
Lovable AI: Build Apps Without Coding - A Simple Guide
In today's world of AI and vibe coding, even non-coders are taking up the challenge of building their own apps. It used to be that you needed to know complex programming languages to create anything useful. But now, things are changing fast. New tools are popping up that let you describe your app idea in simple words, and AI helps turn it into reality. This makes creating apps much more approachable and easy. One such tool is Lovable.AI which helps you create apps from text even without any prior knowledege of how to code.
What is Lovable AI?
Lovable AI is a platform that turns your ideas into actual web applications. You simply tell it what kind of app you want, and it builds it for you - no coding needed!

According to TechCrunch, Lovable recently raised $15 million after showing amazing growth. Why? Because it makes app building possible for everyone.
Here's why you'll love lovable:
Quick App Creation: Just tell Lovable what you want in your own words. It understands your description and quickly builds the first version of your app, often in just seconds. Building for the web becomes much faster.
Easy Improvements: Need to change something? Simply ask Lovable using text prompts. You can ask it to add features, change the design, or fix things without digging into code.
Simple Sharing: Once your app looks good, you can publish it instantly with just one click. Lovable makes it easy to share your creation with others.
GitHub Connection: You own all the code Lovable creates. You can connect your Lovable project to GitHub to automatically sync the code. This is great if you want to edit the code yourself or work with other developers.
Getting Started with Lovable AI
Let's build a simple task manager app together. I'll walk you through each step:
Step 1: Create Your Account
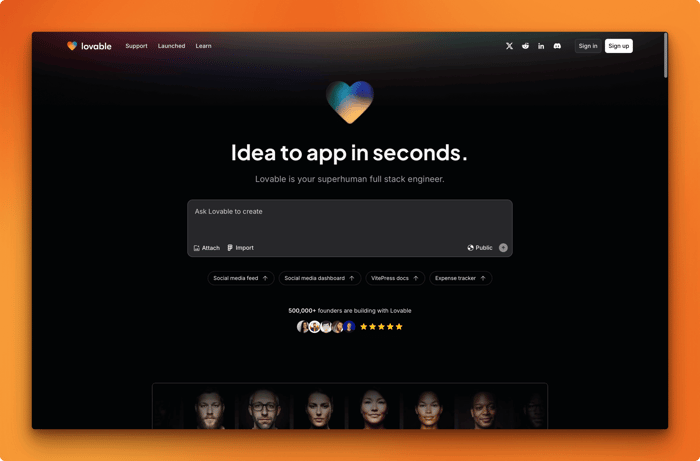
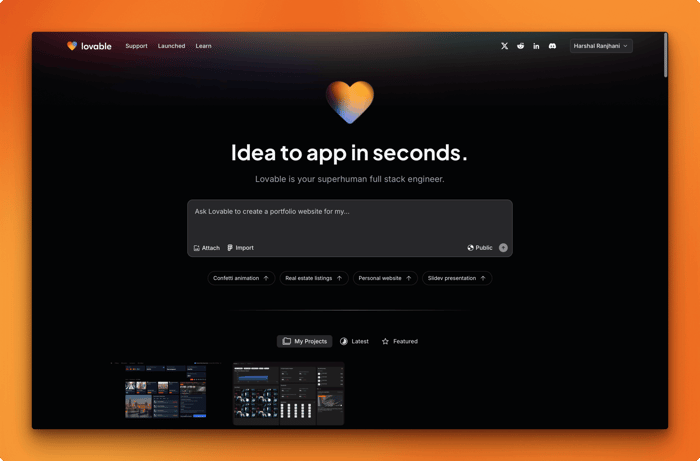
First, visit Lovable.dev and click the "Sign Up" button. After making your account, you'll see something like this:

You'll see all you previous projects (you probably won't see anything there if you're starting out for the first time) and a big text field to get started with.
Step 2: Start Your First Project
In the text box, describe the app you want to build. Let's try this:
Create a task manager app where users can add, edit, and delete tasks.
Tasks should have a title, description, and due date.
Make it look clean and simple with a light blue theme.
Click submit and watch as Lovable creates your app!
Here's a quick timelapse of how it went for me:
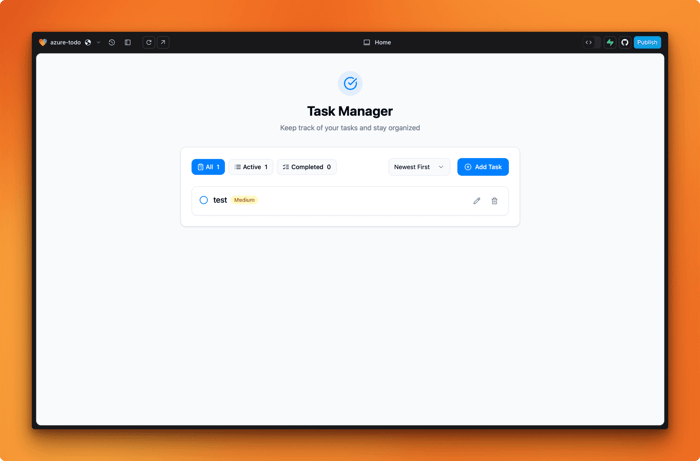
Here's how my final app works and looks like:
Pretty cool right? As you can see I did not even write a single line of code and my app automatically handles all the edge cases like past dates, dues, toasts etc. How cool is that?
Step 3: Customize Your App
Now this the first version of your app. But let's make it better! Try these improvements:
- Click on Edit below the lovable textbox and then click any part of the app to select it
- Use the editor to change colors, text, or layout
- Add new features through the chat box
For example, let's add a priority feature to our tasks:
Add a priority field to tasks with options for High, Medium, and Low priority.
Show high priority tasks in red.
Here's how we'll do it:
Step 4: Preview and Test
Click the "Preview" button to see how your app works. Test it by:
- Adding some sample tasks
- Editing a task
- Deleting a task
- Checking how priority colors work
This is how my customzied app looked like:

