Mastering React Checkbox: A Complete Guide
A React Checkbox isn’t just a basic input; it’s a versatile tool for adding interactivity to forms. React makes managing a checkbox’s state seamless, allowing you to capture user selections and toggle options easily. In this guide, we’ll cover rendering checkboxes in JSX, handling state, and customizing functionality to build engaging, responsive forms.

Creating a React Checkbox
Let’s start by creating a basic checkbox without any state, then we’ll add state to make it interactive and discuss the benefits.
Step 1: Creating a Basic Checkbox in React
At its core, a react checkbox is simply an input element with the type attribute set to "checkbox." Here’s how we can create a basic checkbox in React without any state:
import React from 'react';
function App() {
return (
<div>
<label>
<input type="checkbox" />
Accept Terms and Conditions
</label>
</div>
);
}
export default App;In this setup, we’re displaying a checkbox with a label. While it appears in the UI, it’s not functional in a React-specific way, as it lacks any state to track whether it’s checked or unchecked.
Step 2: Adding State to the Checkbox
To make the checkbox functional, we’ll need to add state. React’s useState hook allows us to manage this checkbox’s state and track whether it’s checked. Here’s how we can add it:
import React, { useState } from 'react';
function App() {
const [isChecked, setIsChecked] = useState(false);
const handleCheckboxChange = () => {
setIsChecked(!isChecked);
};
return (
<div>
<label>
<input
type="checkbox"
checked={isChecked}
onChange={handleCheckboxChange}
/>
Accept Terms and Conditions
</label>
<p>{isChecked ? "Checkbox is checked" : "Checkbox is unchecked"}</p>
</div>
);
}
export default App;But Why Did We Add a State?
With state, we gain full control over the checkbox’s behavior:
- We can determine whether it’s checked or unchecked based on
isChecked. - By tracking this state, we can dynamically update other parts of the UI depending on the checkbox’s state. In this example, a message shows whether the checkbox is checked or not.
- This approach is useful for forms, toggles, and interactive elements where the app needs to respond to user inputs.
Step 3: Creating a Reusable React Checkbox Component
Finally, let’s convert this functionality into a reusable checkbox component that can be customized across the app.
import React, { useState } from 'react';
// Reusable Checkbox Component
function Checkbox({ label, onChange }) {
const [isChecked, setIsChecked] = useState(false);
const handleChange = () => {
setIsChecked(!isChecked);
onChange(!isChecked); // Pass the updated state to the parent component
};
return (
<label>
<input
type="checkbox"
checked={isChecked}
onChange={handleChange}
/>
{label}
</label>
);
}
// Using the Reusable Checkbox Component
function App() {
const handleCheckboxState = (state) => {
console.log('Checkbox State:', state);
};
return (
<div>
<Checkbox label="Accept Terms and Conditions" onChange={handleCheckboxState} />
</div>
);
}
export default App;Customized React Checkbox using Material UI
Material UI (MUI) provides a versatile Checkbox component that allows us to go beyond the default styling and tailor-fit the checkbox to our project’s specific design needs. With MUI, we can easily change colors, add icons, and adjust styles, all while maintaining consistent functionality.
Basic Checkboxes
Creating a basic checkbox in React is simple yet essential for capturing user input. Using React’s state, we can control whether it’s checked or unchecked.

import * as React from 'react';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function Checkboxes() {
return (
<div>
<Checkbox {...label} defaultChecked />
<Checkbox {...label} />
<Checkbox {...label} disabled />
<Checkbox {...label} disabled checked />
</div>
);
}Label
To add a label to the Checkbox, you can use Material UI’s FormControlLabel component. This allows you to easily display text beside the checkbox, improving clarity and accessibility for users.

