

Expo vs. React Native: Pros, Cons, and Key Differences
In the world of mobile app development, React Native has emerged as a popular choice for building cross-platform mobile applications. However, within the React Native ecosystem, Expo is another tool that has gained popularity which provides a robust, managed workflow to accelerate the development process. In this Expo vs React Native comparison guide, we'll explore the differences between the two platforms and help you decide which one is best suited for your project.
What is Expo?
Expo is a free and open-source platform for building React Native applications. It provides a set of tools and services that simplify the development process and allow you to focus on building your app without worrying about the underlying infrastructure. Expo offers a managed workflow that handles many aspects of the development process, such as building, testing, and deploying your app. Expo has been gaining popularity within the Expo vs React Native debate due to its managed workflow and developer-friendly environment.
Expo provides:
- Expo SDK: A library of pre-built components and APIs that simplify common tasks.
- Expo Go: An app to preview projects in real-time.
- Expo CLI: Command-line tools to manage and build projects.
- Managed and Advanced Workflows: Managed workflow abstracts complex configurations and native code, while advanced workflow offers extensive customization options.
Expo vs. React Native Framework
While React Native and Expo are closely related, they serve different purposes and cater to different types of projects and developers.
Simplicity vs Customization
Expo: Focuses on ease of use, providing a managed environment where developers can write code without needing to touch the native aspects of mobile development. Suitable for quick prototypes or applications that do not require deep native integrations.
React Native: Offers more flexibility by allowing direct interaction with the native layers of Android and iOS. Suitable for applications that demand customized native modules or advanced performance optimizations.
Development Speed
Expo: Accelerates development by providing a set of pre-built components and APIs that simplify common tasks. The managed workflow streamlines the development process, allowing developers to focus on building features rather than configuring the environment.
React Native: Requires manual configuration of the development environment and native modules, which can be time-consuming but is highly customizable.
Dependency Management
Expo: Manages dependencies and updates internally. With Expo, you generally don’t need to worry about the compatibility of different libraries, which could be a double-edged sword when you need a specific feature outside of Expo’s scope.
React Native: Requires manual management of dependencies using npm or yarn. This gives you more control over the versions of libraries you use but can lead to compatibility issues if not managed properly.
Ecosystem
Expo: Provides a curated set of libraries and tools that work well together. Expo’s ecosystem is designed to be cohesive and easy to use, making it a great choice for beginners or developers who want to get started quickly.
React Native: Offers a vast ecosystem of libraries and tools that cater to a wide range of use cases. React Native’s ecosystem is more diverse and flexible, allowing developers to choose the best tools for their specific needs.
Expo vs. React Native: Which One to Choose?
When deciding between Expo and React Native, consider the following pros and cons of each platform:
Expo
Pros:
- Quick Setup: Out-of-the-box environment that’s easy to set up.
- Faster Development: Managed workflow speeds up the development and testing process.
- Comprehensive Documentation: Well-structured documentation makes it easier for beginners to get started.
