind purges unused styles in production:
module.exports = {
content: [
'./index.html',
'./src/**/*.{js,jsx,ts,tsx}',
],
theme: {
extend: {},
},
plugins: [],
};
Step 4: Add Tailwind’s Base Styles in index.css
Finally, open src/index.css and import Tailwind’s base, components, and utilities styles:
@tailwind base;
@tailwind components;
@tailwind utilities;
Step 5: Start the Project
Run the project using:
npm run dev
Your React project is now configured with Tailwind CSS! You’re ready to start building responsive layouts using Tailwind’s utility classes.
Understanding the Tailwind Grid System
The Tailwind Grid system provides a flexible and intuitive way to create layouts by using utility classes to define the number of columns and gaps between them. Instead of writing custom CSS, you can quickly build grid layouts using grid-cols to control the number of columns, and gap utilities to manage spacing between grid items.
Grid Basics
To create a grid in Tailwind, add the grid class to a container and use grid-cols-X to set column numbers. Use utilities like gap-X (e.g., gap-4) for consistent spacing between grid items.
Example: Basic Grid Layout
Let’s build a simple static grid with two and three columns.
function SimpleGrid() {
return (
<div className="grid grid-cols-3 gap-4 p-4">
<div className="bg-blue-500 text-white p-4">Item 1</div>
<div className="bg-blue-500 text-white p-4">Item 2</div>
<div className="bg-blue-500 text-white p-4">Item 3</div>
<div className="bg-blue-500 text-white p-4">Item 4</div>
<div className="bg-blue-500 text-white p-4">Item 5</div>
<div className="bg-blue-500 text-white p-4">Item 6</div>
</div>
);
}
In this example:
gridturns the container into a grid layout.grid-cols-3creates a 3-column grid.gap-4ensures there’s a consistent gap between grid items.
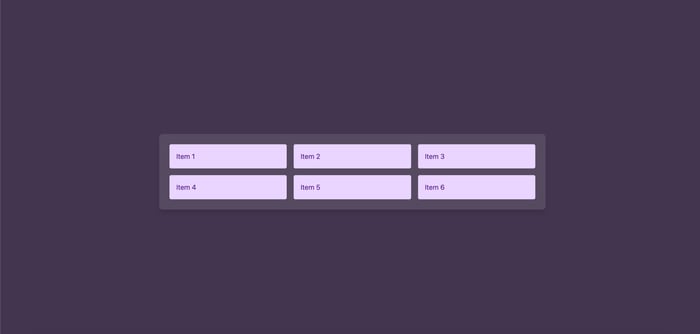
For better understanding, this layout would look something like in desktop:
 Basic Tailwind Grid Layout
Basic Tailwind Grid LayoutAnd like this in mobile:

You can see how each item automatically adjusts into the grid structure, and with just a few utility classes, Tailwind simplifies creating flexible, responsive layouts.
Creating a Responsive Layout with Tailwind Grid
In Tailwind CSS, building responsive layouts is a breeze, thanks to its mobile-first approach and powerful utility classes. With responsive breakpoints, you can effortlessly define how your grid should look on different devices.
Responsive Breakpoints
Tailwind’s sm, md, lg, and xl breakpoints simplify customizing grid layouts for seamless design across mobile, tablet, and desktop screens.
Practical Example: A Responsive Grid
Let’s build a responsive 3-column layout that switches to 2 columns on medium screens (md) and 1 column on small screens (sm).
function ResponsiveGrid() {
return (
<div className="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-4 p-4">
<div className="bg-green-500 text-white p-4">Item 1</div>
<div className="bg-green-500 text-white p-4">Item 2</div>
<div className="bg-green-500 text-white p-4">Item 3</div>
<div className="bg-green-500 text-white p-4">Item 4</div>
<div className="bg-green-500 text-white p-4">Item 5</div>
<div className="bg-green-500 text-white p-4">Item 6</div>
</div>
);
}
In this example:
- Default (
grid-cols-1): The layout is a single column on small devices. sm:grid-cols-2: For screens larger than 640px, it becomes a 2-column grid.md:grid-cols-3: On medium screens (768px and up), it becomes a 3-column grid.
