Tailwind Padding: A Quick Start
One of the most common design concerns in any project is managing spacing, and that’s where Tailwind padding comes into play. Tailwind offers a set of utility classes specifically for padding, giving developers the flexibility to control spacing without the hassle of writing custom CSS.

Basic Usage
When working with Tailwind padding, it's important to know how to apply padding to various parts of an element. Tailwind simplifies this by offering straightforward utility classes for different sides, axes, or all sides of an element. Here’s a quick breakdown of the basic tailwind padding use cases:
Adding Padding to a Single Side

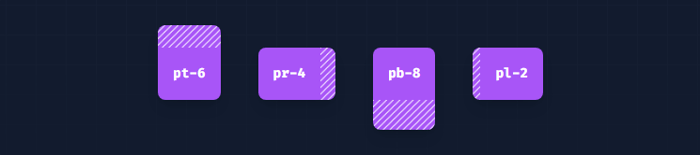
You can use Tailwind's utilities like pt-*, pr-*, pb-*, and pl-* to easily apply padding to specific sides of an element.
Code:
<div class="pt-6 ...">pt-6</div>
<div class="pr-4 ...">pr-4</div>
<div class="pb-8 ...">pb-8</div>
<div class="pl-2 ...">pl-2</div>For instance:
pt-6adds 1.5rem of padding to the top.pr-4adds 1rem of padding to the right.pb-8adds 2rem of padding to the bottom.pl-2adds 0.5rem of padding to the left.
These simple classes give you full control over the spacing on individual sides of your elements, allowing for more precise design adjustments.
Adding Horizontal Padding
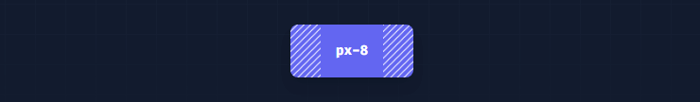
To add horizontal padding to an element, Tailwind provides the px-* utility class, which applies equal padding to both the left and right sides of the element.
Code:
<div class="px-8 ...">px-8</div>For example:
px-4adds 1rem of padding to both the left and right sides.px-6adds 1.5rem to both sides.
This helps you maintain consistent horizontal spacing across your design, making it perfect for elements that require balanced padding on both the left and right, such as buttons or navigation bars.
Adding Vertical Padding
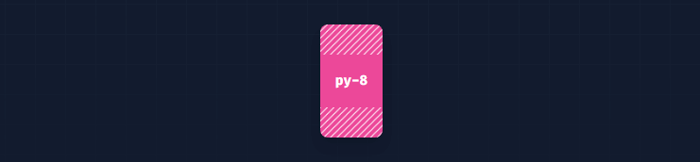
To control vertical padding in Tailwind, you can use the py-* utility class, which adds equal padding to both the top and bottom of an element.
Code:
<div class="py-8 ...">py-8</div> For example:
py-4adds 1rem of padding to the top and bottom.py-8adds 2rem of vertical padding.
Using py-* is ideal for managing vertical spacing, especially in elements like containers or sections where balanced top and bottom padding enhances readability and layout structure.
Adding Padding to All Sides

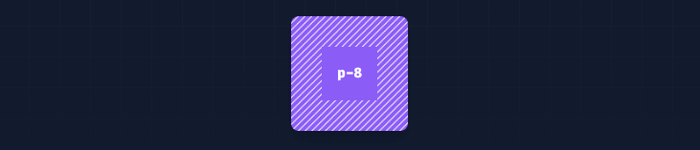
To add equal padding on all sides of an element, Tailwind provides the p-* utility class, which applies the same amount of padding to the top, right, bottom, and left.
Code:
<div class="p-8 ...">p-8</div>For example:
p-4adds 1rem of padding to all four sides.p-8applies 2rem of padding uniformly across the element.
This utility is great for creating evenly spaced elements, ensuring consistent padding around content without manually specifying each side.
Using Logical Properties

