

How to Hide Scrollbar Using CSS: A Complete Guide
In this blog, we will explore how to hide scrollbar using CSS while keeping the scroll functionality intact. Whether you’re designing a clean, modern interface or enhancing user experience, managing scrollbar visibility is a key CSS trick. By the end, you'll know how to control CSS scrollbar behavior and fine-tune scrollbar visibility CSS for a polished, seamless layout.

What is a Scrollbar
A scrollbar is a user interface element that allows users to navigate through content that exceeds the visible area of a container or webpage. It consists of two main parts: the track and the thumb. The track is the background path, while the thumb is the draggable element that moves along the track to reveal hidden content.
Why Hide the Scrollbar?
If we hide scrollbar using CSS, we can improve the visual appeal and user experience of a webpage. Here are a few key reasons:
- Cleaner UI: Visible scrollbars can clutter a sleek, minimalistic design. Hiding them ensures a more polished and professional look.
- Custom Scroll Behavior: When using custom scrolling or animations, default scrollbars might look out of place or unnecessary.
- Focus on Content: Removing scrollbars helps users focus on the content rather than being distracted by UI elements.
- Modern Aesthetics: Many modern web applications and components prioritize clean, distraction-free layouts where scrollbars are often hidden.
By carefully managing scrollbar visibility CSS, you can achieve a cleaner, more visually engaging design without compromising functionality.
How to Hide Scrollbar Using CSS
There are multiple ways to hide scrollbar using CSS depending on the browser, the container type, and whether you want to keep the scrolling functionality. In this section, we’ll explore the most common methods:
- Using the
overflowproperty - Using
::-webkit-scrollbarpseudo-element - Hiding scrollbars in specific browsers
- Combining CSS with custom scrolling solutions
Each method is tailored to specific use cases and browser support. Let’s break them down step by step.
1. Using the "Overflow" Property
The simplest way to hide scrollbar using CSS is by using the overflow property in CSS. This method hides the scrollbar completely but also disables scrolling functionality if not handled correctly.
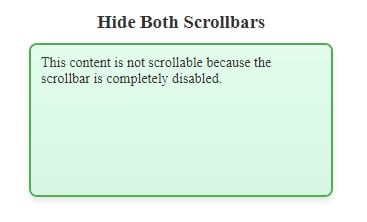
Method: Hide Both Scrollbars (Horizontal & Vertical)

.container {
overflow: hidden;
}Do take note of the following:
- Effect: The scrollbar is hidden, and scrolling functionality is completely disabled.
- Side Effect: If content overflows the container, users cannot access it. This may frustrate users and harm usability, especially for critical content.
- UI Issue: Avoid this method for containers with dynamic content unless you add alternative navigation (e.g., buttons, paginated views).
Method: Keep Scrolling but Hide Scrollbar
To hide the scrollbar while keeping the scroll functionality, you can use:
.container {
overflow: auto; /* Enable scrolling */
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE and Edge */
}
.container::-webkit-scrollbar {
display: none; /* Chrome, Safari, and Opera */
}Do take note of the following:
- Effect: Users can still scroll, but the scrollbar remains invisible.
- Side Effect: Without a visible scrollbar, users may not realize the content is scrollable, reducing discoverability. This can be especially problematic for mobile users or small screens.
- Best Practice: Combine this with visual cues (like arrows or shadows) to indicate that scrolling is possible.
2. Using the "::-webkit-scrollbar" Pseudo-element
For Webkit-based browsers (Chrome, Safari, Edge), you can hide scrollbars using CSS via the ::-webkit-scrollbar pseudo-element.
Method: Hide Scrollbar in Webkit Browsers
.container::-webkit-scrollbar {
display: none;
}Do take note of the following:
- Effect: Completely removes the scrollbar in Webkit browsers.
- Side Effect: This method works only on Webkit browsers. For Firefox, Edge, or other browsers, additional properties are required. Also, similar to the
overflowapproach, users may not recognize that the content is scrollable. This can be disorienting for visually impaired users relying on visible scrollbars.
3. Hiding Scrollbars in Specific Browsers
Each browser has its unique handling of scrollbars. Here’s how to target them:
For Firefox: Using scrollbar-width
.container {
scrollbar-width: none; /* Firefox-specific */
}Do take note of the following:
- Effect: Hides the scrollbar while preserving scroll functionality.
- Side Effect: Works only in Firefox; does nothing in Webkit or older IE versions.
For Internet Explorer/Edge: Using -ms-overflow-style
.container {
-ms-overflow-style: none; /* Hides scrollbar in IE and Edge */
}Do take note of the following:
- Effect: Scrollbars are hidden in older IE and Edge versions.
- Side Effect: Deprecated in modern Edge (Chromium-based) and irrelevant for other browsers.
Method: Cross-Browser Support
.container {
overflow: auto; /* Enables scrolling */
scrollbar-width: none; /* Firefox */
-ms-overflow-style: none; /* IE and Edge */
}
.container::-webkit-scrollbar {
display: none; /* Webkit browsers */
}Do take note of the following:
- Effect: Ensures the scrollbar is hidden across major browsers.
- Side Effect: Browser inconsistencies may still occur on niche or outdated browsers. Also. hidden scrollbars can make scrolling content less discoverable, which may confuse users.
4. Custom Scrollbars Using CSS
Instead of completely opting to hide scrollbar using CSS, you can style them to be less intrusive.
Method: Minimalistic Thin Scrollbar
.container::-webkit-scrollbar {
width: 5px; /* Narrow scrollbar */
}
.container::-webkit-scrollbar-thumb {
background-color: #888; /* Scrollbar thumb color */
border-radius: 10px;
}
.container::-webkit-scrollbar-track {
background-color: #f1f1f1; /* Scrollbar track color */
}Do take note of the following:
- Effect: Creates a thin, less visually obtrusive scrollbar.
- Advantages: Enhances the user experience by signaling scrollable areas without overwhelming the UI.
- Side Effect: This method works only in Webkit browsers. Also, it may still require fallback solutions for Firefox or older browsers.
Conclusion
CSS provides various ways to hide or customize scrollbars, balancing aesthetics and usability. While removing scrollbars can clean up the UI, it may impact discoverability and accessibility. Opt for minimalist designs or visual cues like arrows to indicate scrollability. Test across browsers and devices for consistency.
For more details, check out MDN Web Docs: Styling Scrollbars.
Related articles

Development using CodeParrot AI