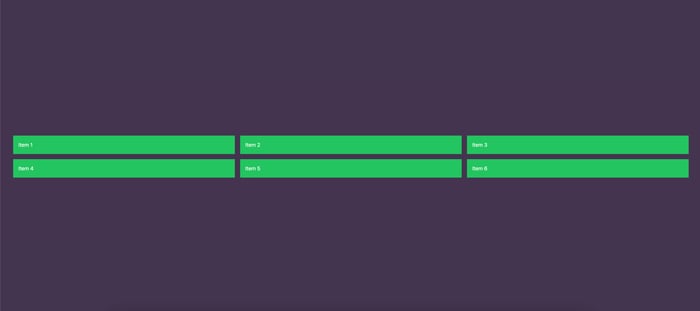
Here is an example of how layout looks like in Desktop mode:
 Responsive Layout with Tailwind Grid
Responsive Layout with Tailwind GridAnd this is for Mobile:
 Mobile Responsive Layout with Tailwind Grid
Mobile Responsive Layout with Tailwind Grid Why It Works Seamlessly ? Tailwind’s mobile-first approach prioritizes smaller screens first, with breakpoints automatically adjusting layouts for larger devices. This reduces the need for manual media queries, simplifying responsive design and ensuring maintainable code.
Advanced Techniques: Nested Grids and Grid Auto Flow
As your layout grows in complexity, you might need more control over your grid structure. Nested grids and grid auto flow are advanced techniques in Tailwind CSS that give you the flexibility to create more intricate designs.
Nested Grids
A nested grid allows you to place a grid inside another grid item. This is particularly useful when you want to create complex layouts within a section of your page, such as creating a card layout where each card has its own internal grid.
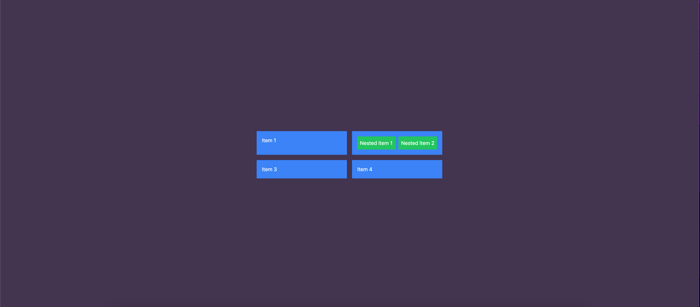
Here’s an example of a nested grid layout:
function NestedGrid() {
return (
<div className="grid grid-cols-2 gap-4 p-4">
<div className="bg-blue-500 text-white p-4">Item 1</div>
<div className="grid grid-cols-2 gap-2 bg-blue-500 text-white p-4">
<div className="bg-green-500 p-2">Nested Item 1</div>
<div className="bg-green-500 p-2">Nested Item 2</div>
</div>
<div className="bg-blue-500 text-white p-4">Item 3</div>
<div className="bg-blue-500 text-white p-4">Item 4</div>
</div>
);
}
In this example, the second grid item contains another grid, creating a nested structure. This makes the layout highly customizable for complex designs.
Grid Auto Flow
By default, grid items are placed row by row, but with grid auto flow, you can control how items flow within the grid. Using grid-flow-row forces items to fill rows first, while grid-flow-col fills columns.
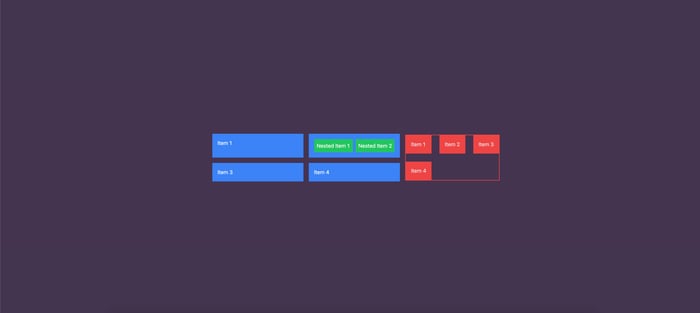
Here’s an example using grid-flow-row:
<div className="grid grid-cols-3 grid-flow-row gap-4">
<div className="bg-red-500 p-4">Item 1</div>
<div className="bg-red-500 p-4">Item 2</div>
<div className="bg-red-500 p-4">Item 3</div>
<div className="bg-red-500 p-4">Item 4</div>
</div>
This ensures that items fill rows before starting the next one, which gives you finer control over layout behavior.