import * as React from 'react';
import FormGroup from '@mui/material/FormGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import Checkbox from '@mui/material/Checkbox';
export default function CheckboxLabels() {
return (
<FormGroup>
<FormControlLabel control={<Checkbox defaultChecked />} label="Label" />
<FormControlLabel required control={<Checkbox />} label="Required" />
<FormControlLabel disabled control={<Checkbox />} label="Disabled" />
</FormGroup>
);
}Size
To adjust the checkbox size, you can use the size prop or customize the font size of the SVG icons within the checkbox. This allows you to match the checkbox size to your design, making it more adaptable to various layouts.

import * as React from 'react';
import Checkbox from '@mui/material/Checkbox';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function SizeCheckboxes() {
return (
<div>
<Checkbox {...label} defaultChecked size="small" />
<Checkbox {...label} defaultChecked />
<Checkbox
{...label}
defaultChecked
sx={{ '& .MuiSvgIcon-root': { fontSize: 28 } }}
/>
</div>
);
}Icon
Customize the checkbox appearance by changing its default icons. With the icon and checkedIcon props, you can replace the standard checkbox icon with any custom SVG or Material UI icon

import * as React from 'react';
import Checkbox from '@mui/material/Checkbox';
import FavoriteBorder from '@mui/icons-material/FavoriteBorder';
import Favorite from '@mui/icons-material/Favorite';
import BookmarkBorderIcon from '@mui/icons-material/BookmarkBorder';
import BookmarkIcon from '@mui/icons-material/Bookmark';
const label = { inputProps: { 'aria-label': 'Checkbox demo' } };
export default function IconCheckboxes() {
return (
<div>
<Checkbox {...label} icon={<FavoriteBorder />} checkedIcon={<Favorite />} />
<Checkbox
{...label}
icon={<BookmarkBorderIcon />}
checkedIcon={<BookmarkIcon />}
/>
</div>
);
}Indeterminate
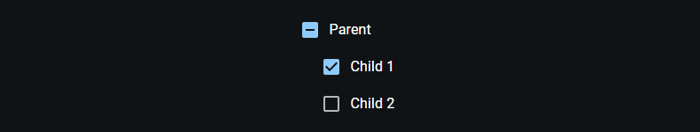
In forms, a checkbox typically has two states: checked or unchecked. However, visually, there’s a third state — indeterminate — useful for indicating a partial selection (like when only some items in a list are selected). You can set a checkbox to the indeterminate state with the indeterminate prop and customize its appearance using the indeterminateIcon prop, making it easier for users to understand partial selections.

import * as React from 'react';
import Box from '@mui/material/Box';
import Checkbox from '@mui/material/Checkbox';
import FormControlLabel from '@mui/material/FormControlLabel';
export default function IndeterminateCheckbox() {
const [checked, setChecked] = React.useState([true, false]);
const handleChange1 = (event) => {
setChecked([event.target.checked, event.target.checked]);
};
const handleChange2 = (event) => {
setChecked([event.target.checked, checked[1]]);
};
const handleChange3 = (event) => {
setChecked([checked[0], event.target.checked]);
};
const children = (
<Box sx={{ display: 'flex', flexDirection: 'column', ml: 3 }}>
<FormControlLabel
label="Child 1"
control={<Checkbox checked={checked[0]} onChange={handleChange2} />}
/>
<FormControlLabel
label="Child 2"
control={<Checkbox checked={checked[1]} onChange={handleChange3} />}
/>
</Box>
);
return (
<div>
<FormControlLabel
label="Parent"
control={
<Checkbox
checked={checked[0] && checked[1]}
indeterminate={checked[0] !== checked[1]}
onChange={handleChange1}
/>
}
/>
{children}
</div>
);
}These were just some of the available options that MUI offers. There is virtually no limit to the amount of customization we can do to checkboxes to make them perfectly match our project needs.
Conclusion
The React Checkbox is a powerful tool for creating interactive forms. We started with a basic checkbox, added state to control functionality, and then built a reusable component. Material UI’s Checkbox component allowed further customization, enabling adjustments to colors, sizes, labels, and icons, along with an indeterminate state for complex selections. With these options, you can easily tailor checkboxes to fit any project’s requirements.
For more details, check out the official Material UI Checkbox documentation.
Related articles

Development using CodeParrot AI