Step 5: Deploy Your App
When you're happy with your app, click "Deploy" to make it live on the internet. Lovable gives you a link you can share with anyone!
Advanced Features
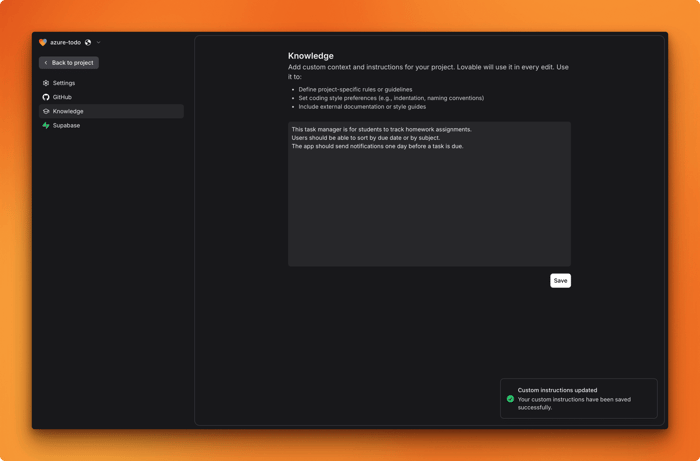
Using the Knowledge Base
The Knowledge Base helps Lovable understand your project better:
- Click the + icon below the lovable text input
- Select "Knowledge"
- Add details about what your app should do
For example:
This task manager is for students to track homework assignments.
Users should be able to sort by due date or by subject.
The app should send notifications one day before a task is due.

Adding Images
Make your app look better with images:
- Prepare the images you want to use
- Upload them when creating or editing your app
- Tell Lovable where to place them
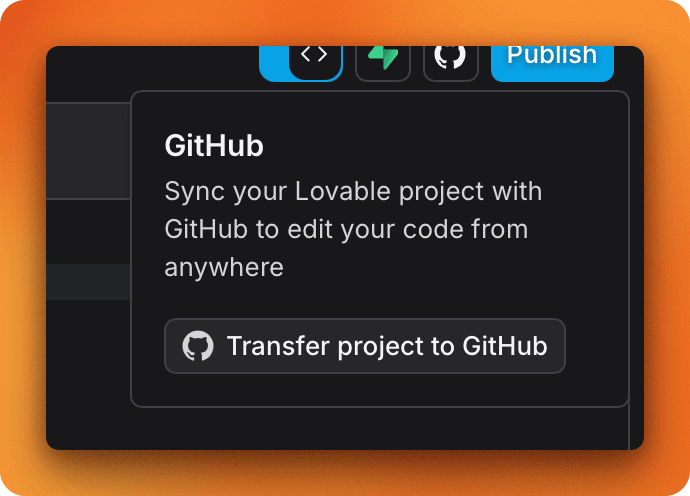
Connecting to GitHub
For those who know some coding, you can connect your project to GitHub:
- Set up GitHub integration in your project settings, once you're synced you'll see an option like this:

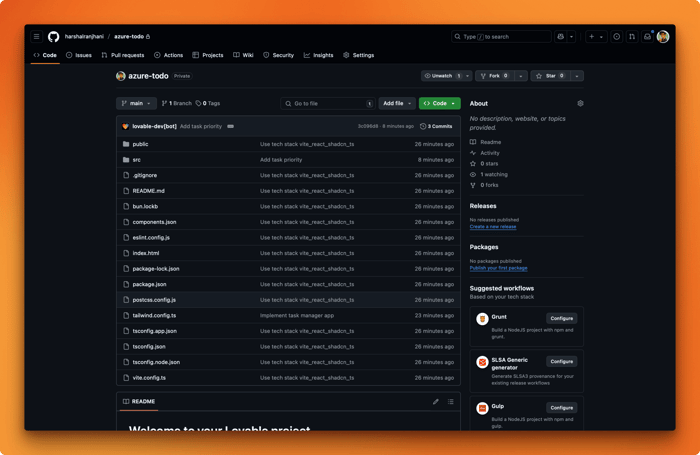
After transferring, voila! a repository in my account was automatically created:

- Make changes directly in GitHub if needed
- Push changes back to Lovable
Try It Yourself!
Now that you know the basics, why not try building your own app? Start with something simple like:
- A personal blog
- A recipe collection
- A photo gallery
- A workout tracker
Remember, the key is to clearly describe what you want. The more details you provide, the better your app will be!

Conclusion
So, that's Lovable AI! It's a really cool tool that lets anyone build their own web apps without needing to write any code. You just explain your idea, and Lovable builds it quickly. You can easily make changes, add features, and even connect it to GitHub if you want more control.
If you have an app idea, give Lovable a try! It's a fun and fast way to bring your ideas to life. You can start building right away and see how easy it can be.
Whether you're a founder, designer, or just curious, Lovable AI opens up new possibilities. Imagine creating prototypes or even full products faster than ever before, letting you focus more on your ideas.
Here are some links if you want to learn more:
- Try Lovable: lovable.dev
- Lovable Docs: Find guides and info about this on the Lovable website
- More Info: Read the TechCrunch article about their funding.
Happy Coding!
Related articles

Development using CodeParrot AI