Visualization of a nested grid layout
 Visualisation of nested
Visualisation of nestedNested Layout with Grid Auto Flow:
 Nested Layout with Grid Auto Flow
Nested Layout with Grid Auto FlowThese techniques offer great versatility when designing more advanced layouts, making Tailwind an even more powerful tool for creating visually stunning, well-structured designs.
Aligning and Justifying Grid Items
Tailwind CSS provides several utilities :
justify-itemscontrols horizontal alignment (left, center, right).align-itemscontrols vertical alignment (top, center, bottom).place-itemsis a shorthand for aligning both horizontally and vertically at once.
Practical Example: Product Card Layout
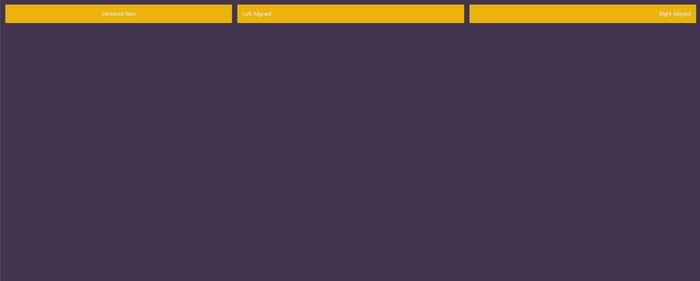
Let’s create a responsive product card grid with different alignment properties for each card.
function ProductCardGrid() {
return (
<div className="grid grid-cols-3 gap-4 p-4">
<div className="bg-yellow-500 p-4 flex justify-center">
<p>Centered Item</p>
</div>
<div className="bg-yellow-500 p-4 flex justify-start">
<p>Left Aligned</p>
</div>
<div className="bg-yellow-500 p-4 flex justify-end">
<p>Right Aligned</p>
</div>
</div>
);
}
export default ProductCardGrid;In this example:
- The first grid item uses
justify-items-centerto center its content. - The second item uses
justify-items-startto align its content to the left. - The third item uses
justify-items-endto align its content to the right.
You can visualize the grid layout where each item aligns differently, showcasing how flexible the alignment utilities are. With just a few classes, you can align content based on your design needs.
 Aligning and Justifying Tailwind Grid Items
Aligning and Justifying Tailwind Grid Items
Real-World Example: Building a Responsive Dashboard Layout
Let’s dive into a real-world scenario where you’re building a responsive admin dashboard layout using tailwind grid.
Scenario
We want a dashboard layout with:
- A fixed sidebar on the left for navigation.
- A header spanning across the top.
- A main content area displaying widgets or data.
- On smaller screens, the sidebar should collapse or hide.
Using Grid for Layout
To achieve this, we’ll use grid-cols to define two main sections—sidebar and content—and adjust the layout for different screen sizes.
function Dashboard() {
return (
<div className="grid grid-cols-4 md:grid-cols-6 lg:grid-cols-12 min-h-screen">
{/* Sidebar */}
<aside className="col-span-4 md:col-span-2 lg:col-span-2 bg-gray-800 text-white p-4 sm:hidden lg:block">
<nav>
<ul>
<li className="py-2">Dashboard</li>
<li className="py-2">Users</li>
<li className="py-2">Settings</li>
</ul>
</nav>
</aside>
{/* Main Content */}
<main className="col-span-4 md:col-span-4 lg:col-span-10 bg-white p-6">
<header className="bg-gray-200 p-4 text-xl">Admin Dashboard</header>
<section className="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-4 mt-6">
<div className="bg-blue-500 p-6 text-white">Widget 1</div>
<div className="bg-green-500 p-6 text-white">Widget 2</div>
<div className="bg-purple-500 p-6 text-white">Widget 3</div>
</section>
</main>
</div>
);
}
Responsiveness
- The sidebar is visible only on larger screens (
lg:block), and it collapses on smaller screens (sm:hidden). - The grid layout for the main content area adapts to the screen size, switching from a single-column layout on mobile to two columns on medium screens and three columns on larger screens.
