How to Enable JavaScript on iPhone
Javascript is a scripting language that allows you to create interactive and dynamic web pages. If you're wondering how to enable JavaScript on iPhone or if you're a developer debugging website issues on iOS, you might encounter situations where JavaScript isn't working as expected. Often, this is because JavaScript is disabled in Safari. Let's walk through how to fix this and some common troubleshooting scenarios.
Quick Fix: Enabling JavaScript on iOS
Here's how to enable JavaScript on any iOS device:
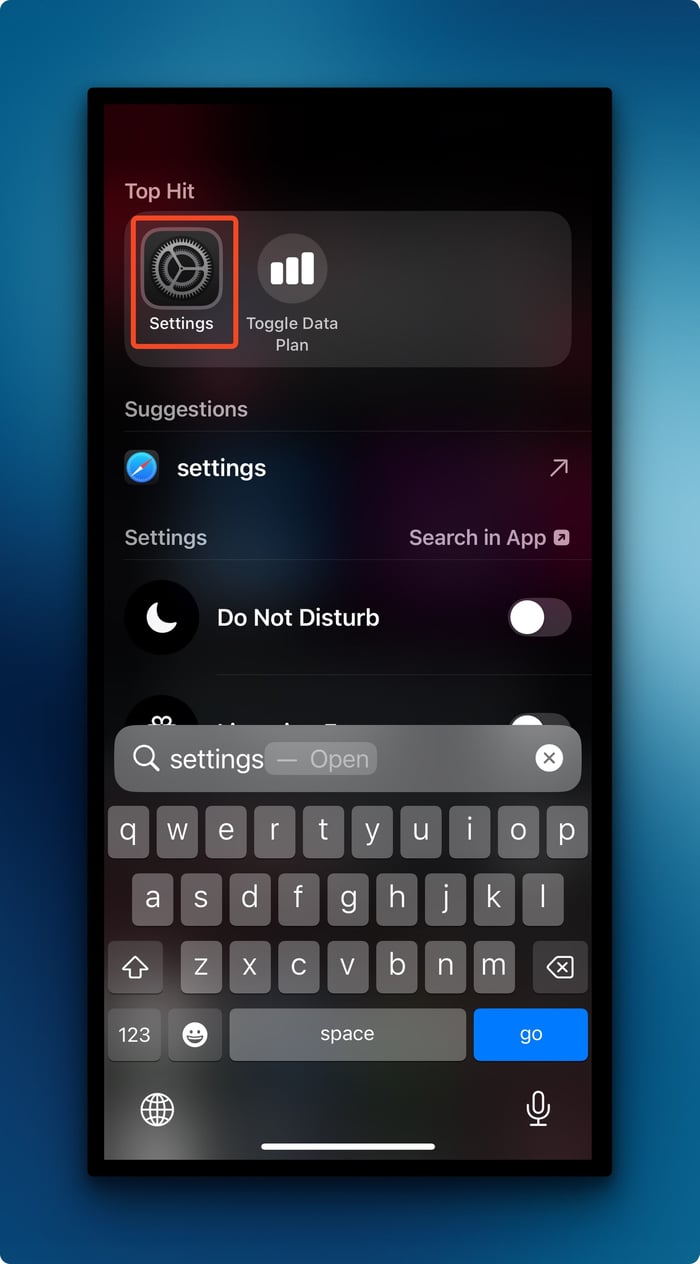
- Open the Settings app
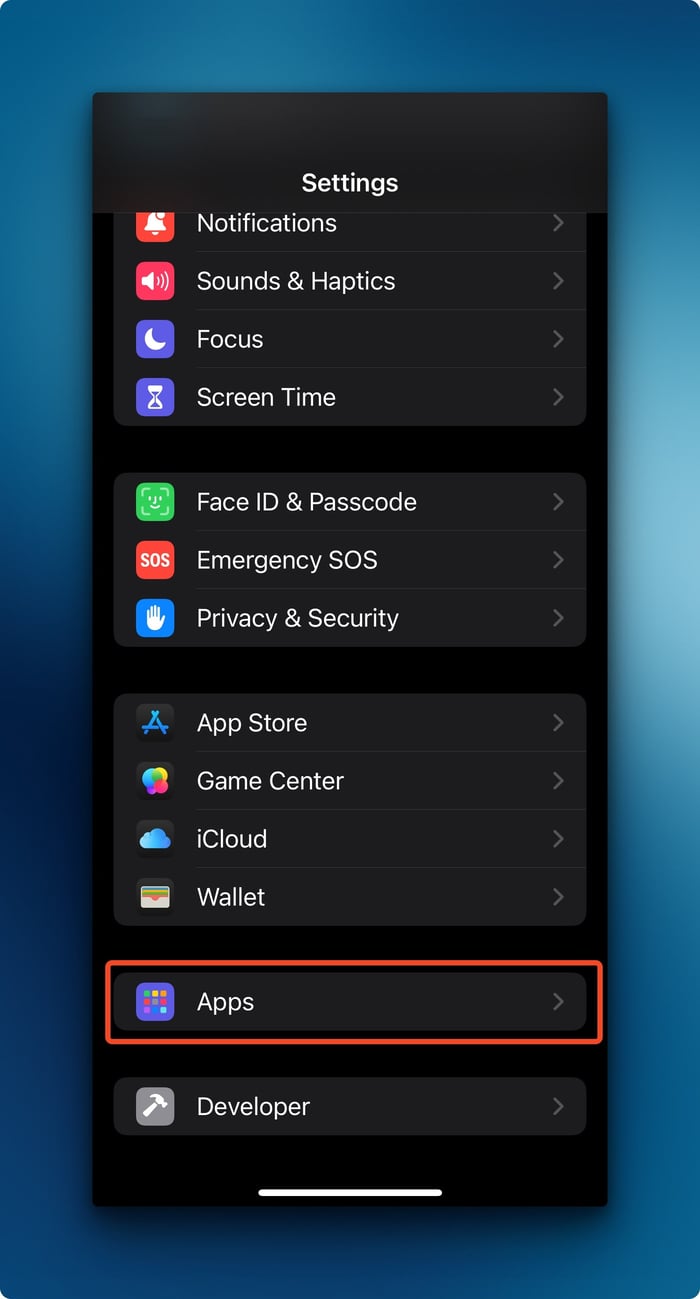
- On iOS 18, scroll down and tap Apps
Note: If you don't see the Apps option, you can use the search bar to directly search for Safari.
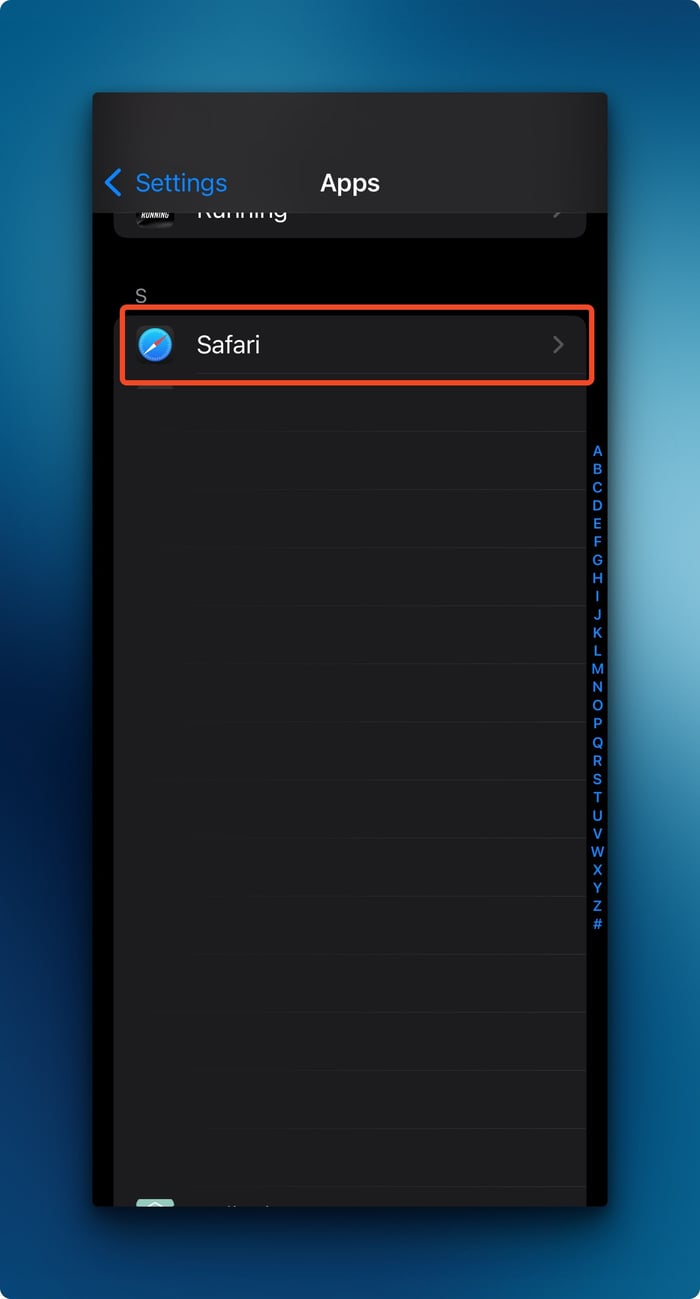
- Scroll down to Safari and tap it.
