

A beginners guide to using Vite React
Introduction
Starting a React project requires the right tools, and Vite React is quickly becoming a favorite for its speed and efficiency. Developed by Evan You, Vite replaces traditional bundlers like Webpack with a modern approach, serving files via native ES modules for lightning-fast development.
In this blog, we’ll guide you through setting up a React project with Vite and explore how it simplifies and enhances the development experience.
Why Choose Vite React?
Vite is a modern alternative to traditional bundlers, offering key benefits for React projects:
- Instant Server Start: The Vite development server skips bundling during development, resulting in near-instant startup.
- Fast Hot Module Replacement (HMR): See real-time updates to your React components, speeding up iteration.
- Optimized Production Builds: Vite uses Rollup to create efficient production bundles with features like code splitting.
- Support for Modern Tools: Vite works seamlessly with TypeScript, JSX, and CSS preprocessors like Sass.
Let’s dive into how you can set up and make the most of Vite for your React projects.
What is Vite?
Vite is a modern build tool designed for speed and efficiency, particularly when working with JavaScript frameworks like React. Developed by Evan You, the creator of Vue.js, Vite stands out due to its ability to deliver a fast and streamlined development experience.
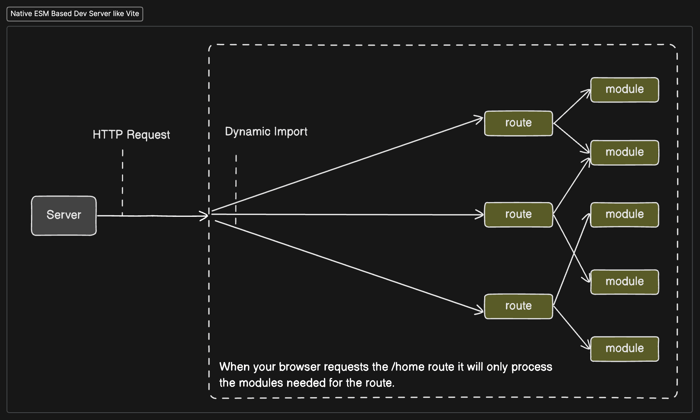
 Native ESM Based Dev Server like Vite React
Native ESM Based Dev Server like Vite ReactKey Features of Vite
- Instant Server Start: Vite serves files via native ES modules, allowing the development server to start almost instantly, even for large projects.
- Fast Hot Module Replacement (HMR): Vite’s HMR is extremely quick, enabling near-instant updates to your React components as you develop.
- Optimized Builds: Vite uses Rollup for production builds, ensuring efficient bundling with features like code splitting and tree-shaking.
- Modern JavaScript Support: Vite comes with built-in support for the latest JavaScript features, including TypeScript, JSX, and CSS preprocessors like Sass.
Vite vs. Webpack
- Webpack requires complex configurations, while Vite offers a simpler setup.
- Vite skips bundling during development, enabling faster server start times and HMR.
- Both provide optimized production builds, but Vite achieves this with less effort.
Why Use Vite with React?
- Speed: Vite’s quick server start and HMR make it easier to develop React applications without waiting for long bundling processes.
- Simplicity: Vite’s easy-to-use setup lets you focus on building your React components rather than configuring build tools.
- Efficiency: Vite ensures that your React app is not only quick to develop but also optimized for production with minimal effort.
Vite offers a more modern and efficient alternative to traditional bundlers like Webpack, making it a great fit for React projects that prioritize speed and simplicity.
Setting Up the Development Environment
Before diving into Vite with React, you'll need to ensure that you have Node.js and npm installed on your system. If you don't have them installed, follow the steps below to get started.
Installing Node.js and npm
To install Node.js and npm, visit the Node.js official website and download the latest stable version.
Initializing a New Vite Project
With Node.js and npm ready, you can now create a new React project using Vite. Vite provides a straightforward command to set up a new project quickly. Open your terminal and run the following commands:
npm create vite@latest my-react-app --template react
cd my-react-app
npm install
npm create vite@latest my-react-app --template react: This command initializes a new Vite project with a React template. Replacemy-react-appwith your desired project name.cd my-react-app: Navigate into your newly created project directory.npm install: Install the necessary dependencies for your React project.
Running the Development Server for Vite React
Once your project is set up and dependencies are installed, you can start the development server. Vite's server is fast, and you'll see how quickly it starts:
npm run dev
Running this command starts the Vite server, opens your React app in the browser, and reloads changes instantly with Vite's fast HMR.
Understanding the Project Structure
Vite sets up a simple and organized project structure. Here's a quick overview of the key files and folders:
index.html: The entry point of your application. Vite injects your scripts into this file.src/main.jsx: The main JavaScript file where your React application starts. It typically renders the root component (App.jsx) into the DOM.src/App.jsx: The main React component of your application. You can start building your UI here.vite.config.js: Vite's configuration file where you can customize your build process, add plugins, and more.
This structure is designed to be minimal yet powerful, giving you a solid foundation to start building your React application without unnecessary complexity.
Understanding the Project Structure
When you initialize a React Vite project, it creates a clean and minimal project structure. Let’s break down the key files and folders created by Vite to help you understand the setup.
my-app
├── node_modules
├── src
├── .eslintrc.cjs
├── index.html
├── README.md
├── package.json
└── vite.config.js
Breakdown of Key Files and Folders
- index.html: This file is the entry point of your application and is located in the root directory. Unlike traditional bundlers, Vite directly serves this HTML file during development. It’s where your React application is mounted, and Vite injects the necessary scripts to load the app.
