#
Code generation settings
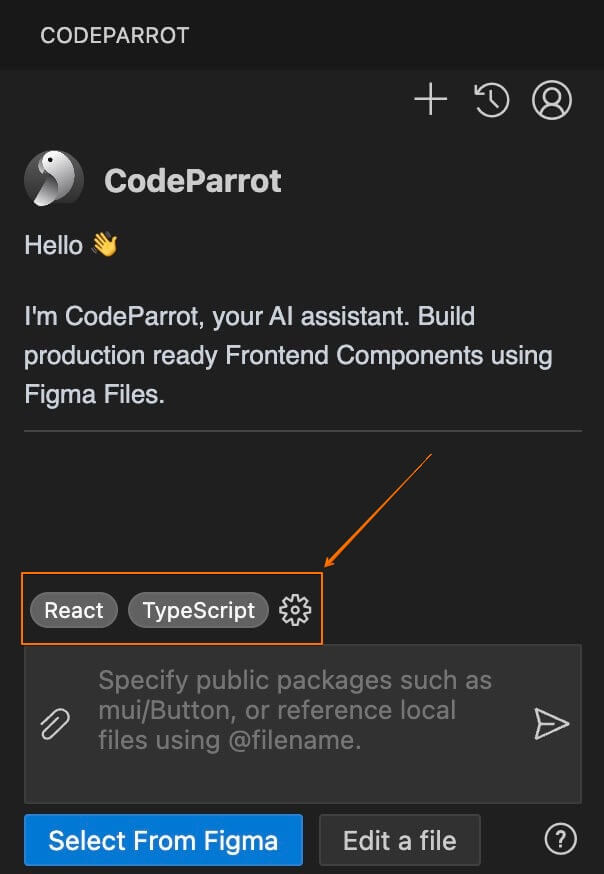
CodeParrot is a Developer first platform. You can control the generated code. Open the settings panel by clicking on settings ⚙️ icon on CodeParrot panel.
We try to infer these settings based on your workspace but be sure to verify it and update it as needed.
These settings are VSCode Workspace specific. If you open a new workspace a new corresponding settings will be created.

It will open the settings panel

#
Frameworks and Languages
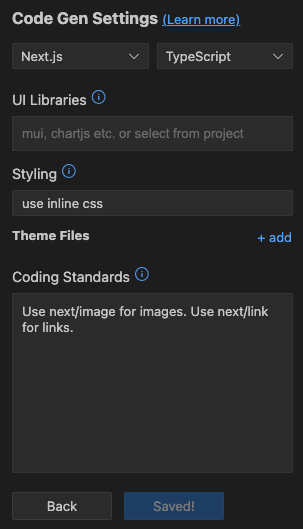
Choose your framework. And choose the language, if its applicable.
#
UI Libraries
If you are using public libraries like mui, chartsjs, etc, enter them here.
CodeParrot will reuse this libraries whenever its relevant.
Moreover, CodeParrot avoids installing new libraries. So, if you don't add any charting library, and give a chart in the figma input, CodeParrot will make the chart using css- this may not be what you want.
#
Styling
Here, specify how your UI styling is specified. Like in-line css, css modules, scss, tailwind, etc.
#
Theme files
Add any global theme/constants file here. Files like globals.css, constants.dart, colors.ts should be added here.
Additional info: Whenever any new file is added here, CodeParrot pre-processes it and saves a condensed version of it internally. This version is sent in each new thread.
#
Coding Standards
These are additional rules for the AI. Specifying your coding standards helps generate better results like
- syntax preferences
use arrow functions components- how you prefer imports
use relative imports. Import svgs as React ComponentsYou can specify as many rules as you like. Separate them by new lines.