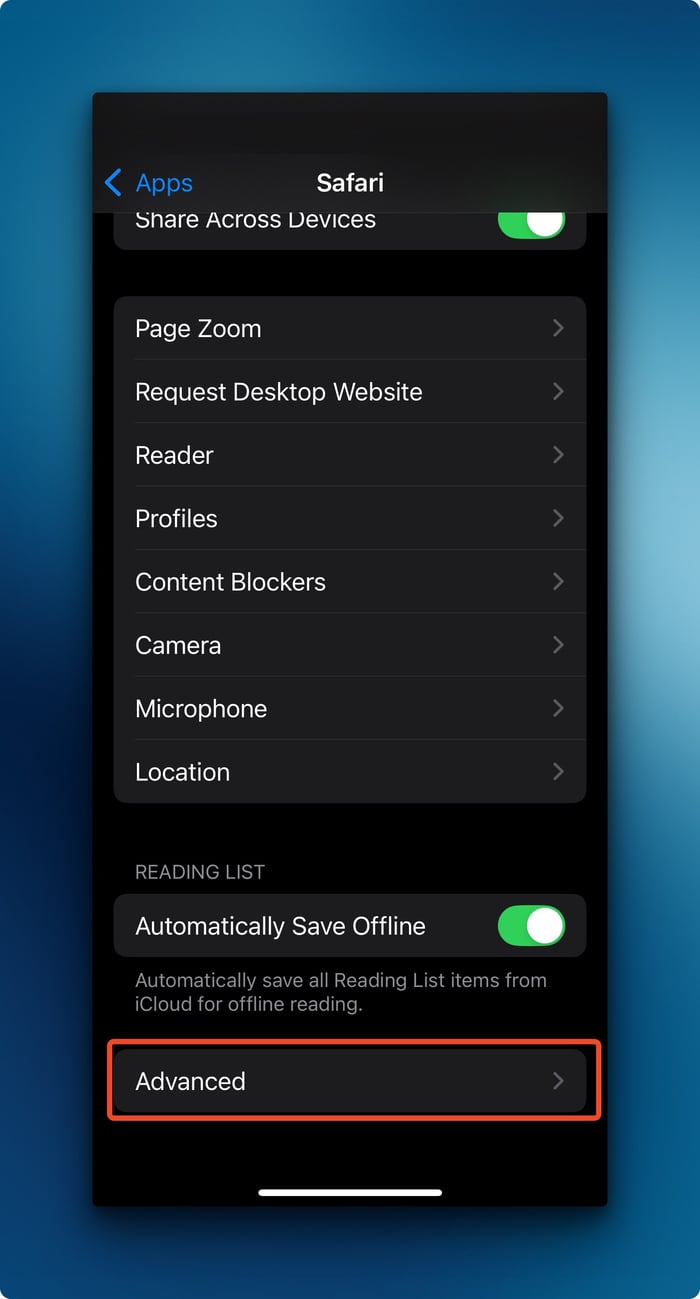
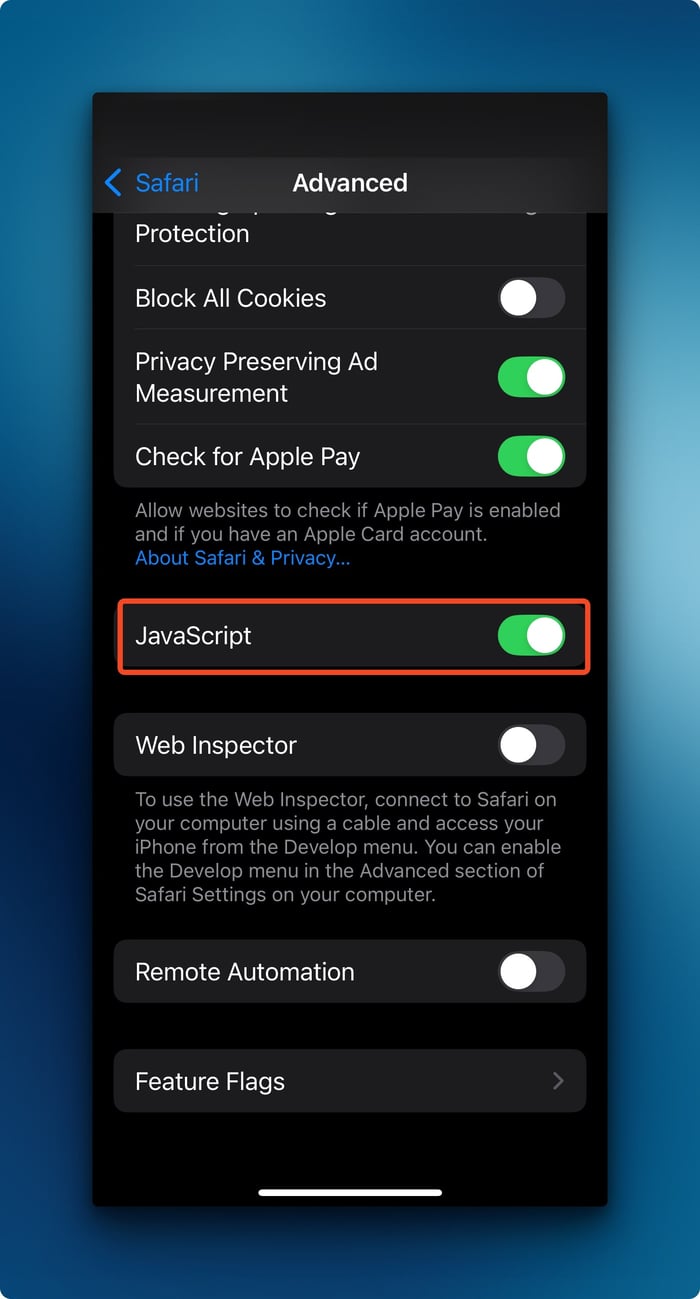
- Select Advanced
- Toggle JavaScript to the ON position
💡 Pro tip: If you're testing websites, make sure to close and reopen Safari after enabling JavaScript for the changes to take effect.
Common JavaScript Issues on iOS
Even with JavaScript enabled, you might encounter some iOS-specific quirks. For more detailed information about JavaScript compatibility on iOS, you can check the Safari Web Development Documentation.
Service Workers: iOS Safari has limited support for service workers. Always test PWA functionality specifically on iOS devices.
Touch Events: iOS handles touch events differently than click events. Test both interaction types:
element.addEventListener('touchstart', handleTouch); element.addEventListener('click', handleClick);Local Storage: iOS Safari in private browsing mode limits local storage. Include fallbacks:
try { localStorage.setItem('test', 'test'); } catch (e) { // Handle private browsing mode }Viewport Issues: iOS Safari can have unexpected behavior with viewport heights. Use this meta tag:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">Audio Autoplay: iOS Safari blocks automatic audio playback. Implement user-triggered playback:
document.addEventListener('click', () => { audioElement.play().catch(console.error); });
Verifying JavaScript is Working
After enabling JavaScript, you can verify it's working by:
- Opening Safari
- Visiting:
about:blank - Running this in the console:
console.log('JavaScript is enabled!');
Conclusion
By following these steps, you can ensure that your JavaScript works correctly on iOS devices. This will help you provide a better user experience for your iOS users.
Happy coding!
Related articles

Development using CodeParrot AI