- Expo SDK: Extensive library of components and APIs that simplify common tasks.
- Expo Go: Real-time preview on devices streamlines development.
Cons:
- Limited Customization: Managed workflow might not cater to highly custom native needs.
- Dependency: You’re reliant on Expo to keep libraries up-to-date.
- Size: The generated APK or IPA might be larger due to the inclusions of unused libraries.
React Native
Pros:
- Flexibility: Allows for extensive customization with direct access to native code.
- Wide Adoption: Large community and wide range of third-party libraries.
- Performance: Better native module integration can lead to higher performance.
Cons:
- Steeper Learning Curve: Requires understanding of native development environments.
- Manual Configuration: Involves more setup time and maintenance for dependencies.
- Documentation Variability: Quality of documentation can vary between libraries.
Conclusion
Expo and React Native are both powerful tools for building cross-platform mobile applications. Expo offers a managed workflow that simplifies the development process and accelerates the time to market, making it an excellent choice for beginners or projects that don’t require deep native integrations. On the other hand, React Native provides more flexibility and customization options, making it suitable for applications that demand advanced performance optimizations or customized native modules.
When choosing between Expo and React Native, consider the requirements of your project, your familiarity with mobile development, and the level of customization you need. Both platforms have their strengths and weaknesses, so choose the one that best aligns with your project goals and development preferences.
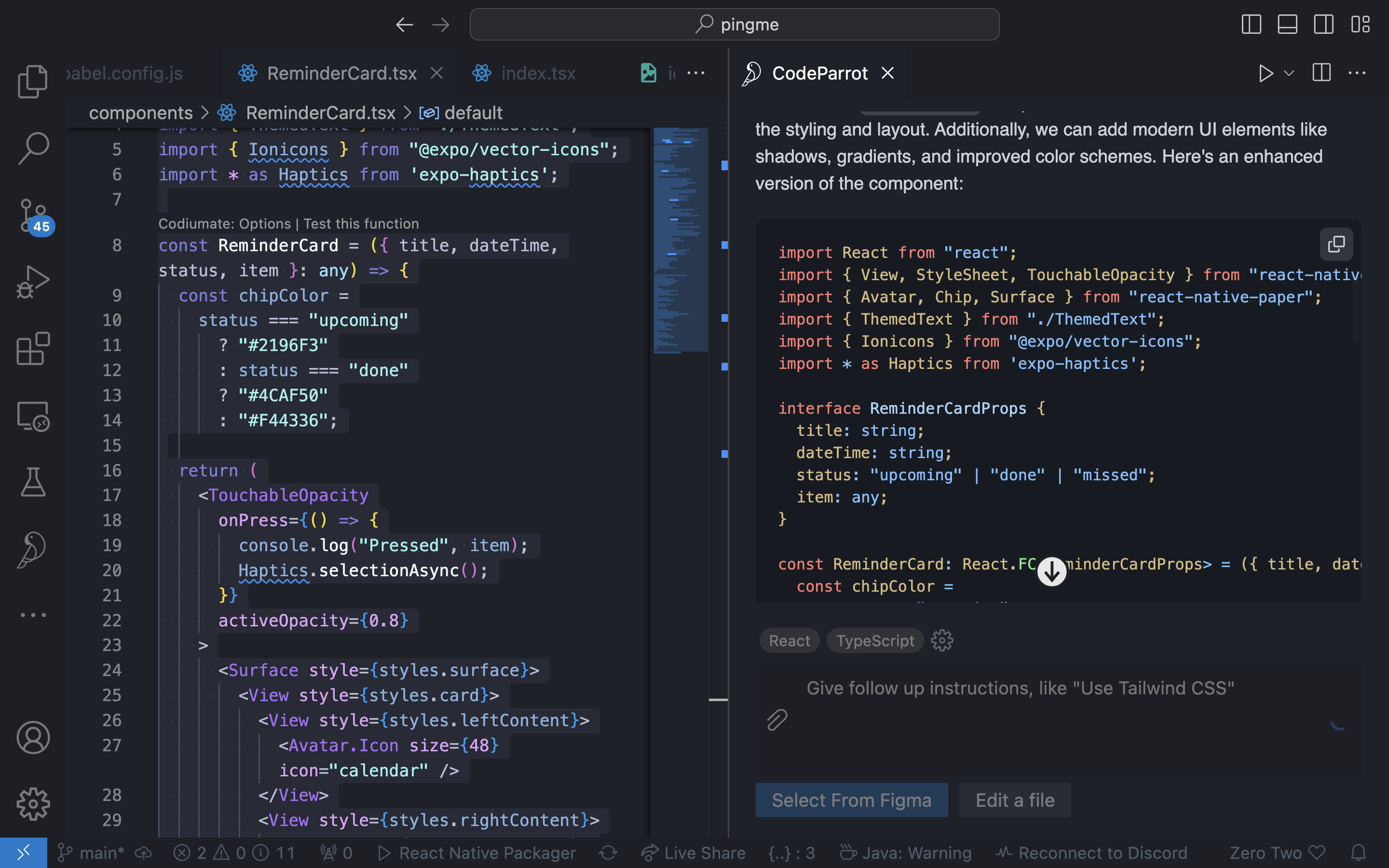
Using CodeParrot AI to build React Native Applications
CodeParrot AI is a powerful tool that can help you build React Native applications faster and more efficiently. With CodeParrot AI, you can generate code snippets, components, and entire screens with just a few clicks, saving you time and effort during the development process.
Here's a little peek at how I let CodeParrot do the heavy lifting in my side projects 👀

Benefits of CodeParrot AI
- Code Suggestions: Offers accurate code suggestions and auto-completions, accelerating the development process.
- Bug Detection: Detects and highlights potential bugs in real-time, reducing debugging time.
- Documentation Assistance: Helps generate code documentation, improving code readability and maintainability.
- Learning Support: Provides insights and recommendations that are valuable for both novice and experienced developers.
Use Cases Catered to React Native
Component Development
With CodeParrot AI, you can build reusable React Native components swiftly. The extension provides context-aware suggestions that streamline the development process, allowing for rapid creation and iteration.
API Integration
Simplify API integration tasks by using CodeParrot AI's snippets and templates. Whether you're integrating a weather API, a payment gateway, or social media logins, CodeParrot AI offers pre-written code snippets that can be easily customized.
Error Handling
Quickly identify and resolve errors with intelligent debugging tips provided by CodeParrot AI. This feature helps in maintaining a smooth workflow and reducing the time spent on locating issues within the code.
Performance Optimization
CodeParrot AI provides recommendations for performance optimization tailored to your specific framework, ensuring that your React Native applications run efficiently.
If you're looking to speed up your React Native development process, give CodeParrot AI a try and see how it can help you build better mobile applications in less time.
Related articles

Development using CodeParrot AI