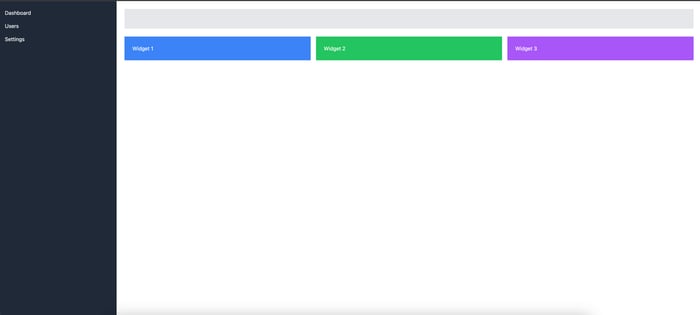
Final Result
On large screens, the layout includes a visible sidebar and a spacious main content area with widgets arranged in multiple columns.
 Dashboard Built with Tailwind Grid
Dashboard Built with Tailwind GridAs you resize the browser to a smaller screen, the sidebar collapses, and the widgets stack vertically, maintaining a clean, responsive layout.
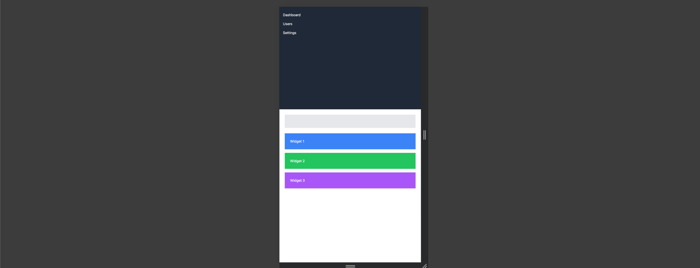
 Tailwind Grid Dashboard Mobile View
Tailwind Grid Dashboard Mobile ViewWhy This Works
Tailwind grid system and responsive utilities (sm, md, lg) make it easy to create layouts that adjust seamlessly. By simply adding classes like sm:hidden and grid-cols, you control how elements appear and behave on different devices without writing custom media queries.
This dashboard is now fully responsive and structured, perfect for users navigating on both desktops and mobile devices.
Customization: Extending Tailwind Grid System
Tailwind’s grid system can be customized by editing the tailwind.config.js file. For example, to increase the maximum column count to 16, update the gridTemplateColumns property:
module.exports = {
theme: {
extend: {
gridTemplateColumns: {
'16': 'repeat(16, minmax(0, 1fr))',
},
},
},
};This creates grid-cols-16 and other related classes, giving you more flexibility in designing complex layouts.
FAQs and Common Mistakes
1. Why isn’t my grid responsive?
Ensure you’re using responsive classes like sm:grid-cols-1, md:grid-cols-3, etc., to adjust layouts across screen sizes.
2. Why do my elements overlap or misalign?
Check your col-span and row-span values. Incorrect spans can cause overlapping or alignment issues.
3. How can I manage inconsistent gaps between grid items?
Use gap, gap-x, or gap-y classes to create uniform spacing for your grid layout.
4. My grid items aren’t filling the available space. What should I do?
Make sure the parent container has the grid class, and adjust grid-cols or grid-rows as needed to fill the space.
5. How do I center grid items properly?
Use alignment utilities like justify-center, items-center, or place-items-center to position grid items centrally.
Conclusion
The Tailwind Grid system offers an incredibly powerful and flexible way to create responsive layouts with ease. Whether you're building simple grids or complex dashboard structures, Tailwind’s utility-first approach lets you design layouts that adapt effortlessly to different screen sizes. By combining grid utilities like grid-cols, gap, and responsive breakpoints, you can create polished designs with minimal effort.
As you get more comfortable with Tailwind’s grid system, consider exploring advanced features like grid-template-rows, grid-auto-columns, and grid-auto-flow to unlock even more potential for complex layouts. The possibilities are endless!
All the code snippets of tailwind grid mentioned above are available in this GitHub repository, and you can view them live on this site. Feel free to explore, experiment, and enhance your Tailwind Grid skills!
Related articles

Development using CodeParrot AI




