
Flex vs Grid: Choosing the right layout
Both Flexbox and Grid are powerful tools in CSS, designed to solve different types of layout problems, but knowing which to use when can significantly streamline your development process. How do you choose between Flexbox and Grid for your next project? Let's learn Flex Vs Grid.

Flexbox, short for Flexible Box Module, is a one-dimensional layout method designed for spacing out items within a container. We can use it to create a row or a column axis layout. It makes our life easier to design and build responsive web pages without having to use tricky hacks and a lot of float and position properties in our CSS code.
Flexbox Example
.container {
display: flex;
justify-content: space-between;
align-items: center;
}This example shows how to evenly space out items within a container and align them centrally. Flexbox handles this with ease, providing control over space distribution and alignment with minimal code.
CSS Grid Layout, commonly referred to as Grid, is a two-dimensional layout system. CSS Grid is a two-dimensional layout system, we can work with rows and columns together, which means that it opens a lot of different possibilities to build more complex and organized design systems. With Grid, you can create complex layouts that were difficult or impossible with older CSS tools.
Grid Example
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}This snippet creates a three-column layout with equal-width columns, demonstrating Grid's power to manage both rows and columns in a concise manner.
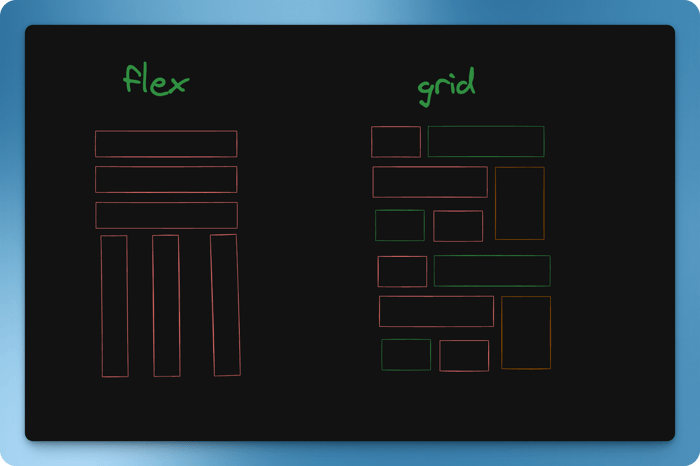
Flexbox is ideal when dealing with a linear layout, where the main concern is aligning items along a single axis. It's perfect for:
- Navigation bars
- Horizontal or vertical centering
- Spacing items evenly within a container
- Dynamic content that might wrap or need to adjust in size
Flexbox's simplicity and control make it unbeatable for these one-dimensional layouts.
Grid shines in scenarios requiring two-dimensional layouts, where control over both rows and columns is necessary. Use Grid for:
- Complex page layouts
- Designing layouts with overlapping content
- Creating responsive designs that adjust not just in size but also in layout structure
- Aligning content precisely within a defined grid
Grid's ability to handle both dimensions with ease makes it the superior choice for these more complex layout needs.
- Use Flexbox for components or content that requires a linear layout (think of a single row or column).
- Opt for Grid when designing the overall layout of your page or when you need precise control over rows and columns.
- Grid is for layout; Flexbox is for alignment
Related articles

Development using CodeParrot AI