- src/: The src folder contains all your application code.
- main.jsx: This is the main entry point for your React app. It imports React, renders the root component (App.jsx), and attaches it to the #root element in the index.html file.
- App.jsx: This is the root component of your application, where you'll start building your UI. You can modify this file to add more components as your project grows.
- vite.config.js: This file contains Vite’s configuration. It allows you to customize Vite’s behavior, add plugins, or modify the build process, but for most small projects, you may not need to touch this file.
Key Files
- index.html : The HTML file where your React app is injected. It contains a single
<div>element with theid="root"where the React app will be mounted.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite React App</title>
</head>
<body>
<div id="root"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
- src/main.jsx: The main JavaScript entry point for your React application. It renders the App component into the #root div of the index.html.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
);
- src/App.jsx : The main component of your React app. This is where you'll start building your UI. By default, it includes a simple React component, but you can modify it to fit your needs.
import React from 'react';
function App() {
return (
<div>
<h1>Welcome to Vite + React!</h1>
</div>
);
}
export default App;
Modifying App.jsx to Create a Simple React Component
Let’s modify the default App.jsx component to create a simple React component that displays a list of items:
import React from 'react';
function App() {
const items = ['Item 1', 'Item 2', 'Item 3'];
return (
<div>
<h1>Simple List with Vite and React</h1>
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
</div>
);
}
export default App;
In this example:
- We define an array items with a few sample items.
- We use the map() function to iterate over the items array and render each item as a list item (
<li>).
This project structure offers flexibility and simplicity, allowing you to grow your application easily as you continue development.
Working with Vite in a React Project
Vite simplifies the process of working with assets, styles, and offers fast feedback during development through Hot Module Replacement (HMR). Let’s walk through how to handle these features in your Vite-React project.
Importing and Using Assets (Images, Styles)
Vite allows you to easily import assets such as images or CSS files directly into your React components, with the benefit of bundling them efficiently during the build.
import React from 'react';
import logo from './assets/logo.png'; // Importing an image
function App() {
return (
<div>
<img src={logo} alt="App Logo" />
<h1>Welcome to Vite React App!</h1>
</div>
);
}
export default App;
In this example, Vite react processes the logo.png image file and ensures it’s bundled efficiently when you build the project. During development, the image is served directly without bundling, contributing to faster reload times.
import React from 'react';
import './App.css'; // Importing a CSS file
function App() {
return (
<div className="app-container">
<h1>Welcome to Vite React App!</h1>
</div>
);
}
export default App;
How Vite Handles Hot Module Replacement (HMR)
One of Vite’s standout features is its fast Hot Module Replacement (HMR). HMR allows you to see changes in your application instantly without a full page reload. When you modify a file, Vite only updates the specific module that was changed, maintaining the application’s state.
For example, if you update a React component:
import React from 'react';
function App() {
return (
<div>
<h1>Welcome to the updated Vite React App!</h1> {/* Change the text */}
</div>
);
}
export default App;
Upon saving the file, Vite’s HMR immediately updates the UI without a full page reload. This speeds up the development process significantly, especially when you are working on UI components or tweaking styles.
Troubleshooting Common Issues
While Vite generally offers a smooth development experience, you might still run into a few common issues when using it with React. Here are some of those issues and how to fix them, along with tips for optimizing performance and build times.
Error: "Failed to resolve module"
This is a common issue that occurs when Vite cannot resolve a module you’re trying to import, especially when dealing with third-party libraries or incorrect paths. Solution:
- Double-check the import paths in your code. Ensure you are importing the correct file or module.
- For third-party libraries, try reinstalling the dependencies:
npm install
- If the issue persists, clear Vite’s cache and restart the server
rm -rf node_modules/.vite
npm run dev
Error: "React Refresh failed:
Vite uses React Fast Refresh to enable Hot Module Replacement (HMR). Sometimes, this can fail, particularly when the React version is mismatched or there’s a configuration issue.
- Make sure that you're using a supported version of React (17.x or later).
- Ensure that
@vitejs/plugin-reactis correctly installed and added to yourvite.config.jsfile:npm install @vitejs/plugin-react --save-dev
Invite.config.js:
import react from '@vitejs/plugin-react';
export default {
plugins: [react()],
};
- Restart your Vite react development server after applying these fixes.
Assets Not Loading After Building
If assets like images, fonts, or other static files are not loading properly after building the app, it’s often due to incorrect asset paths.
- Make sure that you're using relative paths for your assets. For example, use
./assets/logo.pnginstead of/assets/logo.png. - Check your
vite.config.jsfor the correct base path. If your app is deployed in a subdirectory, you may need to set the base option:export default { base: '/subdirectory/', };
Following these troubleshooting steps should help you resolve common issues and ensure your Vite React project runs smoothly.
Conclusion
In this guide, we walked through setting up a Vite React project, explored its project structure, imported assets, and styles, and highlighted how Vite's fast Hot Module Replacement (HMR) enhances development. You’ve also learned some common troubleshooting tips and optimizations for build performance.
Vite’s speed and simplicity make it a powerful tool, whether you’re working on small projects or scaling up to larger ones. As you continue to explore Vite react, dive into its advanced features, such as plugins and environment-specific configurations, to make your development experience even better.
Related articles

Development using CodeParrot AI




