#
Selecting Figma Components
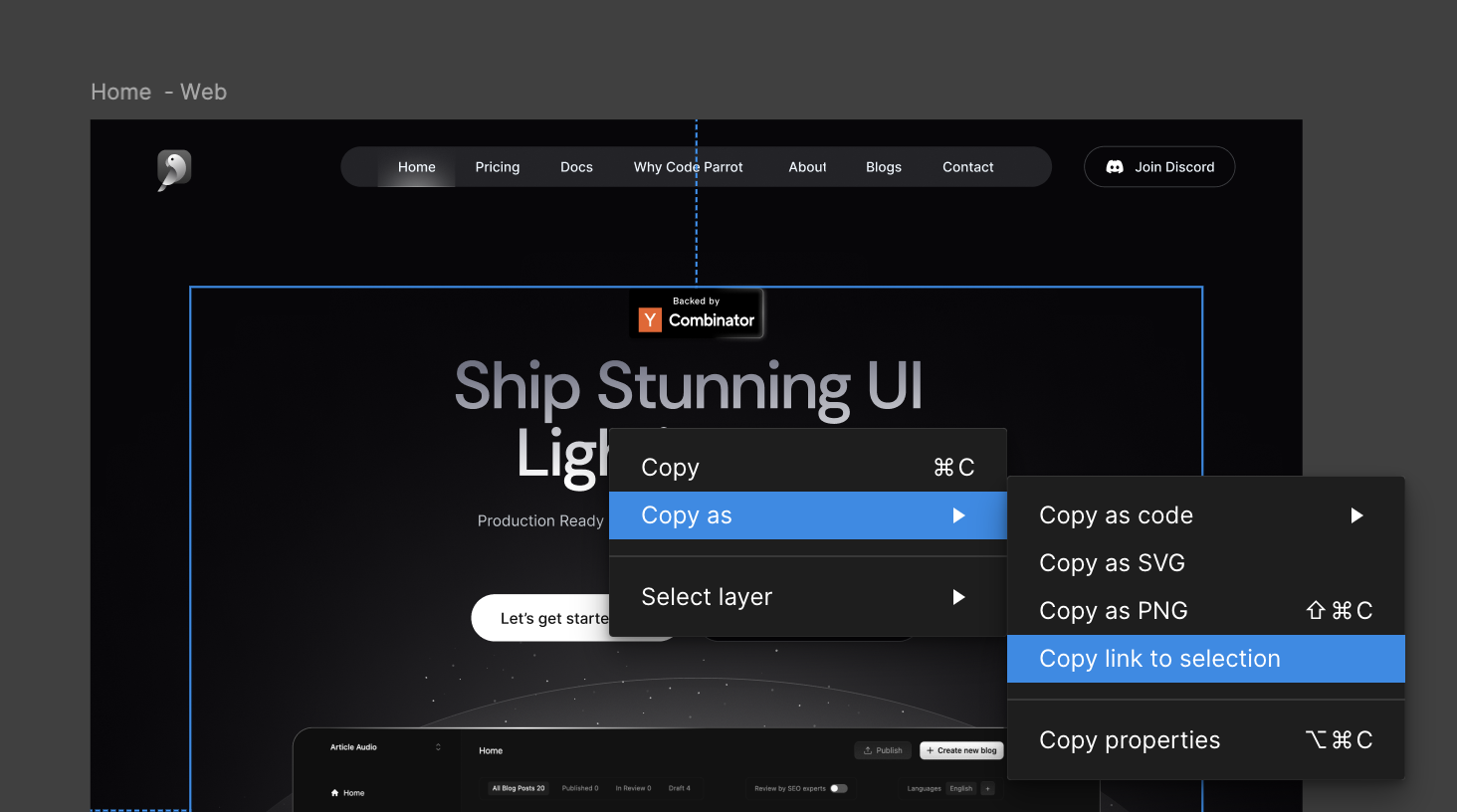
You can select a Component from Figma by
Right-click on the component in Figma > Copy as > Copy link to selection