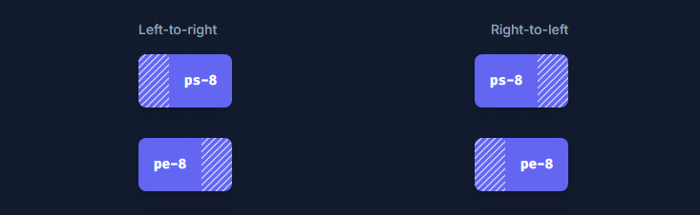
Tailwind also offers ps-* and pe-* utilities for controlling logical padding, which adapt based on text direction. These logical properties adjust the start and end padding based on whether the content flows left-to-right (LTR) or right-to-left (RTL).
Code:
<div dir="ltr">
<div class="ps-8 ...">ps-8</div>
<div class="pe-8 ...">pe-8</div>
</div>
<div dir="rtl">
<div class="ps-8 ...">ps-8</div>
<div class="pe-8 ...">pe-8</div>
</div>For example:
ps-4adds 1rem of padding to the start of the element, which would be the left side in LTR and the right side in RTL.pe-6adds 1.5rem of padding to the end of the element, mapping to the right in LTR and the left in RTL.
Using logical properties is especially useful for projects that support multiple languages or require dynamic layout adjustments.
Applying Conditionally
Tailwind padding allows you to apply utility classes conditionally using variant modifiers. This is extremely useful when you need to modify styles based on user interaction (like hover or focus) or apply styles depending on screen sizes and media queries.
Hover, Focus, and Other States
You can use variant modifiers to apply padding (or other utilities) only when certain states like hover or focus are active. For example, hover:py-8 will apply a vertical padding of 2rem when the element is hovered over.
Code:
<div class="bg-blue-500 text-white p-4 hover:py-8">
Hover over me to see the vertical padding increase!
</div>In this example, the element will have a base padding of 1rem, but when you hover over it, the vertical padding increases to 2rem.
Breakpoints and Media Queries
Tailwind also supports variant modifiers for different screen sizes using responsive breakpoints like md, lg, xl, etc. For instance, md:py-8 will apply a vertical padding of 2rem only on medium-sized screens and above.
Code:
<div class="bg-green-500 text-white p-4 md:py-8">
Resize your browser to see the padding change at medium screen sizes.
</div>In this example, the element will have default padding, but when the screen size reaches the medium breakpoint (768px and above), the vertical padding will change to 2rem.
Using Custom Values in Tailwind
Tailwind padding provides a flexible way to customize padding by allowing you to modify the default spacing scale or apply one-off, arbitrary values. This feature is incredibly helpful when you need specific padding that goes beyond the default scale.
Customizing Your Theme
By default, Tailwind's padding scale follows the default spacing system, but you can easily modify it by editing your tailwind.config.js file. You have two ways to do this: either by adjusting the overall spacing scale or just focusing on padding specifically.
Example: Customizing the Spacing Scale: In your tailwind.config.js file, you can extend the spacing scale to include custom values, such as a 5px padding.
module.exports = {
theme: {
extend: {
spacing: {
'5px': '5px',
}
}
}
}With this, you can use your custom spacing value across padding, margin, and other spacing utilities:
<div className="p-5px">
Custom padding of 5px applied here!
</div>Alternatively, you can extend only the padding scale:
module.exports = {
theme: {
extend: {
padding: {
'5px': '5px',
}
}
}
}This method keeps the customizations isolated to padding without altering the broader spacing scale.
Arbitrary Values
If you need a unique padding value that doesn’t fit within the predefined or extended scale, Tailwind lets you apply arbitrary values using square brackets. This allows you to quickly add one-off custom padding values without modifying your tailwind.config.js file.
Example: Arbitrary Padding Value
<div className="p-[5px]">
This element has an arbitrary padding of 5px!
</div>Using this approach, you can generate any CSS property on the fly by specifying the value within square brackets. This is particularly useful when you need custom spacing that doesn’t warrant a permanent change in your theme configuration.
Conclusion
Tailwind padding simplifies spacing with utilities like pt-*, pr-*, pb-*, and pl-* for specific sides, and px-* and py-* for horizontal and vertical padding. The p-* utility applies equal padding on all sides. Logical properties (ps-*, pe-*) adjust padding based on text direction, ideal for multilingual layouts.
You can conditionally apply padding using hover states (hover:py-8) or responsive breakpoints (md:py-8). Tailwind also allows custom padding values in tailwind.config.js or arbitrary values like p-[5px].
These utilities provide a flexible, efficient way to manage padding in any project. For more details, visit the official Tailwind CSS documentation. Also, tailwind box sizing might also be of interest to you.
Related articles

Development using CodeParrot AI