#
Update Existing Pages
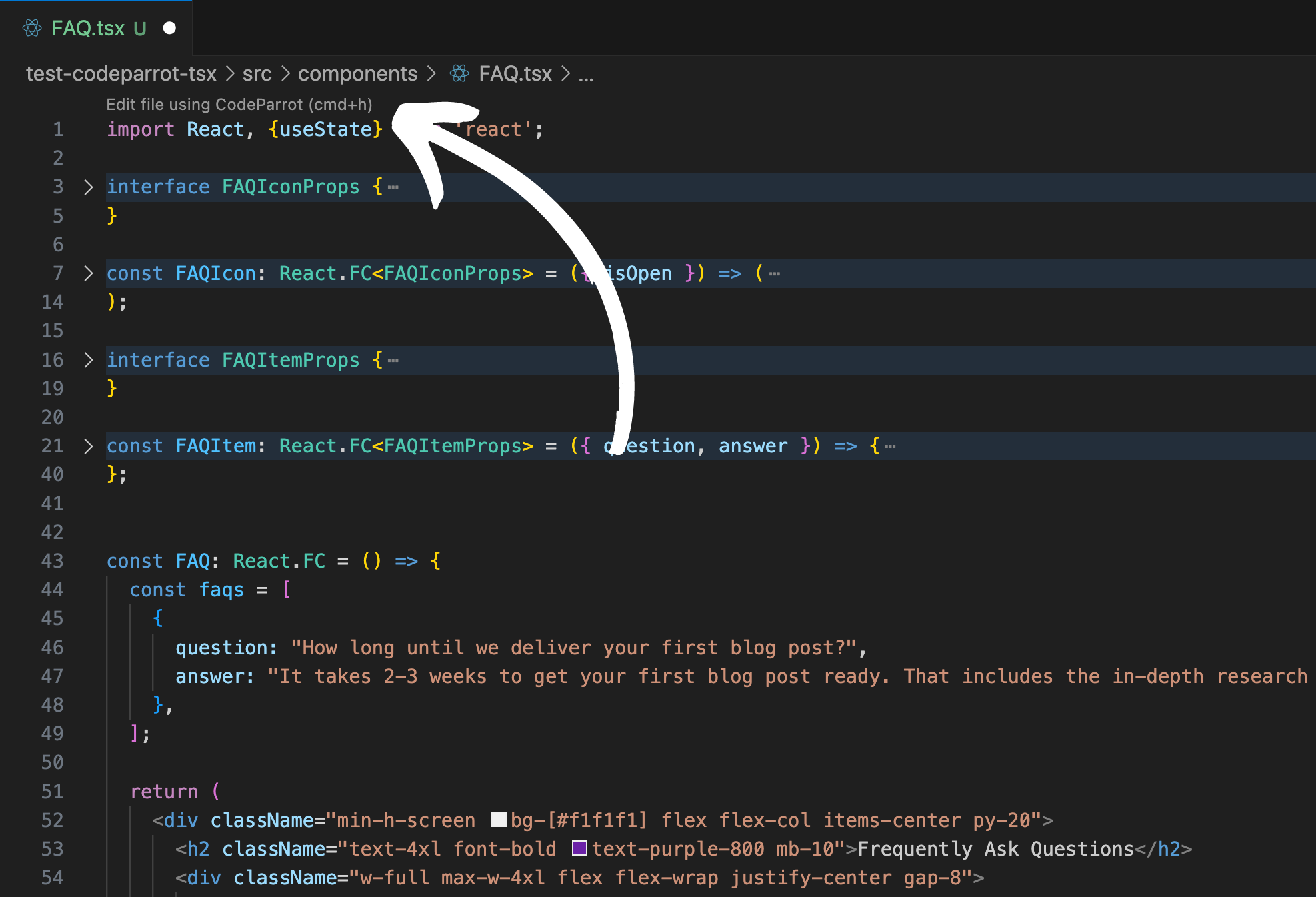
You can use CodeParrot to update existing components. Open your file. At the top you will notice "Edit file using CodeParrot". Click on it.

