#
Build Entire Pages
Follow this guide to build entire pages, with multiple components. We will build this page in this guide.

This feature works in React at the moment. Support for Html, Flutter and React Native coming soon.
#
Build Individual Componets
Follow the quick start guide to build individual components.
TitleComponent.tsx

VideoComponent.tsx

#
Create Layout
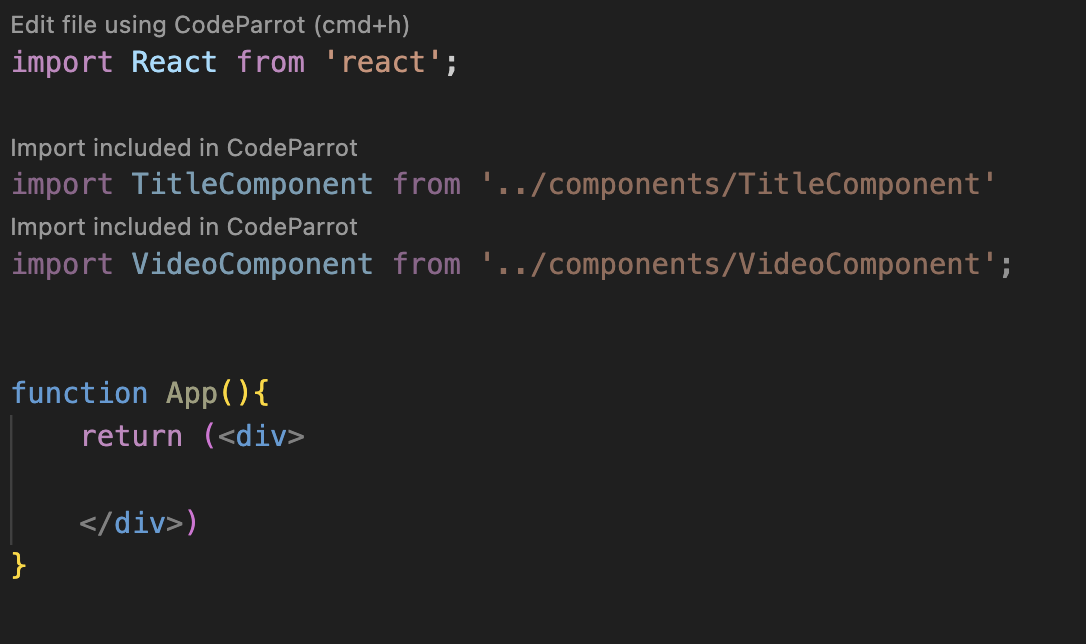
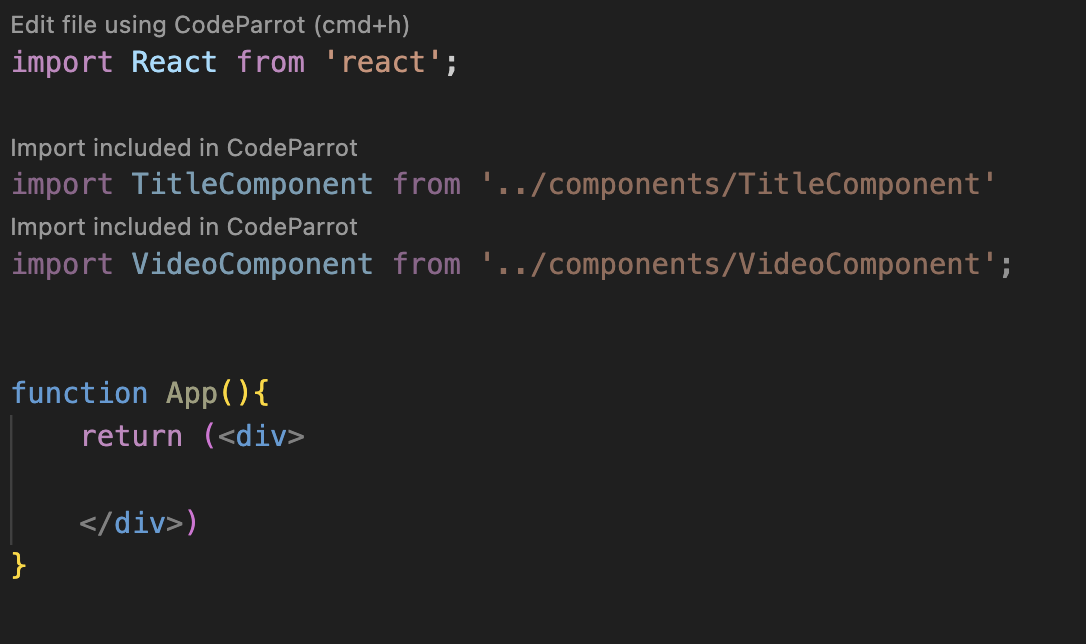
Create and open a file for the page (App.tsx). Add imports for the components you want to use

Click Edit file using CodeParrot at the top of the file. This will open CodeParrot panel. CodeParrot will now edit this component, instead of creating one from scratch. You can see Editing filename in chat window.

#
Reuse Imports
All component imports are included in CodeParrot context. You can confirm that through Import included in CodeParrot

CodeParrot will now re-use and edit imported components to match the design.
#
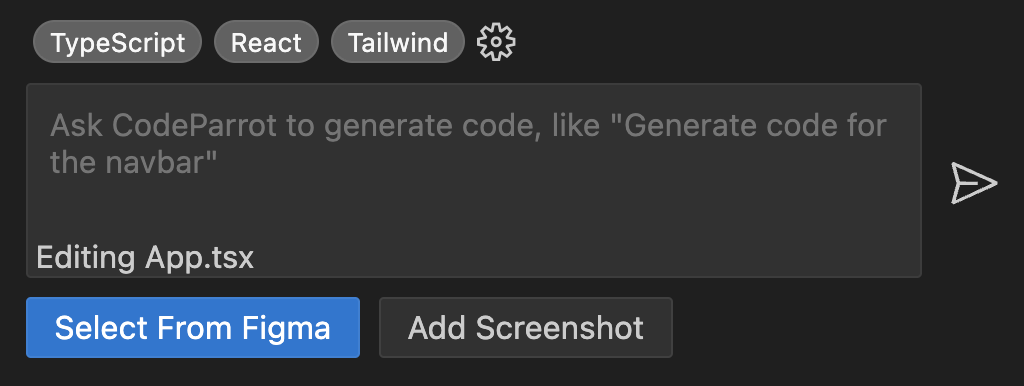
Add Figma File
Now add the link to figma component for the layout as before. CodeParrot will reuse imported components to build this layout.