CORS Error Explained and How to Fix It?
Stack Overflow has 14k+ question tagged with CORS. It's a common issue that developers face when building web applications.
CORS is a security feature implemented by web browsers to prevent malicious websites from accessing resources and data from another domain without permission. It's an extension of the same-origin policy—a policy that restricts web pages from making requests to a different domain than the one that served the initial web page.
The primary reason for CORS is security. In the early days of the web, the same-origin policy sufficed in preventing unwanted cross-site interactions. However, as web applications evolved to become more dynamic and interconnected, the need to safely access resources across different domains became increasingly important. CORS was introduced to allow safe, cross-origin requests and data sharing, while still providing the ability to restrict such requests to protect users' data.
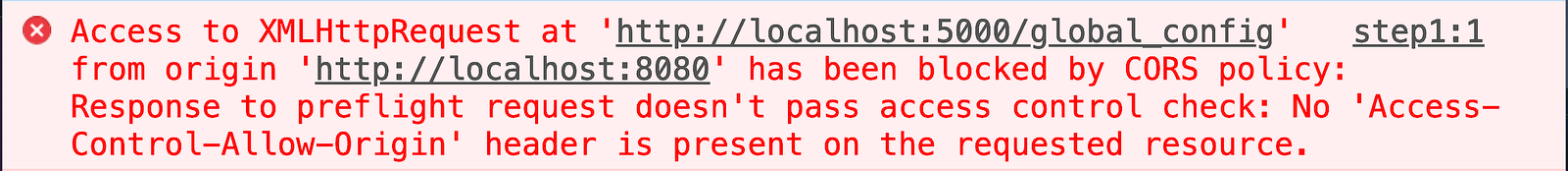
A CORS error occurs when a web application tries to make a request to a resource residing in a different domain, and the server does not approve the request based on its CORS policy. This results in the browser blocking the request for security reasons, and the developer is greeted with a CORS error message in the console.
For example, https://domain-a.com tries to make an API request to https://domain-b.com that doesn’t allow it to access its resources. As https://domain-a.com is not included in the Access-Control-Allow-Originheader of the response, the browser will display a CORS error.
When a web page attempts to make a cross-origin request, the browser automatically attaches an Origin header to the request. The server then checks this Origin against its CORS policy. If the Origin is not allowed, the server will not include the necessary CORS headers in the response, leading the browser to block the request and throw a CORS error.
The most straightforward way to solve a CORS error is by configuring the server to include the appropriate CORS headers in the response. This can involve allowing specific origins by setting the Access-Control-Allow-Origin header or allowing all origins by setting its value to *. However, allowing all origins should be done with caution due to potential security risks.
Access-Control-Allow-Origin: https://yourdomain.comFor scenarios where you cannot alter server-side CORS settings—perhaps when consuming third-party APIs—a proxy server can be an effective workaround. The proxy server requests the resource on behalf of the web application and adds the necessary CORS headers to the response.
During development, browser extensions or tools like CORS Anywhere can temporarily bypass CORS errors. These solutions modify the browser's behavior or act as a proxy to add the required CORS headers. However, they are not suitable for production environments and should be used solely for development purposes.
Overall, CORS is an important security feature that helps to ensure the safety and security of the web, and is essential for modern web applications that make cross-origin requests.
Related articles

Development using CodeParrot AI