1. Node.js: The Veteran
Key Features:
Use Case:
Node.js is perfect for building REST APIs, real-time apps (e.g., chat applications), and microservices. Its compatibility with front-end frameworks allows for isomorphic applications, where JavaScript runs on both the client and server.
Limitations:
2. Deno: The Challenger
Key Features:
- Secure by Default: Deno requires explicit permissions for file, network, and environment access, ensuring better security.
- Modern Module System: Modules are imported via URLs, eliminating the need for a package manager like npm.
Use Case:
Deno is ideal for modern web applications that prioritize security and rely heavily on TypeScript. It suits projects where a lightweight, secure runtime is essential.
Limitations:
- Smaller Ecosystem: While growing, Deno’s module ecosystem is smaller compared to Node.js.
- Compatibility Issues: Although it provides some Node.js compatibility, full migration from Node.js to Deno might require effort.
- Performance: While secure and modern, Deno’s performance benchmarks are currently behind Bun for raw execution speed.
3. Bun: The New Entrant
Key Features:
- Performance: Bun boasts the fastest JavaScript runtime, with rapid startup times and execution speeds, making it a game-changer for high-performance applications.
- Integrated Tooling: Combines a package manager, bundler, and transpiler into one tool, streamlining development workflows.
- Web Standards: Focuses on modern web APIs like Fetch, Streams, and WebCrypto, ensuring future-proof development.
Use Case:
Bun is an excellent choice for developers seeking performance and a unified development experience. It’s particularly well-suited for projects requiring high-speed execution and seamless TypeScript support.
Limitations:
- Immature Ecosystem: As a newer runtime, Bun’s ecosystem and community are still growing.
- Stability Concerns: Bun is under active development, so some features might lack the polish and reliability of Node.js or Deno.
- Compatibility: Although it supports many Node.js packages, full compatibility with the npm ecosystem isn’t guaranteed.
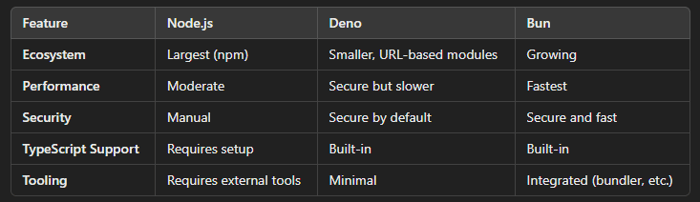
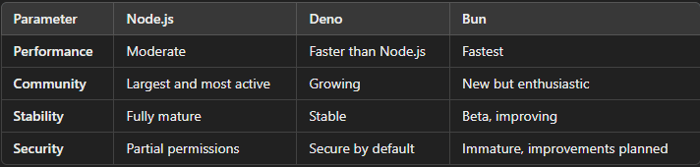
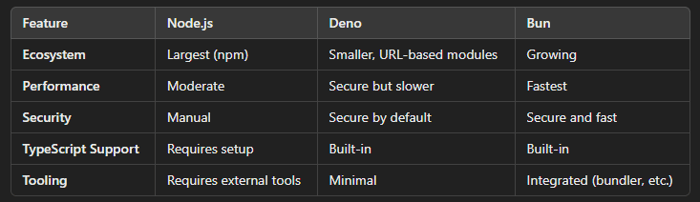
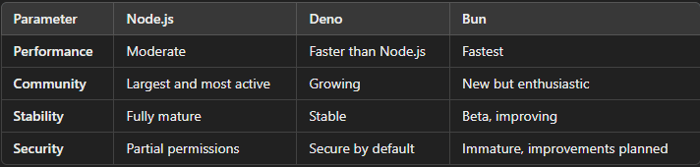
Here's a quick summary of what we just discussed:

Node vs Deno vs Bun: Comparisons
When choosing a JavaScript runtime, understanding their differences in performance, community support, stability, and security is crucial. Here's a detailed comparison of Node vs Deno vs Bun based on these parameters.
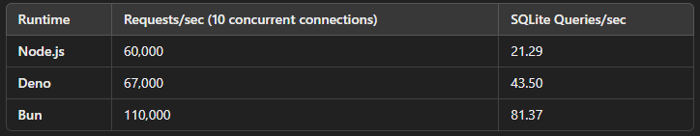
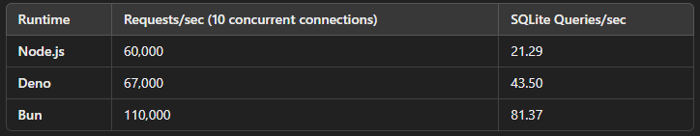
Performance is a key metric for runtime selection, especially for applications requiring high throughput.