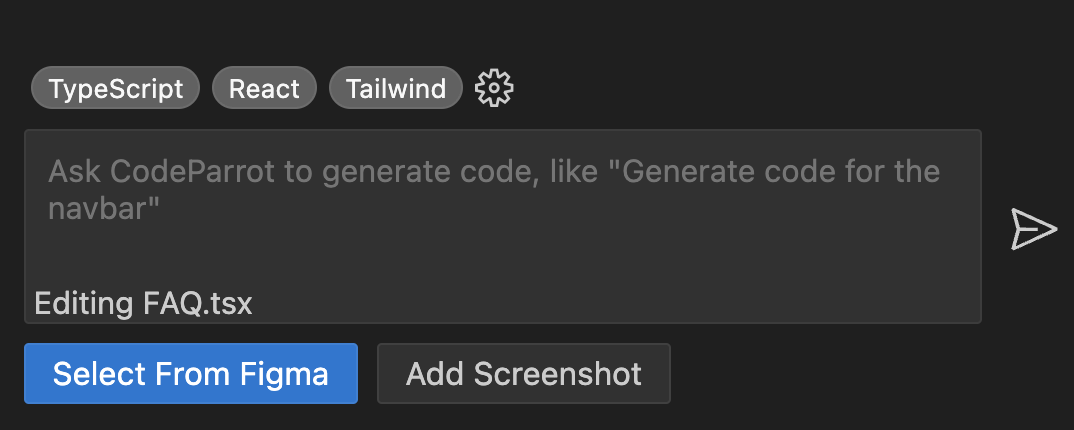
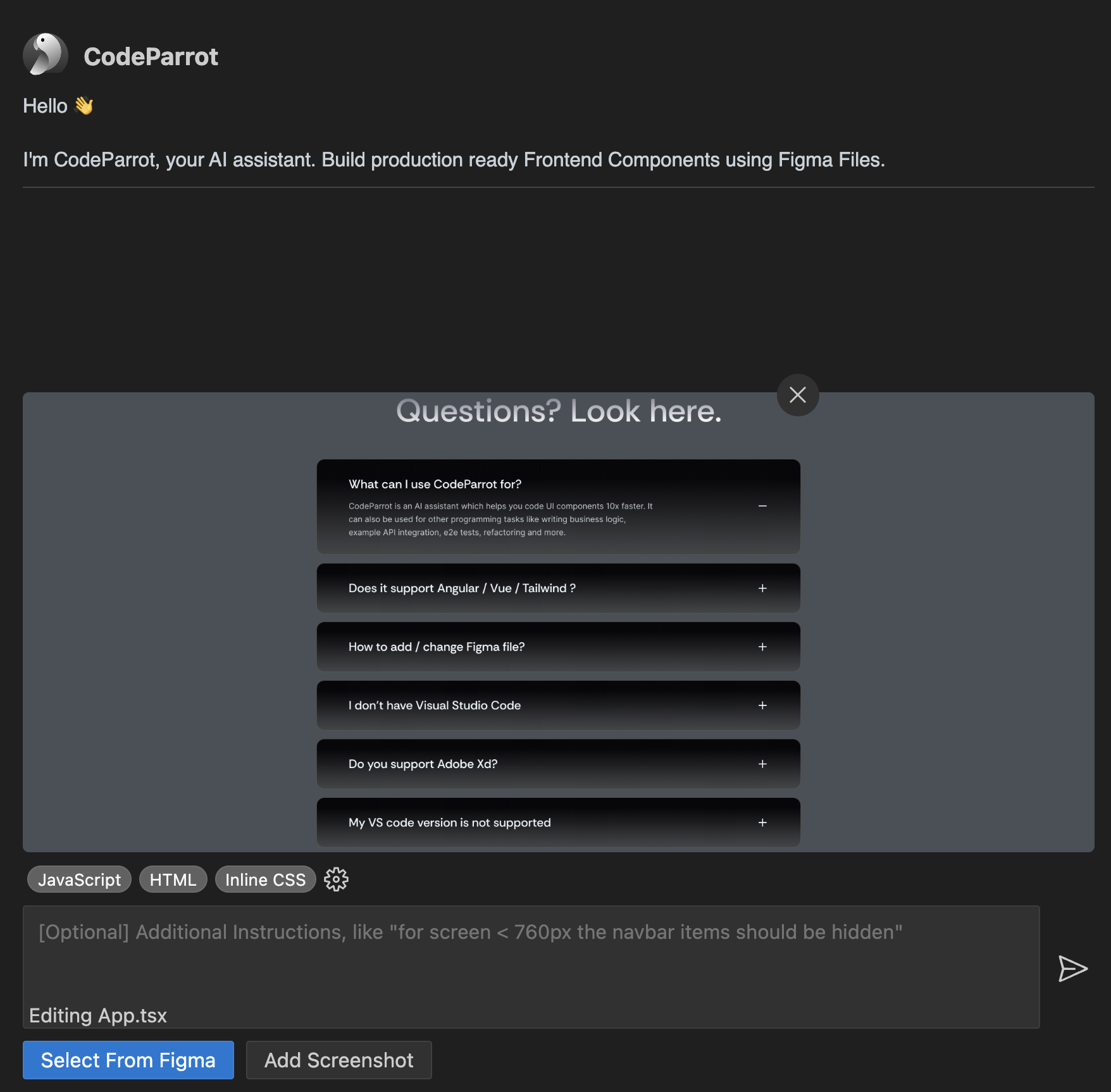
This will open the CodeParrot Panel. You will observe the filename in the Chatbox.