#
How Big can a Figma component be
It's optimal to use CodeParrot to build individual components like cards,

sections,

or even a screen,

but building entire pages with multiple screens at once will work only for screens with less than 3000px height. Checkout build entire pages for how to build bigger pages using CodeParrot.
#
Selecting Large Components
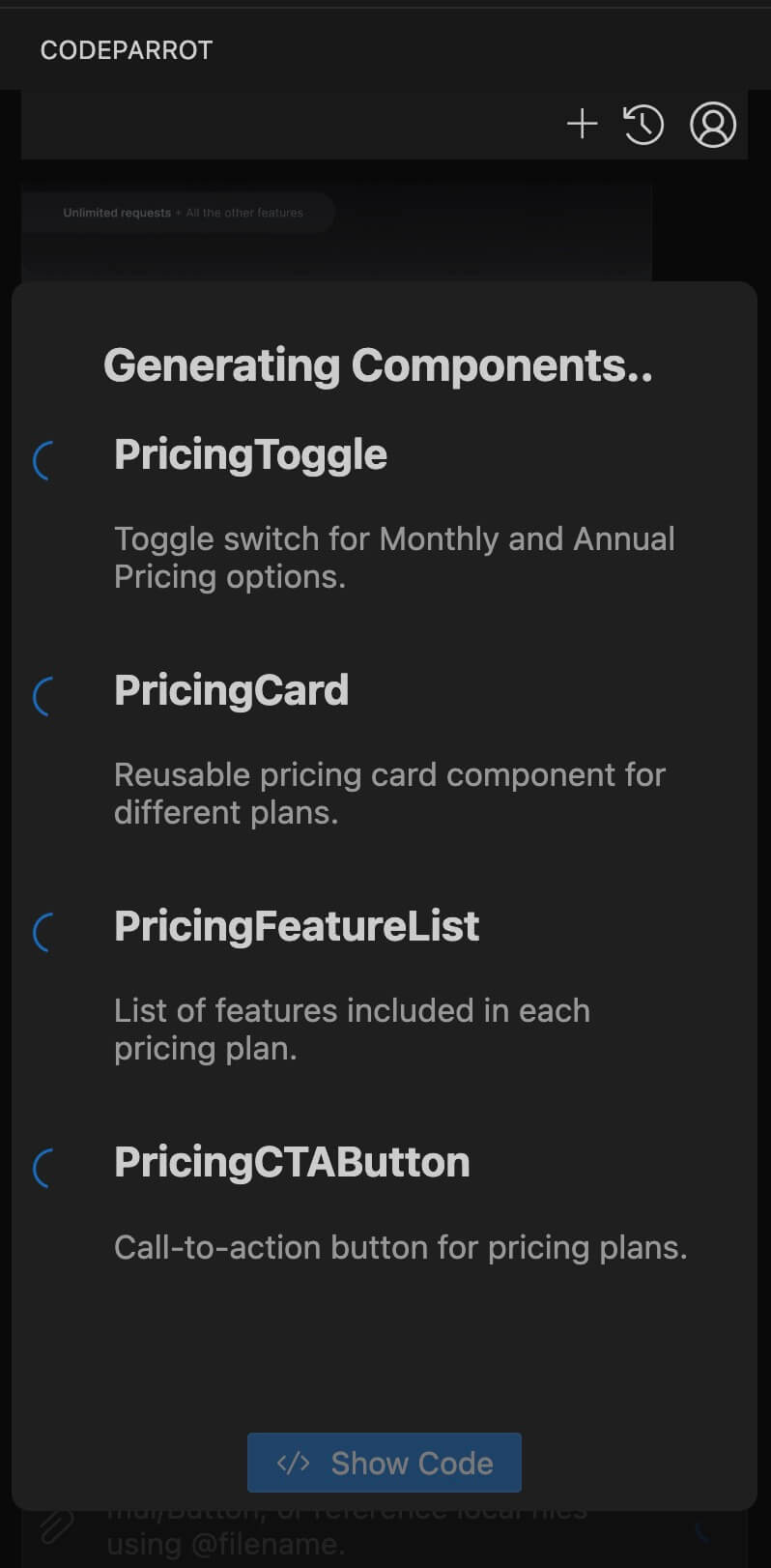
You can select large screens and CodeParrot will modularise the components as much as possible. If your figma selection that is too large, it won't allow you to generate components from it as it can lead to lesser accuracy.
You would be seeing a progress information explaining the different components the design is broken into. You would be able to see the code once everything is completely ready.

#
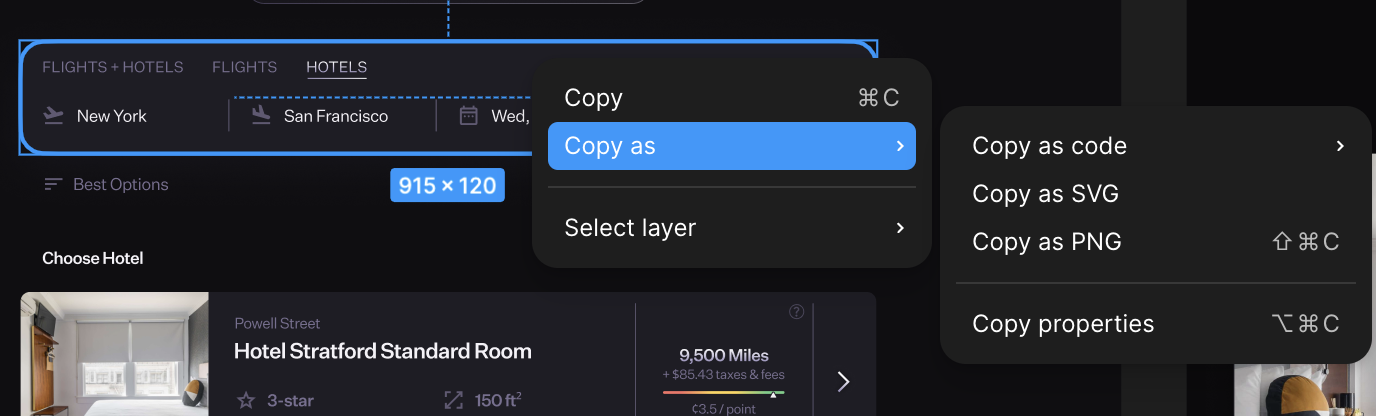
Can't find Copy Link to Selection
Copy link to selection is available in all nodes expect vectors (svgs) / images. Typically you should download them, instead of coding. Sometimes, like in example below, you might be selecting the vector node surrounding your component instead of the component itself and so don't see this option.

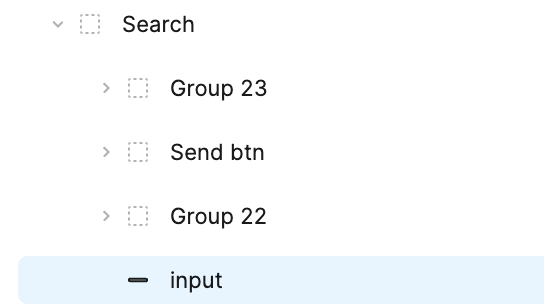
If you don't see copy-link to selection, check the layers panel in Figma (on left) to ensure you are selecting the component (frame / group / instance) and not a vector surrounding your design. In this example Search is the entire component node, while the input rectangle is simply the vector surrounding it.