Insights:
- Bun dominates in both HTTP requests and database queries due to its use of the JavaScriptCore engine (found in Safari) and optimization for startup and execution speed.
- Deno outperforms Node.js in database operations and request handling, thanks to its modern architecture.
- Node.js, while slower, is still highly reliable and steadily improving, with ongoing optimizations such as ~80-90% faster URL parsing.
Limitations:
- Bun’s beta status means performance may vary across environments.
- Node.js’s performance lags in some scenarios but remains sufficient for most use cases.
2. Support and Community
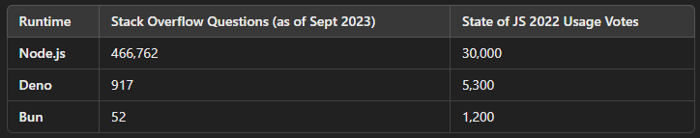
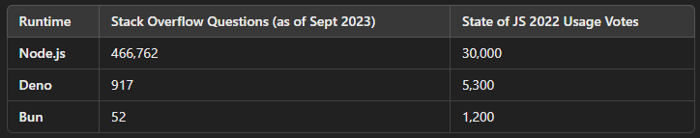
The size and activity of a runtime’s community directly impact ease of adoption and problem-solving.

Insights:
- Node.js has the largest ecosystem and most robust community, with ample documentation and resources.
- Bun is rapidly growing but lacks the depth of resources available for Node.js or Deno.
Limitations:
- Bun and Deno may face challenges due to smaller communities, making troubleshooting less straightforward.
- Node.js’s large ecosystem increases dependency management complexity, leading to potential security risks.
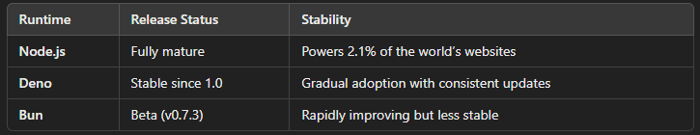
3. Stability
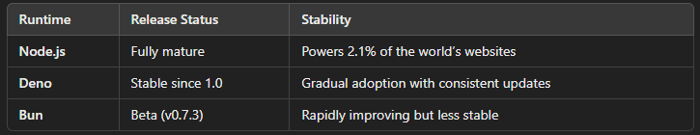
Stability is essential for long-term projects, where runtime reliability can make or break the application.

Insights:
- Node.js is the most stable, used in production by countless companies and developers worldwide.
- Deno is stable and improving steadily, but its adoption has been slower.
- Bun, while promising, is still in beta and may lack the reliability required for critical applications.
Limitations:
- Bun’s beta status makes it less suitable for production environments.
- Node.js’s long-standing nature may include legacy complexities that newer runtimes avoid.
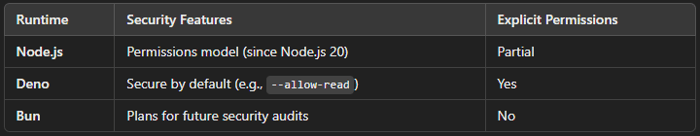
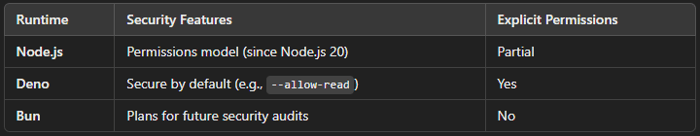
4. Security
Security is a critical factor, especially for applications handling sensitive data.

Insights:
- Deno leads with explicit permission flags for network, file, and environment access, ensuring a secure sandbox environment.
- Node.js introduced a permissions model but still requires developers to implement security practices manually.
- Bun, being new, lacks detailed security features, though improvements are planned.
Limitations:
- Bun’s security is immature, making it less ideal for sensitive projects.
- Node.js’s security depends heavily on the developer’s diligence with dependency management.
The table below provides a good summary of this section:

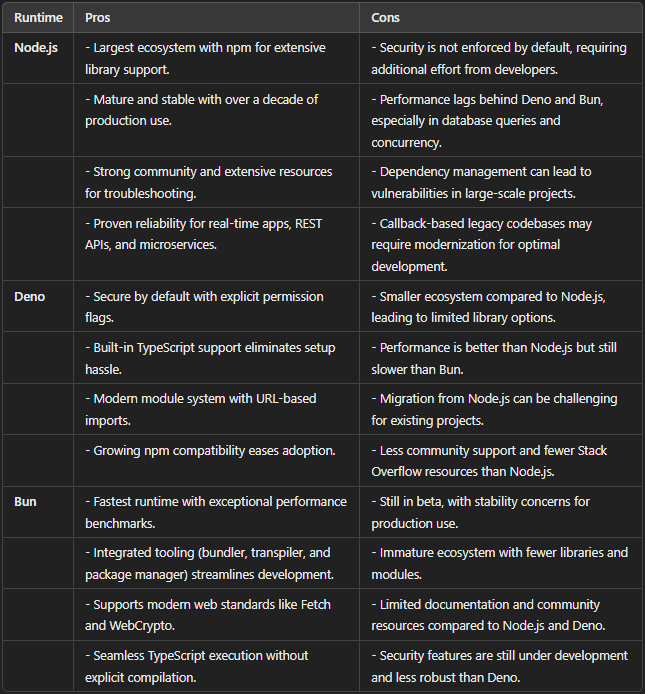
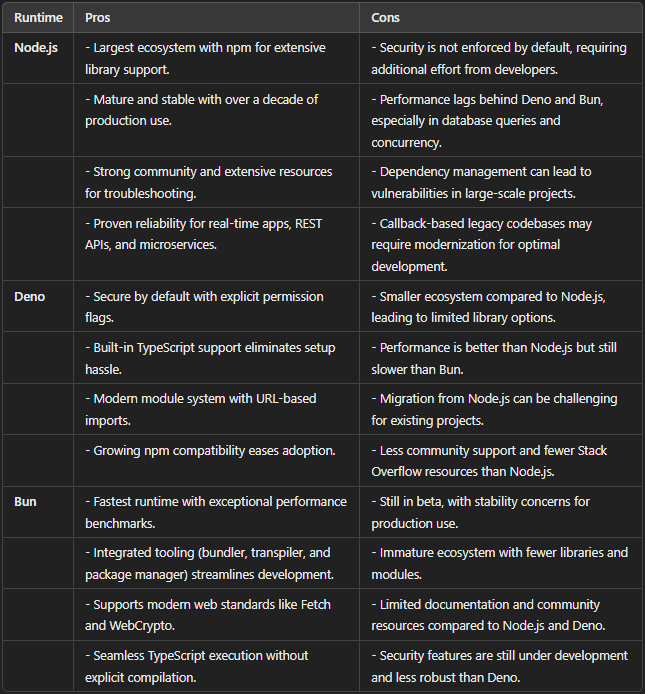
Node vs Deno vs Bun: Pros and Cons
The following table summarizes the pros and cons of Node.js, Deno, and Bun to help you make an informed decision based on your project requirements:

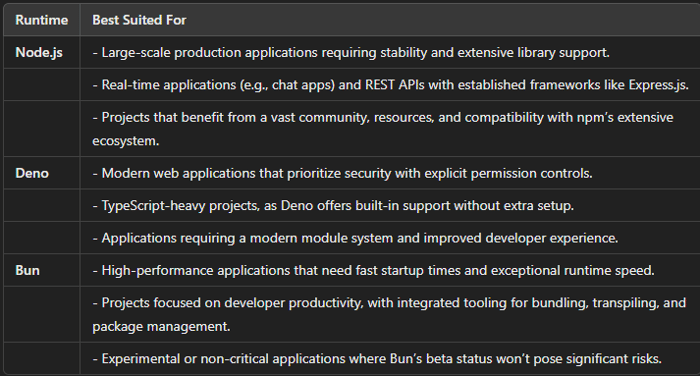
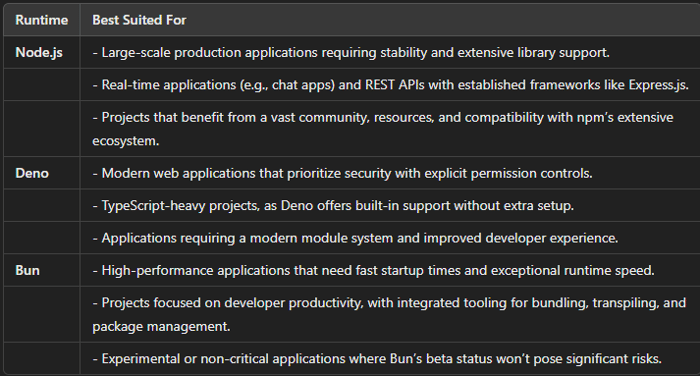
Key Takeaways: Choosing the Right Runtime
Each JavaScript runtime is tailored to different project requirements. Here’s a quick guide to help you decide:

Final Recommendations:
- Choose Node.js for reliability and ecosystem strength in established production environments.
- Opt for Deno if your project requires modern security practices and seamless TypeScript integration.
- Consider Bun for cutting-edge performance needs and streamlined development workflows, but proceed with caution in critical applications due to its evolving stability.
Conclusion
This blog looked at Node vs Deno vs Bun, focusing on features, performance, and use cases. Node.js excels in stability and ecosystem, Deno prioritizes security and TypeScript, while Bun offers unmatched speed and modern tooling. Each runtime suits different project needs, ensuring developers have the right tools for their goals.
For further exploration on Deno and Bun refer following sites.
https://deno.com/
https://bun.sh/