- CodeParrot has the file and All Its Imports in context now

#
Update UI
Update UI by adding a new Figma Selection. Click on "Select from Figma" to add your new figma selection. Click on submit.

CodeParrot will now update the FAQ component to match the design closely.
#
Add Functionality
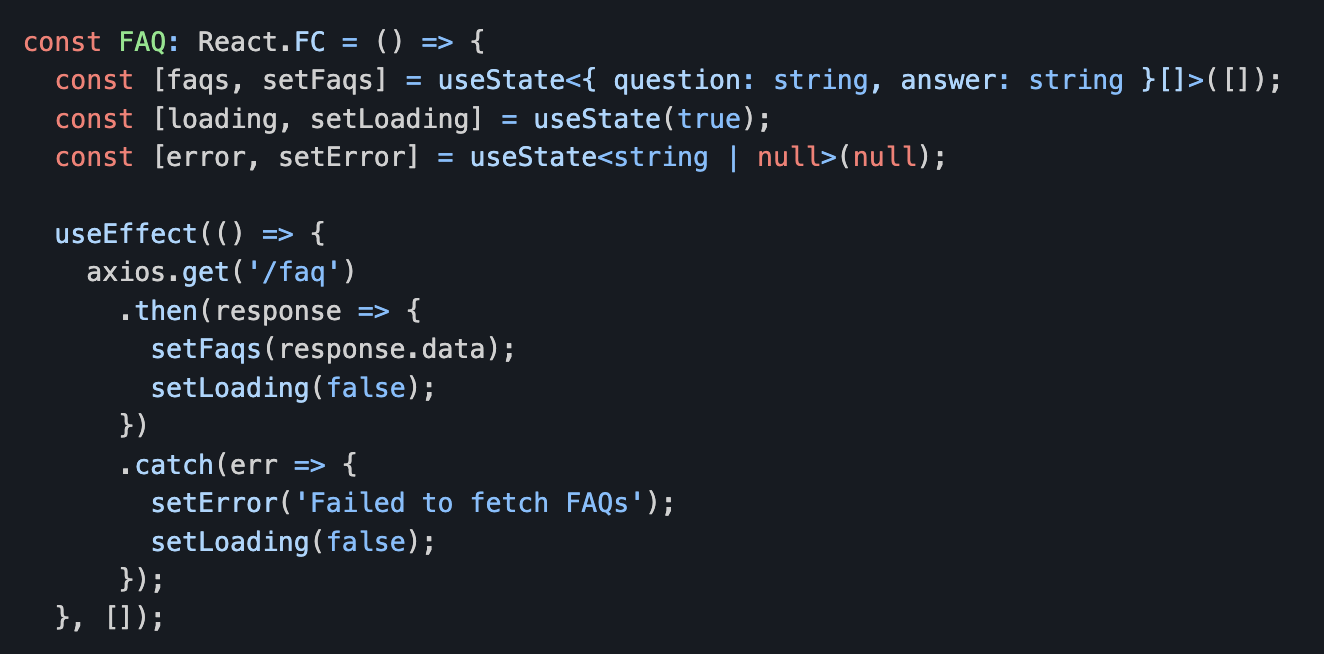
Add prompt like "Fetch FAQs from /faq API". CodeParrot will update FAQ Component for the same